vue前端导入excel表格并解析表格内数据
需求
- 用户需要输入一系列的ip
- 如果ip过多手动输入太麻烦,所以用户可以把ip写入Excel表格,然后导入
- 为防止用户创建Excel表格时格式错误,所以我们提供一个模板供下载

插件
npm install xlsx --save
代码
- HTML代码(用的是element-ui,不同前端框架获取到的对象可能不同,因此,需注意寻找自己获取到的对象中的正确File对象)
<el-upload
class="upload-demo"
ref="upload"
action=""
:auto-upload="false"
:file-list="fileList"
:on-change="handleChange"
multiple
:show-file-list="false"
>
<el-button type="text">点击上传</el-button>
</el-upload>
- data
data(){
return{
fileList:[],
file:""
}
}
- js代码
handleChange(file,fileList){
this.fileList = [fileList[fileList.length - 1]]; // 只能上传一个Excel,重复上传会覆盖之前的
this.file = file.raw;
let reader = new FileReader()
let _this = this
reader.readAsArrayBuffer(this.file)
reader.onload = function () {
let buffer = reader.result
let bytes = new Uint8Array(buffer)
let length = bytes.byteLength
let binary = ''
for (let i = 0; i < length; i++) {
binary += String.fromCharCode(bytes[i])
}
let XLSX = require('xlsx')
let wb = XLSX.read(binary, {
type: 'binary'
})
let outdata = XLSX.utils.sheet_to_json(wb.Sheets[wb.SheetNames[0]])
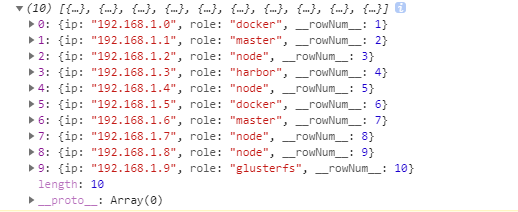
console.log(outdata)
}
- 打印出的outdata

- 导入的表格内容

转自:https://www.tqwba.com/x_d/jishu/354134.html