fieldset:对表单进行分组,一个表单可以有多个fieldset。
legend:说明每组的内容描述。

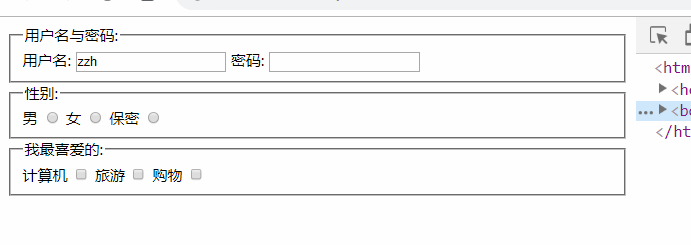
<HTML> <head> <meta charset="utf-8" /> <title></title> </head> <body> <form action="http://www.dreamdu.com/dreamdu.php" method="post" enctype="multipart/form-data" id="dreamduform"> <fieldset> <legend>用户名与密码:</legend> <input name="hiddenField" type="hidden" value="hiddenvalue" /> <label for="username">用户名:</label> <input type="text" id="username" value="www.dreamdu.com" /> <label for="pass">密码:</label> <input type="password" id="pass" /> </fieldset> <fieldset> <legend>性别:</legend> <label for="boy">男</label> <input type="radio" value="1" id="sex" /> <label for="girl">女</label> <input type="radio" value="2" id="sex" /> <label for="sex">保密</label> <input type="radio" value="3" id="sex" /> </fieldset> <fieldset> <legend>我最喜爱的:</legend> <label for="computer">计算机</label> <input type="checkbox" value="1" id="fav" /> <label for="trval">旅游</label> <input type="checkbox" value="2" id="fav" /> <label for="buy">购物</label> <input type="checkbox" value="3" id="fav" /> </fieldset> </form> </body> </HTML>
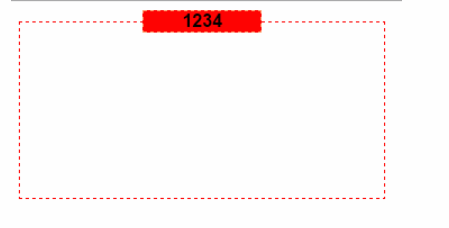
样式更改

<fieldset style="300;height:150;border:1px dashed red" align="center"> <legend style="100px;border:1px dashed #ff9966;background-color:#ff0000;text-align:center;font-family:arial;font-weight:bold"> 1234 </legend> </fieldset>