浏览器通过CSS对元素的盒子模型的描述进行页面渲染的。因此,元素的宽度受到父元素、css描述的影响。
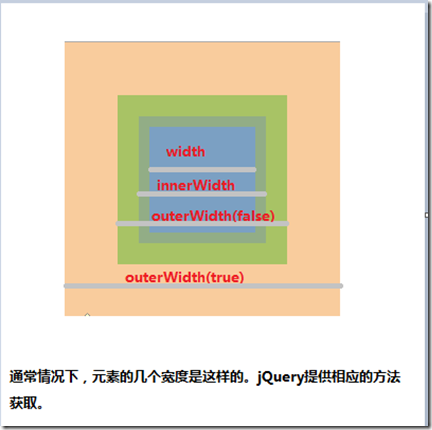
通常,元素的宽度是指盒子模型中content-box所占用的宽度。也就是说,默认box-sizing:content-box.在这里,css的width与图中的width一致。
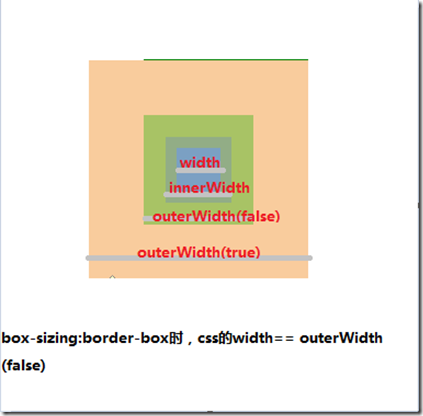
当设置box-sizing:border-box时,虽然也有width、innerWidth、outerWidth之类,但是css设置的width却等于outerWidth(false):
其他情况
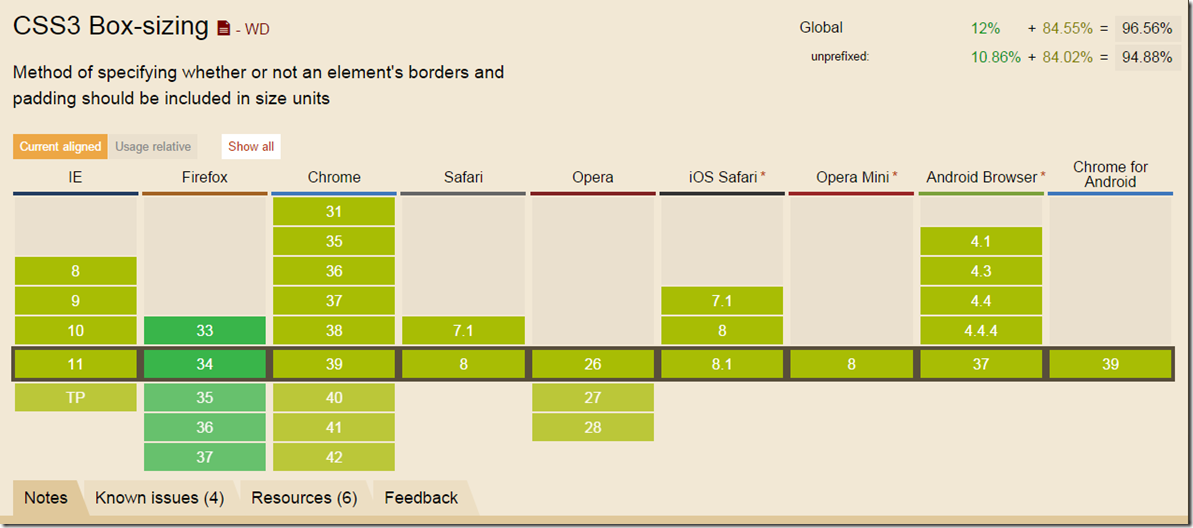
box-sizing是css3提供的能力。浏览器支持情况如下:
尽管如此,css设置的width,IE7依然认为是content-box,而IE5则认为是border-box。
兼容性设置宽度:
.box {
100px; /*firefox*/
* 100px; /*IE7*/
_100; /*IE6*/
}
参考: