
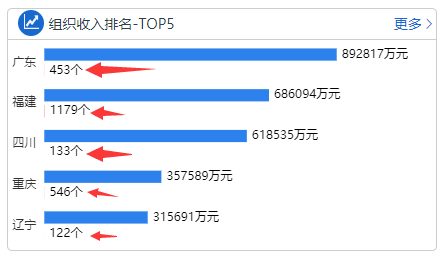
项目中遇到的问题:因为数据太小,箭头的地方展示不出来,这时的两组对比数据是根据一个最大值为基准进行渲染的。但我们想实现不同类型的对比根据不同的基准值渲染。
理想效果如下图:

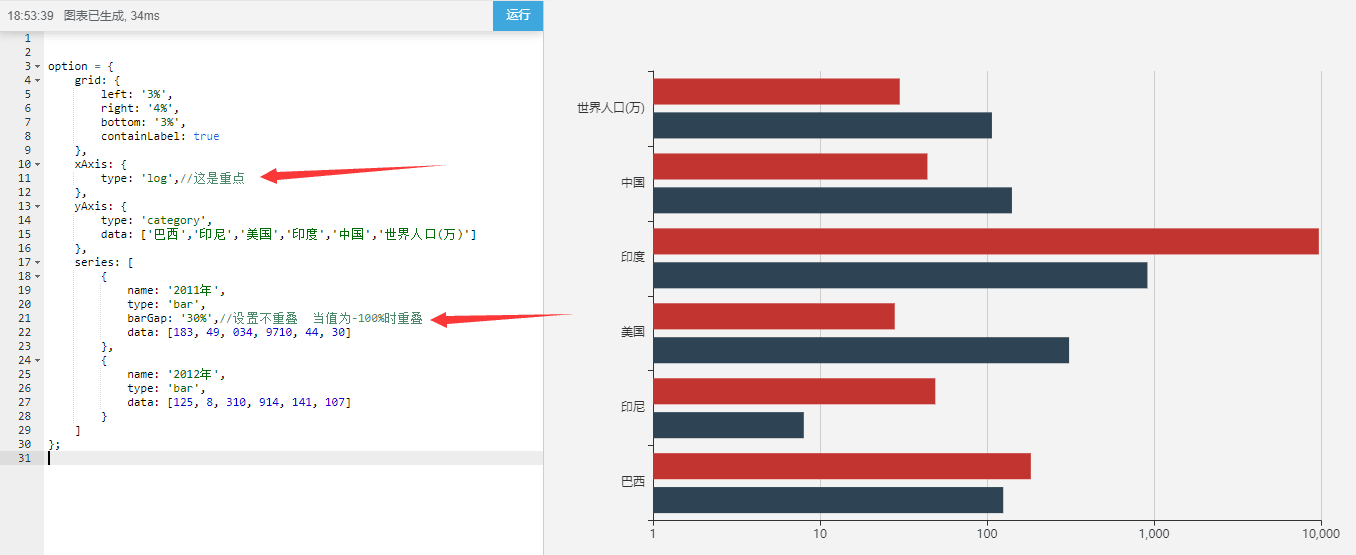
实现代码:

option = {
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
type: 'log',//这是重点
},
yAxis: {
type: 'category',
data: ['巴西','印尼','美国','印度','中国','世界人口(万)']
},
series: [
{
name: '2011年',
type: 'bar',
barGap: '30%',//设置不重叠 当值为-100%时重叠
data: [183, 49, 034, 9710, 44, 30]
},
{
name: '2012年',
type: 'bar',
data: [125, 8, 310, 914, 141, 107]
}
]
};