图形如矩形、椭圆、路径等都从Shape类派生,它们一般表示规则或不规则图形,这些图形都是简单的二维图形,我相信大家都能理解的。
例一:矩形。
请看下面的XAML代码。
图形比较适合在Canvas中定位,所以一系列图形的示例我都会放到Canvas中,对于Canvas的布局方式,我前面的文章中已经介绍过了。
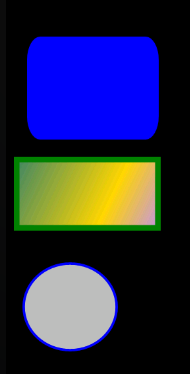
Rectangle类表示一个矩形,RadiusX表示矩形圆角在X轴上的半径,RadiusY一样道理,Fill即填充画刷。
Rectangle类还是比较好理解,毕竟它简单。
下面我们再来看一个带轮廓的,并且用渐变画刷填充的矩形。
Stroke是轮廓的画刷,StrokeThickness是轮廓的大小,这些属性是从Shape类派生的,因此通用于所有子类。
例二:椭圆。
Ellipse表示椭圆,同样包括正圆这一特例(高度和宽度相等),这个类的使用也是非常简单,它的所有属性都是从共同基类Shape继承而来的。
请看下面的例子。
下图显示以上例子的运行效果。

例三:用Line绘制线段。
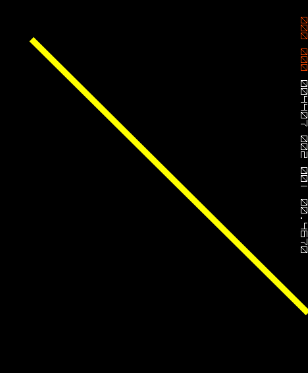
严格上讲,应该叫线段,因为直线是没有端点,无限延展的,而Line是有两个端点的,即开始点和结果点。
Line的使用也是很简单的,就是两个点(4个坐标),请看实例。
Line放在Grid中效果比较明显,因为Canvas中要设置Left,Top等属性,这样会干扰X1,Y1,X2,Y2的设置。
运行效果如下图所示。

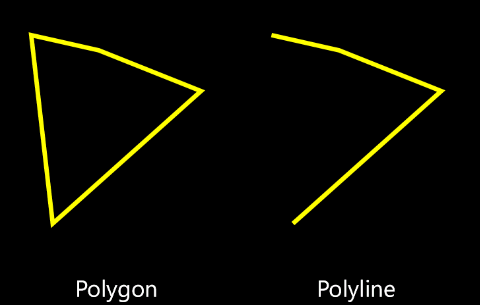
例四:Polygon和Polyline
我们看到,这两个家伙长得很像,应该是亲兄弟。
它们具有相同的属性。
Points:就是构成该图形的所有点的集合。
这两个家伙可能你觉得有些头晕,文档的解释可能你看不懂,但是,看不懂不等于不能用,没关系,我们先来比较一下这两兄弟有啥不同。

看到了吧,一个是闭合的,一个是不闭合的,如果看不清楚,自己动手,丰衣足食。
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
意见,博 客编辑器经常死掉,点发布没响应,望 CSDN早点修复漏洞。