环境搭建
工具使用
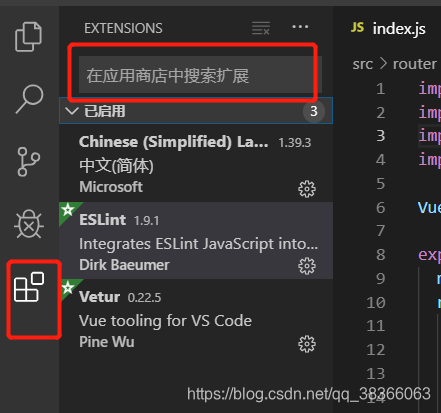
vscode下载
这几个插件可以装一下:

创建Helloworld项目
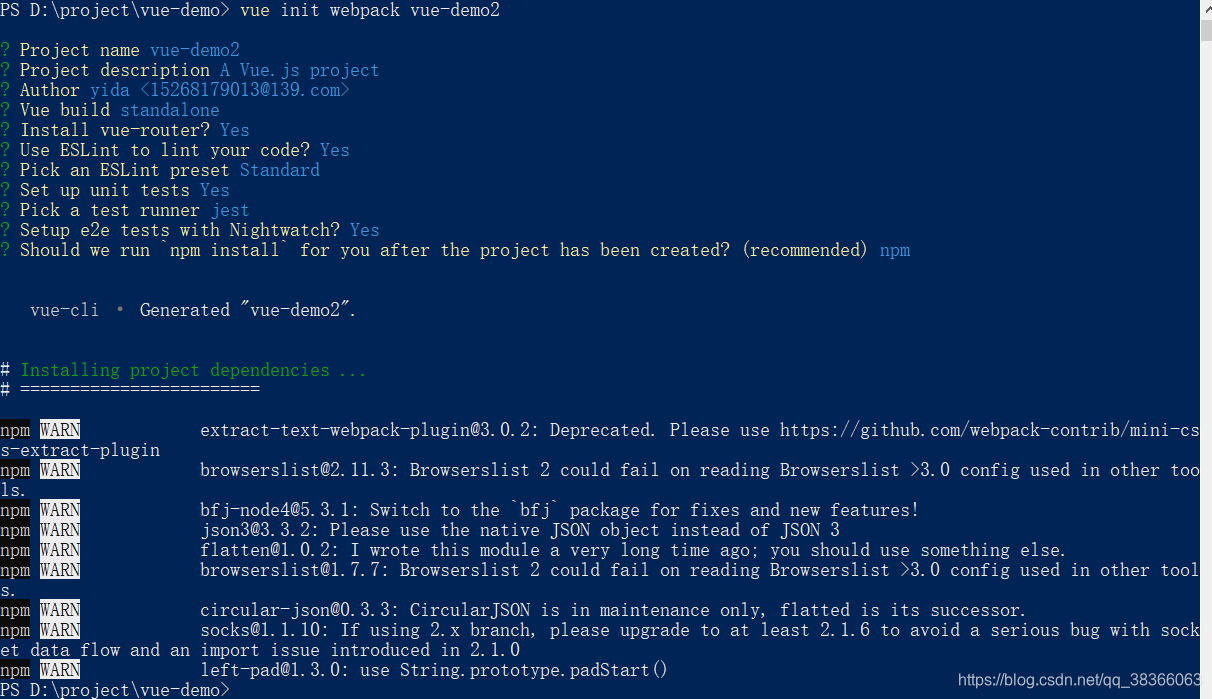
在想创建的目录下打开cmd,执行如下命令,然后一直回车:
vue init webpack vue-demo

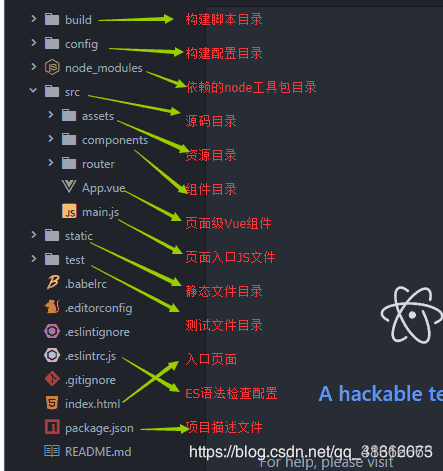
目录结构:

通过工具打开,然后打开终端执行命令:
1.使用快捷键: ctrl + · 即可;注意那个点是键盘上 esc 下面的那个;
cnpm install;
cnpm run dev;
访问看见vuelogo基本就没啥问题:

自己新建页面
以下转自: https://blog.csdn.net/weixin_43236610/article/details/82866518
新建个vue文件:First.vue:
笔者在components目录下新增First.vue文件,内容如下:
<template>
<div><h1>{{message}}</h1></div>
</template>
<script>
export default {
name: 'First',
data () {
return {
message: 'welcome'
}
}
}
</script>
<style scoped>
</style>
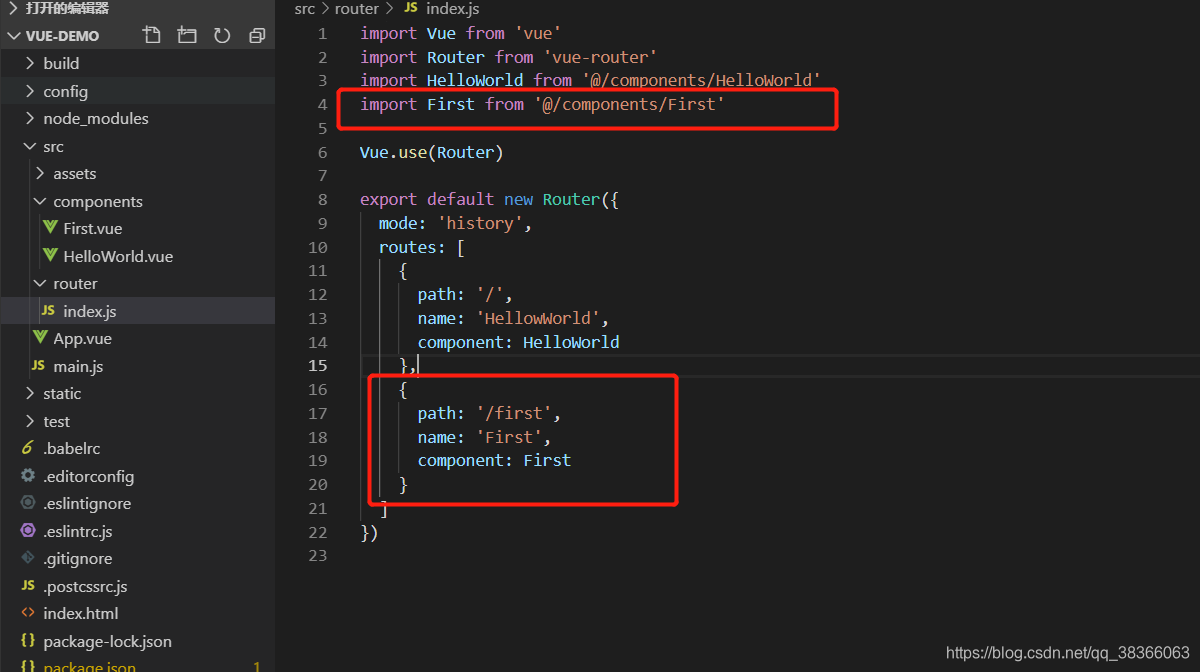
然后在router下index.js文件中加上First文件的路由,对着写一遍基本就很清楚:

然后重启一次,访问

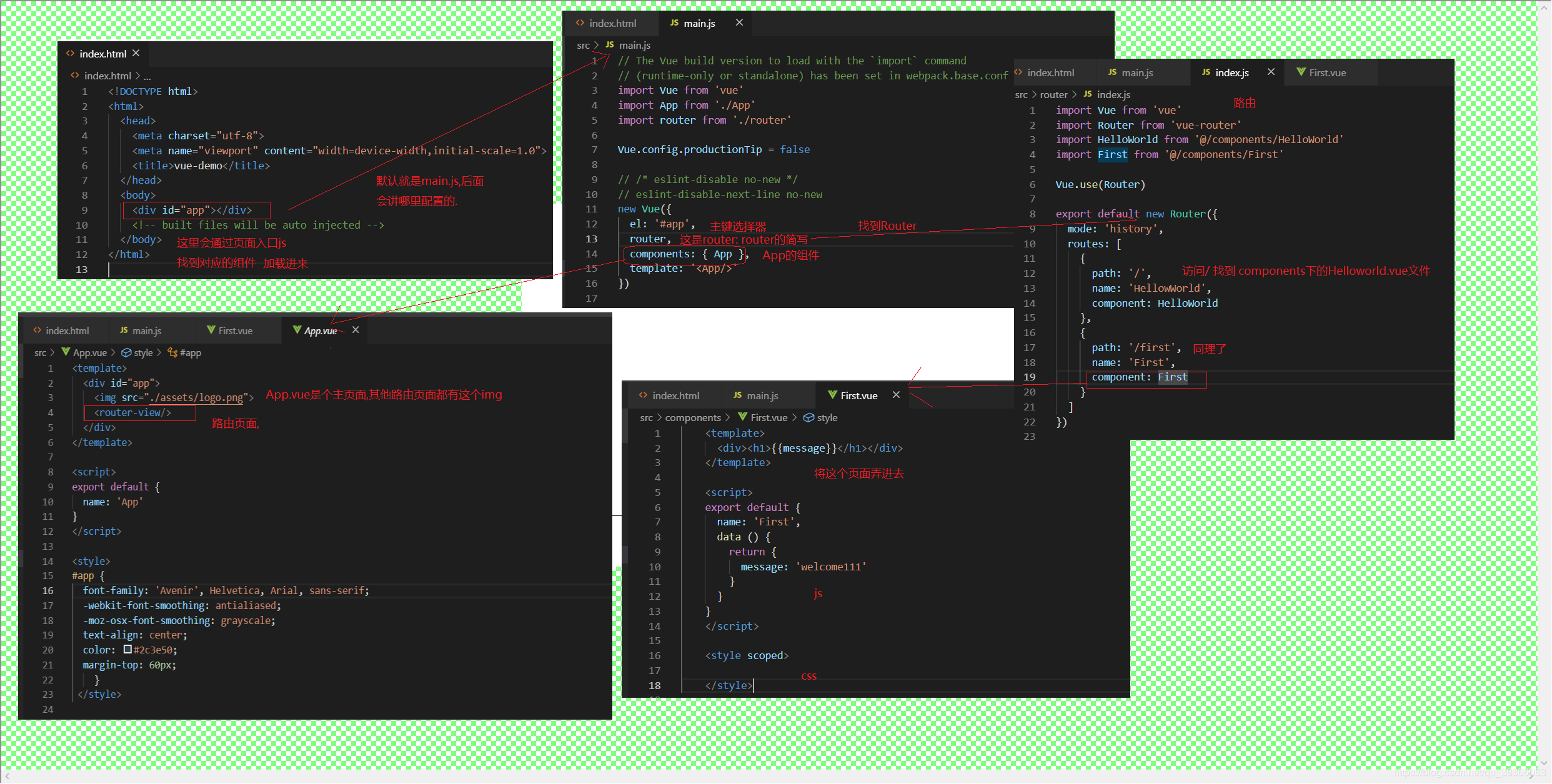
这样简单的已经了解,但是我们还不知道文件的调用关系,重哪开始看呢?仿别人自己将图画了一遍.
页面分析

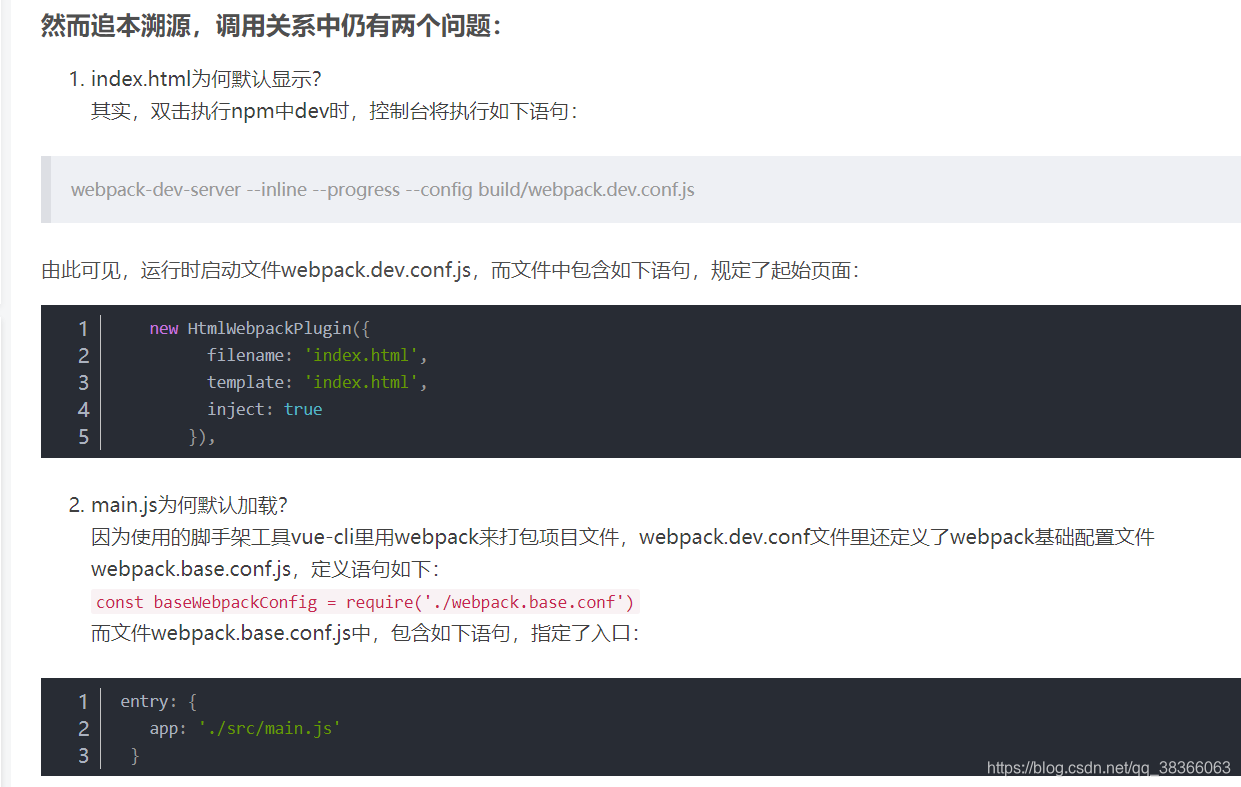
问题
问题转自: https://blog.csdn.net/weixin_43236610/article/details/82866518: