九宫格,也叫做快速拨号(Speed dial) ,是现代浏览器一个非常重要的功能,用户可以在空白页上定制和放置自己喜爱的网站,这样可以方便的打开所需的网站,无需输入和记忆网址。

九宫格页面一般由9个格子到16格子组成,每个格子可以自由的拖动以交换位置。下面我们来实现一个简单的3*3九宫格。
我们先定义一个容器来放置3*3个格子,定义它的宽度为3个格子的宽度之和再加中间的间距。然后在上面放置9个浮动的格子。

为格子添加一些表现效果:
background: -webkit-gradient(linear, 0% 0, 0% 100%, from(rgba(255, 255, 255, 0.75)), to(rgba(222, 231, 233, 0.7))); /* 半透明渐变背景 */
border: 1px rgba(0, 0, 0, 0.24) solid; /* 半透明边框 */
-webkit-border-radius: 3px; /* 边框圆角 */
box-sizing: border-box; /* 盒子模型 */
-webkit-box-shadow: rgba(0, 0, 0, 0.25) 0px 1px 7px; /* 盒阴影 */
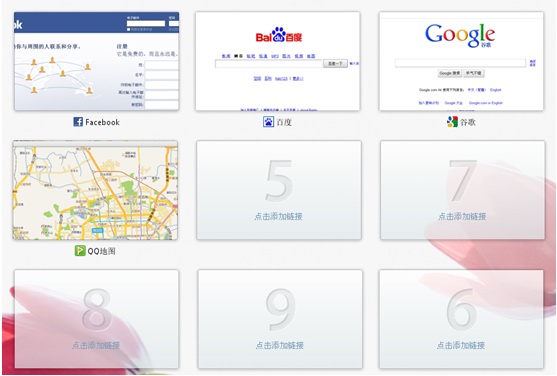
效果如下图所示:

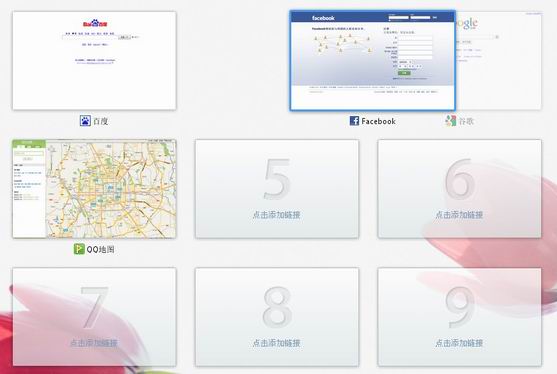
设置透明度的原因是可以为九宫格添加背景设置功能,如下图所示:

下面为格子添加hover效果,我们可以利用jQuery的animate API为hover效果添加淡入淡出的支持。淡入淡出的原理是让hover的效果绑定在一个容器上,这个容器和格子完全重叠,在鼠标mouseover时让这个容器的透明度从0变为1,mouseout时透明度从1变为0。核心代码如下:
$('.hover', this).stop().animate({
'opacity': 0
}, 150);
然后初始化一些数据。

下面我们来实现最重要的拖拽功能。jQuery的插件jQuery UI提供了元素拖拽和排序的支持,可以极大的减少我们的工作量。
$('#start-nine-box').sortable({
zIndex: 30, // 拖拽总在最上
revert: true, // 拖拽的元素未排序时放置后平滑回到原位置
});
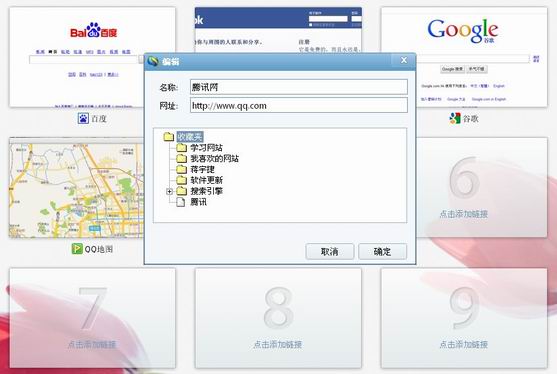
这样可以很方便的实现九宫格的位置交换功能,但是带来一个问题。拖拽交换序号为6和9的格子后如下图所示:

6移到9的位置后,7、8、9格子都向前移动了一位,而不是6和9进行交换。使用原生的sortable函数带来的排序是填位排序,而不是交换排序。所以我们不能直接使用sortable函数,我们考虑使用控制拖拽的draggable和控制拖放的droppable函数实现。
首先设定拖拽。
$(selector).draggable({
zIndex: 30, // 拖拽总在最上
revert: true, // 拖拽的元素未排序时放置后平滑回到原位置
containment: 'window'
});
然后设定拖放:
$(selector).droppable({
drop: function(event, ui) { // 拖拽放下时
var dropElement = $(this).get(0); // drop element
var dragElement = ui.draggable[0]; // drag element
},
});
交换排序的处理可以有很多方式,最简单的一种是完全交换两个元素的内容:
// 交换两个元素的内容
var dropElementHTML = dropElement.outerHTML;
var dragElementHTML = dragElement.outerHTML;
dropElement.outerHTML = dragElementHTML;
dragElement.outerHTML = dropElementHTML;
这样会造成一个问题,绑定在元素上的所有事件都会失效,包括draggable和droppable事件,所以需要重新绑定。
setDroppable('#' + dropElementId + ', #' + dragElementId); // 重用上面的方法
最后还可以添加一些界面效果来让九宫格更加完美,例如拖动格子hover时的界面提示,我们可以让下层的drop元素有一个颜色淡入淡出的效果,只需在droppable的over和out事件里设定相应的处理。
over: function(event, ui) { // 拖到元素上时
$(this).stop().animate({
'opacity': 0.5
}, 150); // 设置drop的opacity
},
out: function(event, ui) { // 拖出元素时
$(this).stop().animate({
'opacity': 1
}, 150); // 设置drop的opacity
},
效果如下:

如此我们实现了一个简单的九宫格,不过剩下还需要考虑很多细节问题,例如格子的resize,编辑功能。

另外作为浏览器默认页面的九宫格是必须要进行性能测试和优化的,尽可能的减少加载时间和提高响应速度,这个和浏览器的交互都不在本文的讨论范围之内,会在后面的文章里阐述。