需要引用文件
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css"> <script src="jquery-3.2.1.min.js"></script> <script src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
普通版下拉菜单
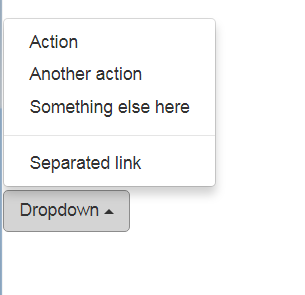
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdown-Menu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true"> Dropdown <span class="caret"></span> </button> <ul class="dropdown-menu" aria-labelledby="dropdown-Menu1"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div>

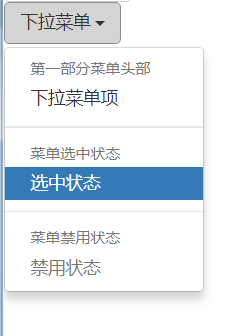
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">下拉菜单 <!-- 下拉箭头--> <span class="caret"></span> </button> <ul class="dropdown-menu" aria-labelledby="dropdownMenu1"> <!-- 菜单标题--> <li class="dropdown-header">第一部分菜单头部</li> <li><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> <!-- 分割线--> <li class="divider"></li> <li class="dropdown-header">菜单选中状态</li> <li class="active"><a tabindex="-1" href="#">选中状态</a></li> <li class="divider"></li> <li class="dropdown-header">菜单禁用状态</li> <li class="disabled"><a tabindex="-1" href="#">禁用状态</a></li> </ul> </div>

1、使用一个名为“dropdown”的容器包裹了整个下拉菜单元素,示例中为:
<div class="dropdown"></div>
2、使用了一个<button>按钮做为父菜单,并且定义类名“.dropdown-toggle”和自定义“data-toggle”属性,且值必须和最外容器类名一致,此示例为:
data-toggle="dropdown"
对齐方式
Bootstrap框架中下拉菜单默认是左对齐。
如果你想让下拉菜单相对于父容器右对齐时,可以在“dropdown-menu”上添加一个“.dropdown-menu-right”类名。
向上弹出菜单
给父元素添加 .dropup 类就能使触发的下拉菜单朝上方打开。
<p style="padding: 100px"> <div class="dropdown dropup"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdown-Menu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true"> Dropdown <span class="caret"></span> </button> <ul class="dropdown-menu" aria-labelledby="dropdown-Menu1"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div> </p>