<p></p>标签(一般成对)
DW常用快捷键
<!--快捷键: Ctrl+Z : 撤销 Ctrl+Shift+/: 注释 Ctrl+d : 复制本行 Ctrl+左键点击: 点击处 批量操作 Alt+左键下拖 : 移动处 批量操作 元素名+Tab : 快速创建 标签 Ctrl+h : 提示属性 Ctrl+u : 首选项 窗口 F12 : 默认的浏览器打开 代码片段 : 批量代码 快捷键+Tab -->
<html>:网页 里面有<head>和<body>
<head>:头部 里面有<title>和编码格式
<title>:文档标题
<body>:身体 一般写代码写在<body>...</body>内
<h1>:标题 字体比较大
<p>:段落 有段间距
字体属性&特殊符号
<P>
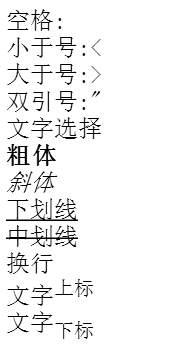
空格: <br>
小于号:< <br>
大于号:> <br>
双引号:" <br>
<span>文字选择</span> <br>
<b>粗体</b> <br>
<i>斜体</i> <br>
<u>下划线</u> <br>
<s>中划线</s> <br>
换行<br />
文字<sup>上标</sup> <br>
文字<sub>下标</sub> <br>
</p>

<img src="链接" alt="无图提示" title="鼠移提示" width="200px" /> 图片
<video src="链接"></video> 视频
<andio src="链接"></andio> 音频
<a href="链接" target="_blank" title="鼠移提示">必须要有内容</a> 超链接
<a href="#id1">锚点</a> 点击锚点 跳转到具有id=id1属性的标签
<h1 id="id1">标题</h1> <a href="#id1">锚点</a>
无序列表 type="disc/circle/square/none"
<ul type="square"> <li>热点新闻1</li> <li>热点新闻2</li> </ul>

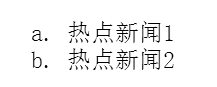
有序列表 type="1/a/A/i/I"
<ol type="a"> <li>热点新闻1</li> <li>热点新闻2</li> </ol>

定义列表
<dl> <dt>鸢尾花:</dt> <dd>鸢尾科多年生草本植物,有块茎或匍匐状根茎;叶剑形,嵌叠状;花美丽,状花序或圆锥花序。</dd> </dl>
![]()
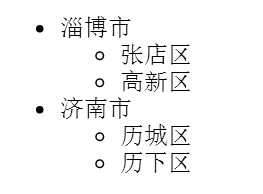
列表嵌套 快捷键:ul>(li*2>(ul>li*2))
<ul> <li>淄博市 <ul> <li>张店区</li> <li>高新区</li> </ul> </li> <li>济南市 <ul> <li>历城区</li> <li>历下区</li> </ul> </li> </ul>

个人总结:第一次写博客,写的还是有所欠缺,主要目的是把自己学到的整理出来,方便以后自己复习和查询,也方便像我一样的新手去学习。