react 组件传值与vue 类似,比vue更加简单,省去了注册的步骤,直接利用标签就可传值
父组件 给 子组件传值:如下



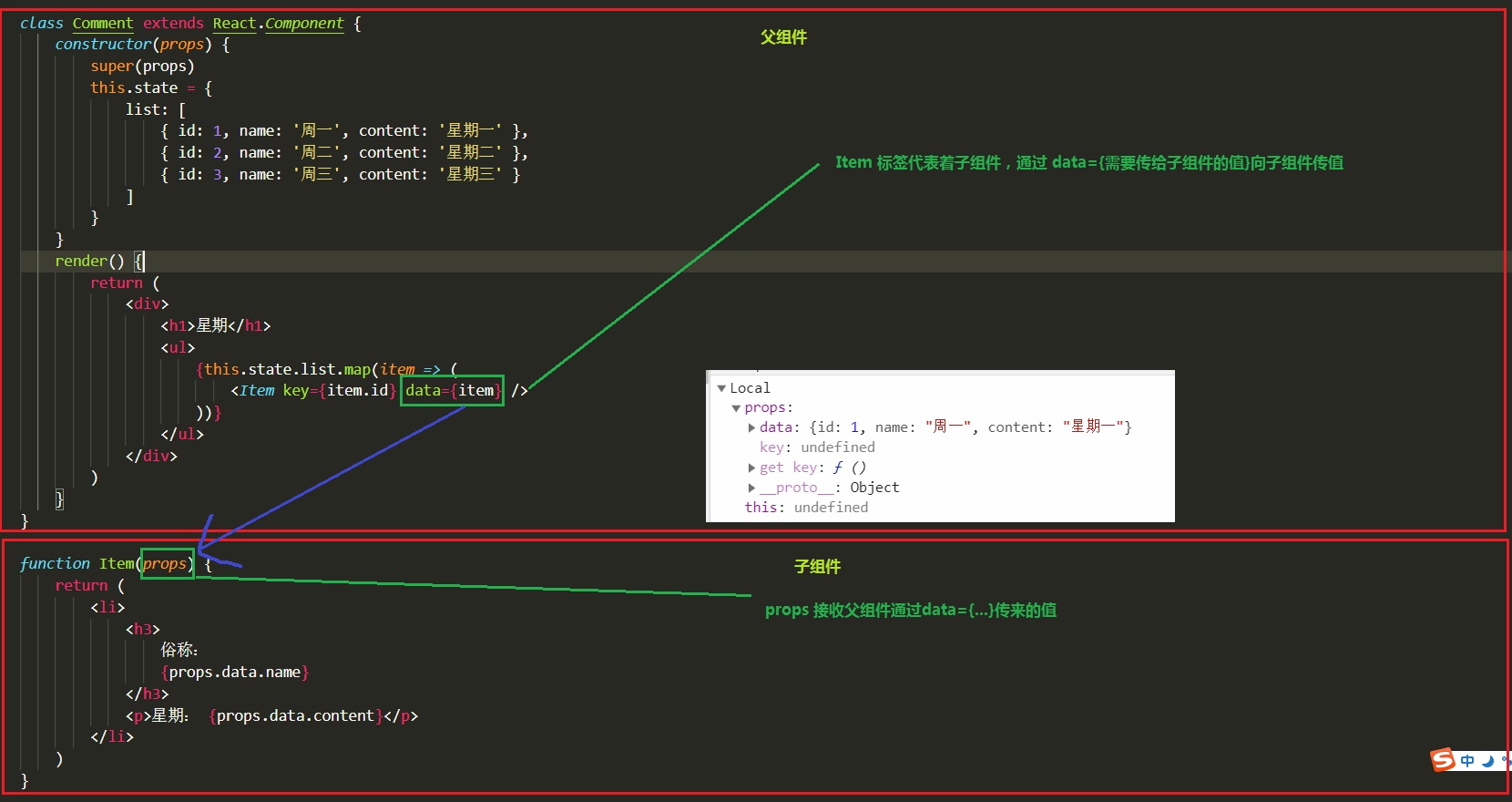
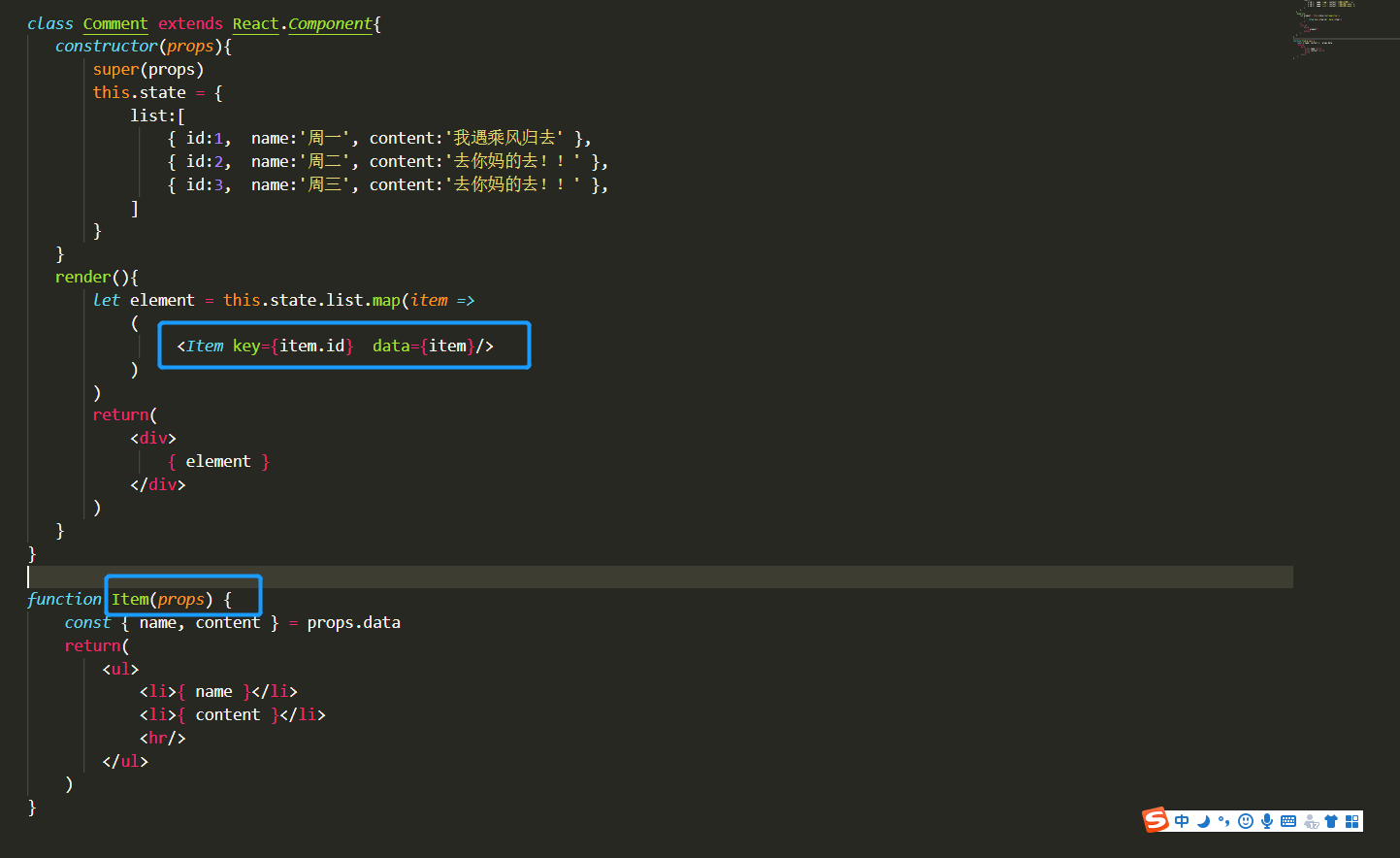
react组件传值---------------------------------------- 父传子
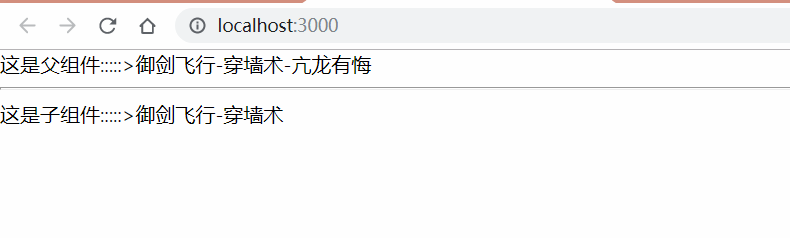
页面效果:如下, 父组件 的状态中,也就是state 中 有属性: 御剑飞行,穿墙术,亢龙有悔。 子组件state为空, 通过 父组件 给 子组件传值,获取到 御剑飞行 和 穿墙术


react组件传值---------------------------------------- 子传父
需要注意: react vue 在组件传值的时候都是 单向数据流,
什么是单向数据流?
我个人的理解是: 数据只能从 父组件 流向 子组件, 就像河水一样,从高处流向低处, 这是很正常的情况。但是有时候我们需要从 子组件 将数据传递到 父组件,react也可以做到。
有人会问既然都说了是 单向数据流,为什么子组件还能给父组件传值呢?
我的理解是这样的, react 和 vue 的确是单向数据流,并且数据是不能从子组件 流向 父组件的, 注意: 是不能流向,只是不能自然的流向而已,就向河水也不一定只能从高处 流向 低处一样,通过人为的一些方法,也可以让河水倒流。 react 中 子组件 向 父组件传值也是一个道理,第一 组件传值肯定是 单向数据流的,也就是只能 父组件 流向 子组件。 但是,通过在 子组件 中调用 父组件中的方法,将子组件的数据通过函数的实参,传递给父组件,也就实现了 子组件 给 父组件传值, 实质上并没有违背 单向数据流的说法。 具体 实现步骤 如下
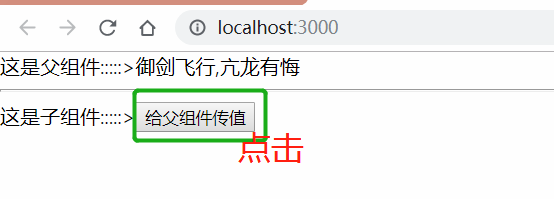
如下图: 子组件 给 父组件传值

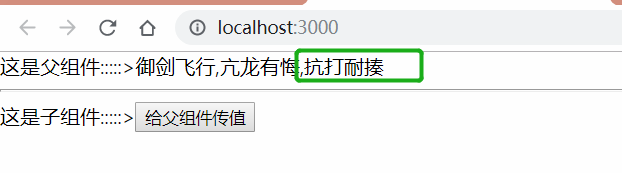
点击 传值按钮 ---------------------------------------->实现效果如下图:


react组件传值---------------------------------------- 兄弟传值
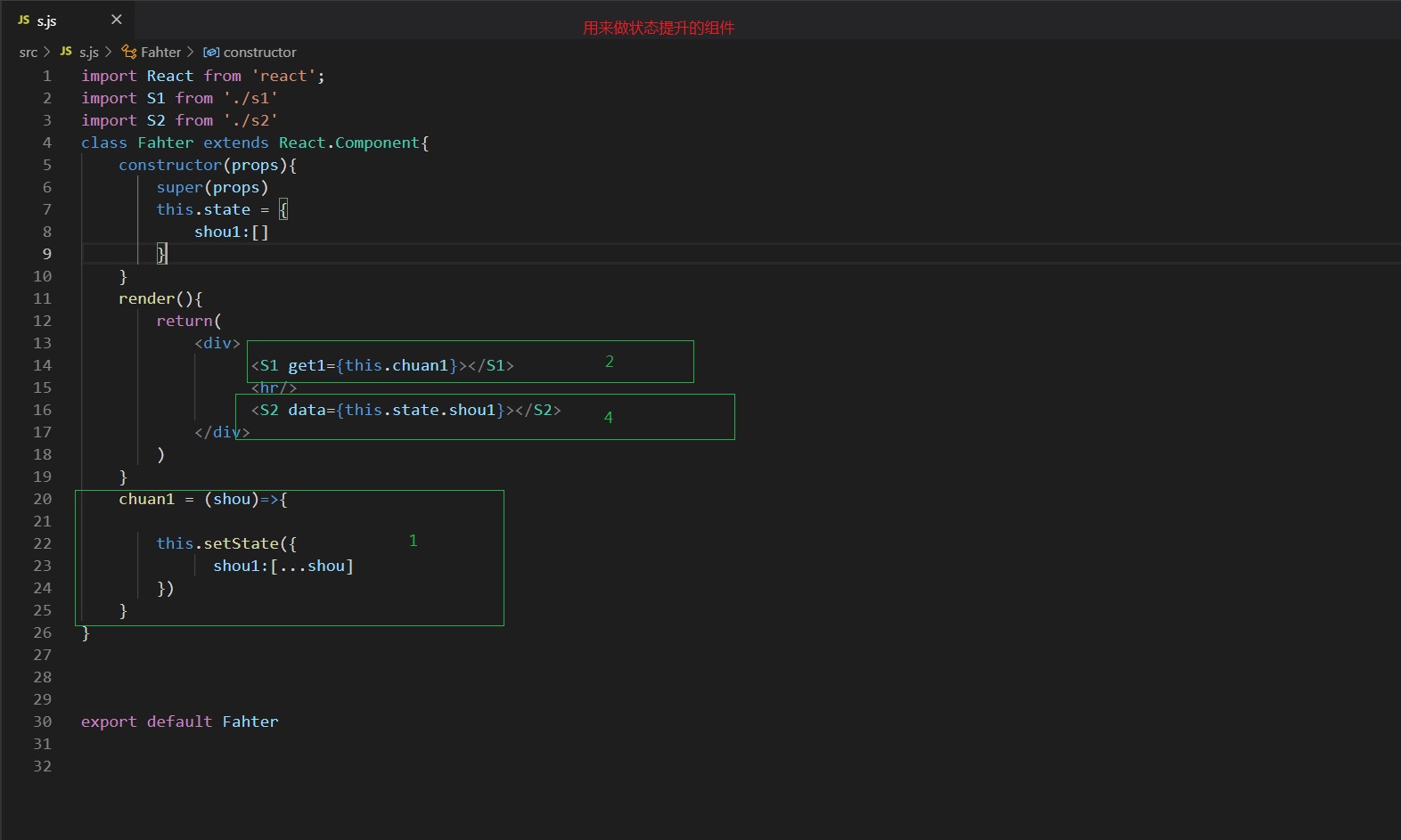
兄弟传子: 需要把共享数据存放到他们公共的父组件中,进行状态提升
如下图