var hide=true;
var dataZoom_end =0;
if(result.length>5 ){
//一页显示5条(5-1)/总*100
var dataZoom_end = (4/result.length)*100;
}else{
var dataZoom_end = 100;
hide=false;
}
var jdxzktj = echarts.init(document.getElementById('jdx'));
// 指定图表的配置项和数据
var jdxzktj_option = {
minInterval : 1,
title : {
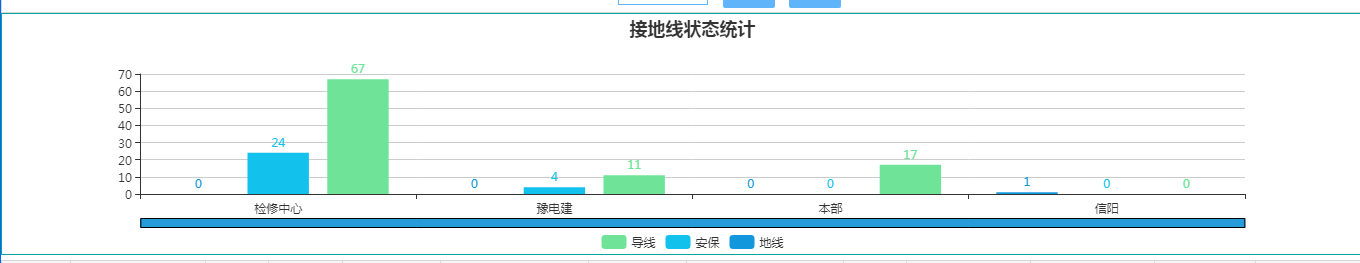
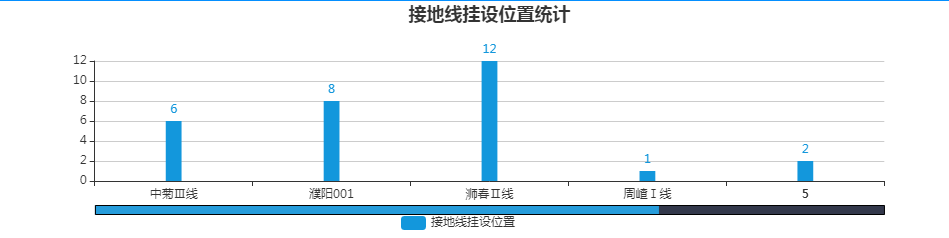
text : '接地线挂设情况统计',
x : 'center'
},
tooltip : {},
xAxis : {
data : ${zrdwSet},
type : 'category',
show: isShowScrol //可以不用
axisLabel:{
interval: 0
}
},
dataZoom: [
{
start:0,
end:dataZoom_end,
type: 'slider',
show: true,//hide
xAxisIndex: [0],
handleSize: 0,
height: 10,
left: '10%',
right: '10%',
bottom: 26,
borderColor: "#000",
fillerColor: '#269cdb',
borderRadius:5,
backgroundColor: '#33384b',
showDataShadow: false,
showDetail: false,
realtime:true,
filterMode: 'filter',
},
{
type: 'inside',
show: true,
xAxisIndex: [0],
start: 0,
end:dataZoom_end,
},
],
yAxis : {},
legend : {
data : ${sjzdList},
bottom : [ 0 ]
},
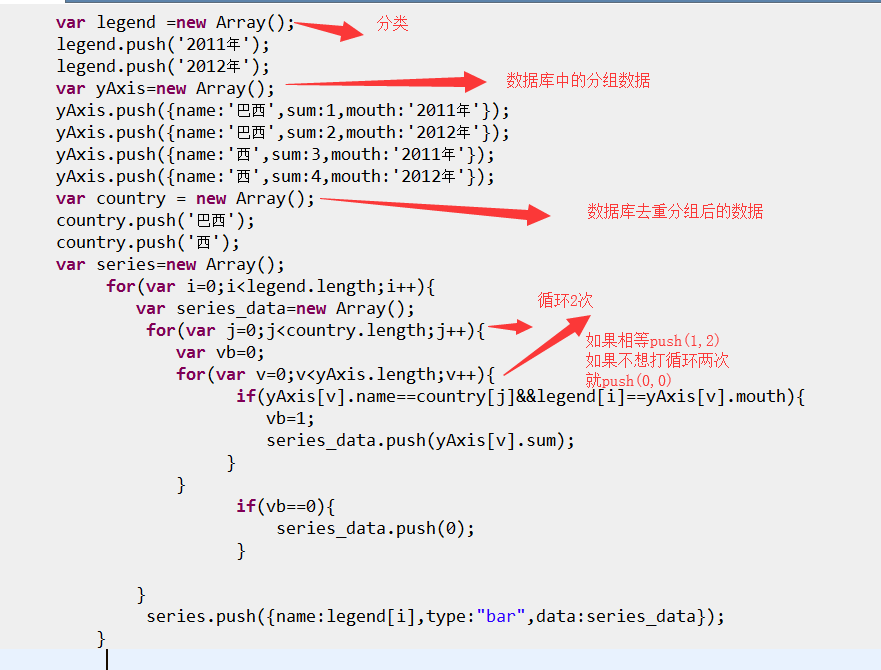
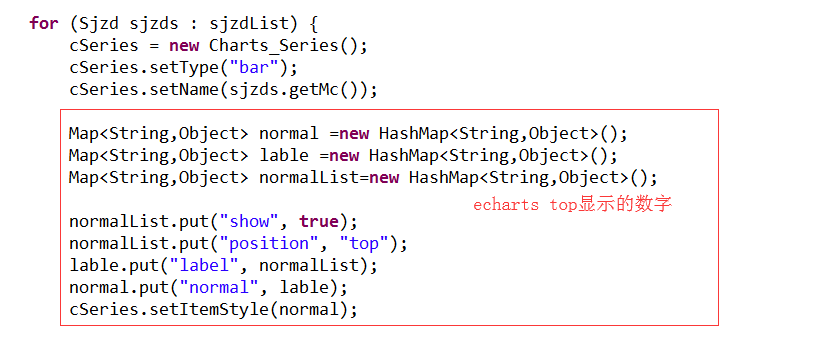
series : ${zkTjData},
color : [ "#1397DC", "#12C1EC", "#6FE498", "#E2E2E2", "#3CB2EF",
"#71F6F9", "#3EE486", "#FFF065" ]
};
// 使用刚指定的配置项和数据显示图表。
jdxzktj.setOption(jdxzktj_option);
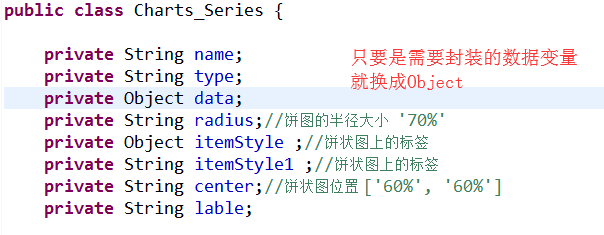
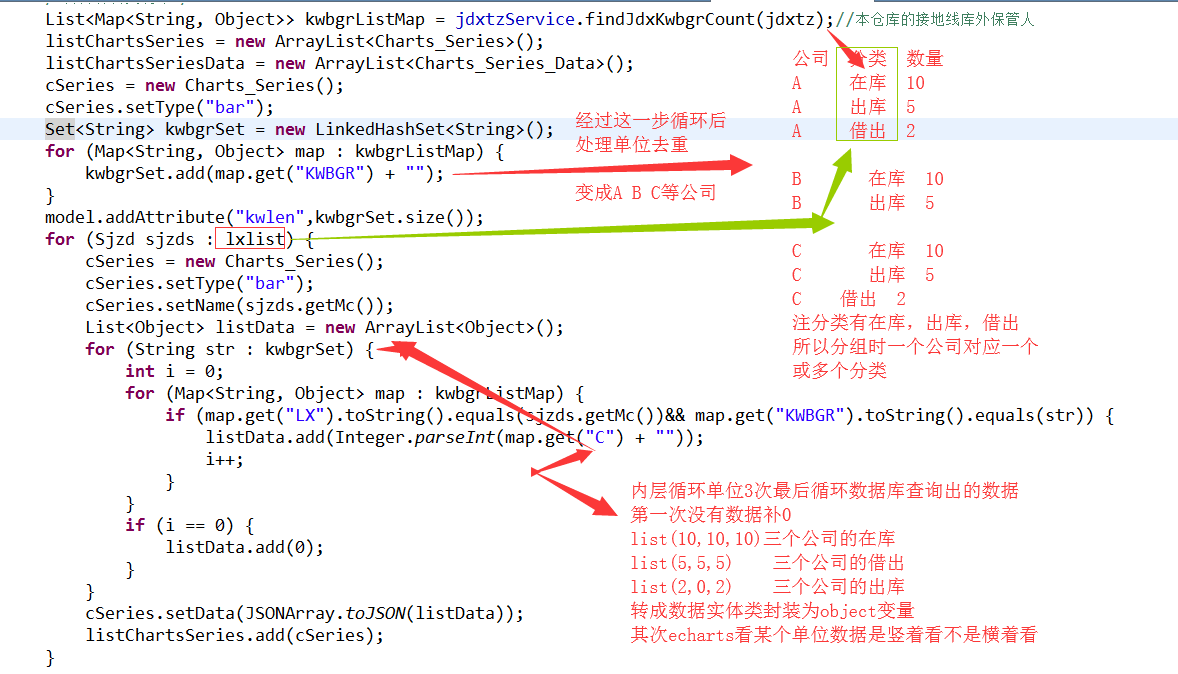
后台封装



前端封装