
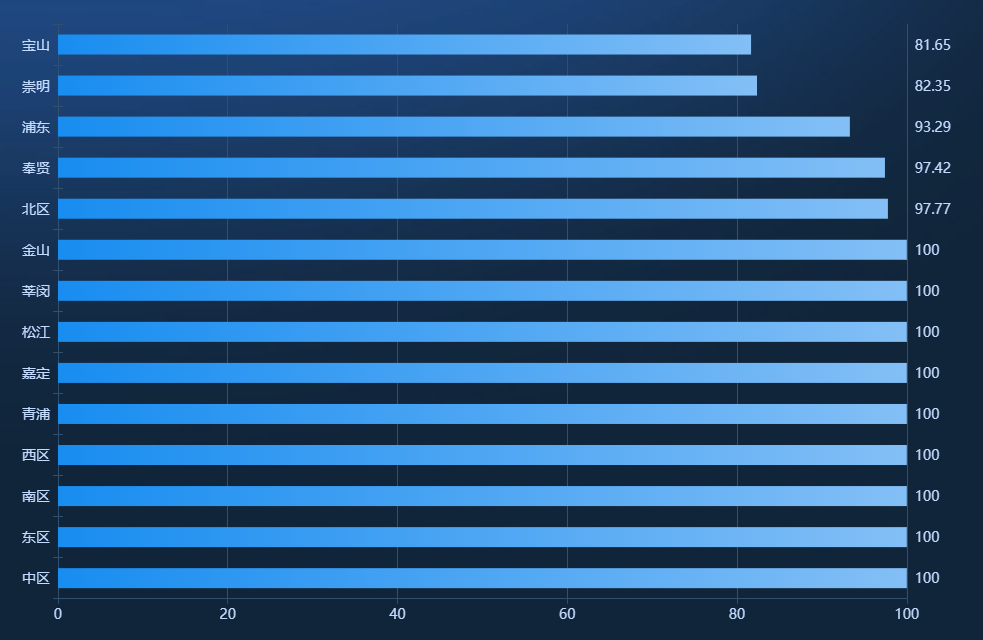
项目中遇到数据需要在右侧显示,如图,直接上代码:
1、需要在哪个轴上显示 就把那个轴写成一个数组
2、分别设置一下定位和数据即可(如下图红色部分)
yAxis: [
{
type: 'category',
data: valueArr,
position:'right',
//设置坐标轴字体颜色
axisLabel: {
show: true,
textStyle: {
color: '#c3dbff',
fontSize : 14
}
},
//设置坐标轴颜色
axisLine:{
lineStyle:{
color:'#315070'
}
}
},
{
type: 'category',
position:'left',
data: anameArr,
//设置坐标轴字体颜色
axisLabel: {
show: true,
textStyle: {
color: '#c3dbff',
fontSize : 14
}
},
//设置坐标轴颜色
axisLine:{
lineStyle:{
color:'#315070'
}
}
}
]