选择器,css文本属性

CSS语法: 选择器 {属性1: 值1; 属性2: 值2} CSS放置的位置: 1. 直接写在标签里面,通过style属性来设置CSS样式 2. 在head标签里面通过style来写样式 3. 放到一个文件里面去 CSS选择器: 1. 标签选择器 (给哪个标签写样式就写那个标签名) CSS属性: color font-size width height background-color border(简写) 宽度 类型 颜色
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
一、CSS引入方式
1、行内样式
行内式是在标记的style属性中设定CSS样式。只能对本标签内的内容进行渲染,这种方式没有体现出CSS的优势,不推荐使用。

2、内部样式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中,针对单个文件适用。格式如下:

3、外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。

二、css选择器
1、基本选择器
(1)标签选择器:通过标签名进行定位选择

(2)id 选择器:根据id进行定位选择

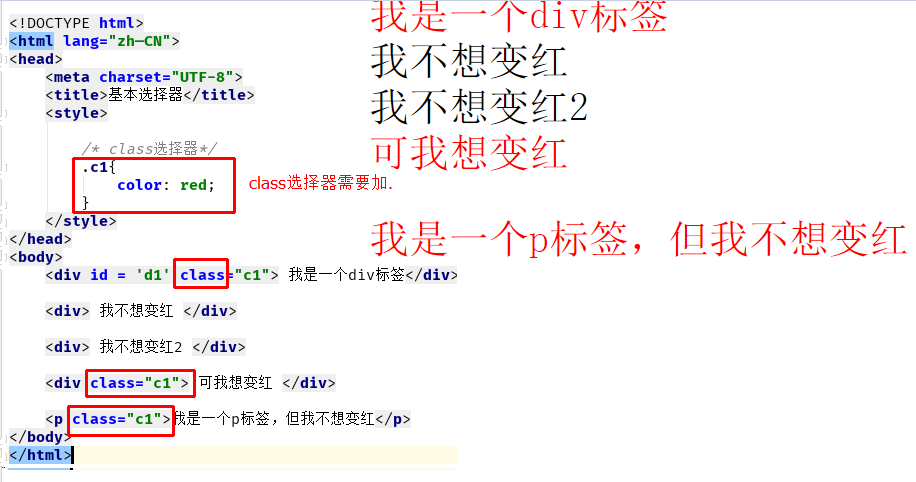
(3)class选择器

注意:
样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔。
(4)标签.class名
(标签名和class名紧挨着,没有空格, 用于给带有class名的指定标签添加样式)

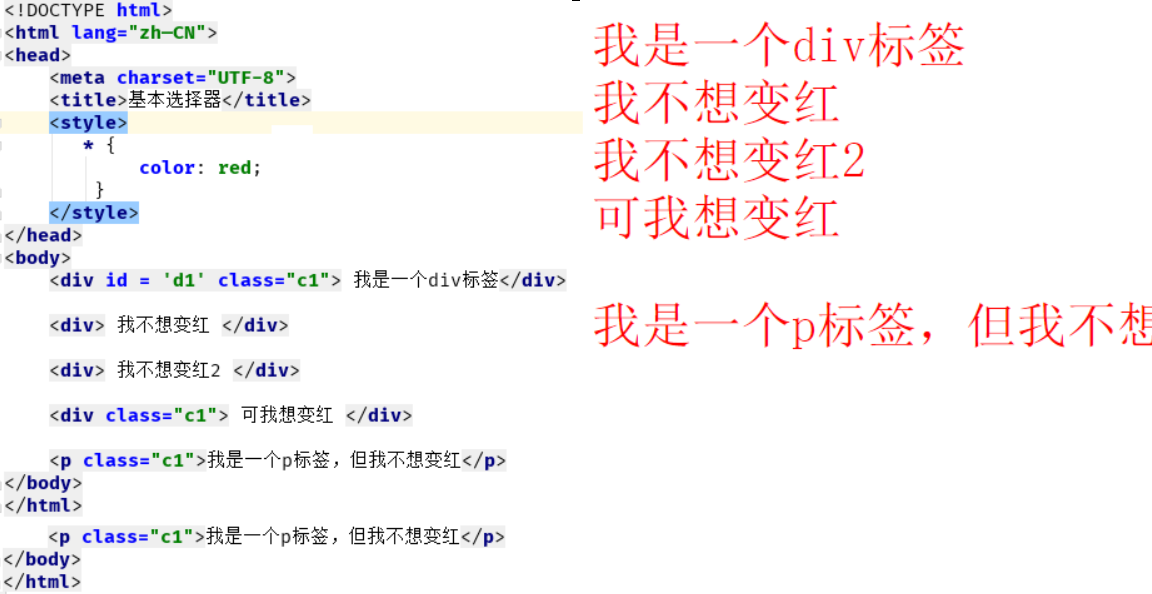
(5)通用选择器

三、层级选择器
1. 后代选择器(子子孙孙去找, 从所有后代元素中找符合要求的)
2. 儿子选择器(只从直接子元素(儿子标签)里找)
3. 毗邻选择器(label+input,找到紧挨着某个标签的标签, 往下找)
4. 弟弟选择器(往后找同级的标签)
5. 组合选择器(减少重复代码,把几个查找标签的条件用","分隔
/*为所有的div和p标签设置边框属性*/
div, p {
border: 1px solid red;
}
(1)后代选择器
(子子孙孙去找, 从所有后代元素中找符合要求的)

<!DOCTYPE html> <html lang="zh—CN"> <head> <meta charset="UTF-8"> <title>层级选择器</title> <style> /*后代选择器*/ div a{ color: red; } </style> </head> <body> <div> <a href="">我是div内部a标签</a> <div> <a href="">我是div的孙子a标签</a> </div> </div> <a href="">我是div外部a标签</a> </body> </html>

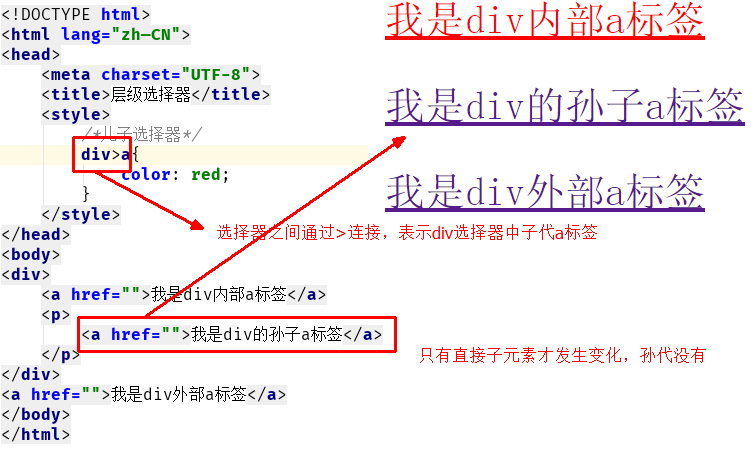
(2)儿子选择器(选择器通过>连接)
只有直接子元素才发生变化

<!DOCTYPE html> <html lang="zh—CN"> <head> <meta charset="UTF-8"> <title>层级选择器</title> <style> /*儿子选择器*/ div>a{ color: red; } </style> </head> <body> <div> <a href="">我是div内部a标签</a> <p> <a href="">我是div的孙子a标签</a> </p> </div> <a href="">我是div外部a标签</a> </body> </html>

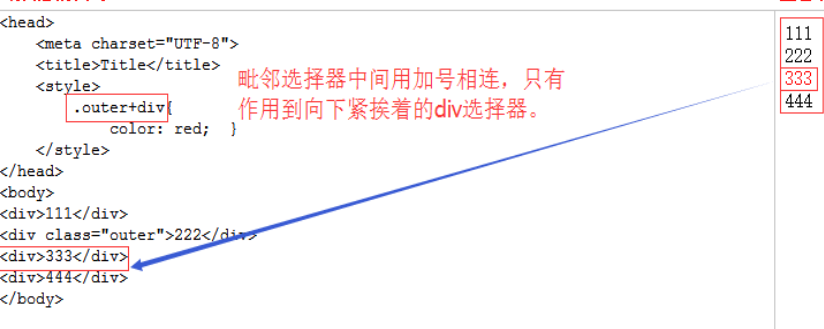
(3)毗邻选择器
毗邻选择器中间用加好相连,只有作用到向下紧挨着的xxx选择器
<!--将框变成红色--> <!DOCTYPE html> <html lang="zh—CN"> <head> <meta charset="UTF-8"> <title>层级选择器</title> <style> /*!*毗邻选择器*! */ label+input{ border: 1px solid red; } </style> </head> <body> <div> <a href="">我是div内部a标签</a> <div> <a href="">我是div的孙子a标签</a> </div> </div> <form action=""> <label for="i1">姓名</label> <input type="text" id="i1"> <label for="i2">密码</label> <input type="password" id="i2"> <label for="i3">邮箱</label> <input type="email" id="i3"> <input type="submit" value="提交"> </form> <a href="">我是div外部a标签</a> </body> </html>

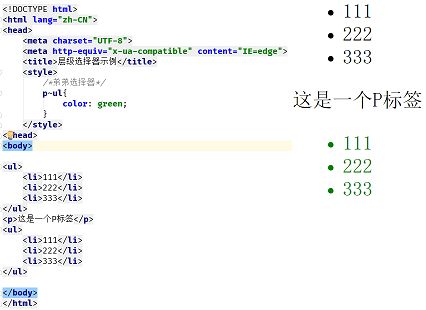
(4)弟弟选择器
弟弟选择器,中间器用~分割,表示p标签下所有同级选择器ul
p标签不能嵌套块级标签 ,div ,ul
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>层级选择器示例</title> <style> /*弟弟选择器*/ p~ul{ color: green; } </style> </head> <body> <ul> <li>111</li> <li>222</li> <li>333</li> </ul> <p>这是一个P标签</p> <ul> <li>111</li> <li>222</li> <li>333</li> </ul> </body> </html>

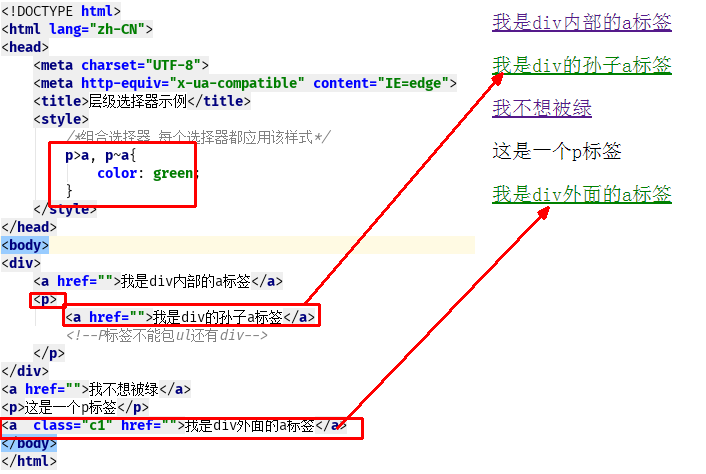
(5)组合显示器
通过基本选择器按照规则的组合,可以实现更精确的选择,称为组合选择器。
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>层级选择器示例</title> <style> /*组合选择器 每个选择器都应用该样式*/ p>a, p~a{ color: green; } </style> </head> <body> <div> <a href="">我是div内部的a标签</a> <p> <a href="">我是div的孙子a标签</a> <!--P标签不能包ul还有div--> </p> </div> <a href="">我不想被绿</a> <p>这是一个p标签</p> <a class="c1" href="">我是div外面的a标签</a> </body> </html>

注意,关于标签嵌套:一般,块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。需要注意的是,p标签不能包含块级标签。
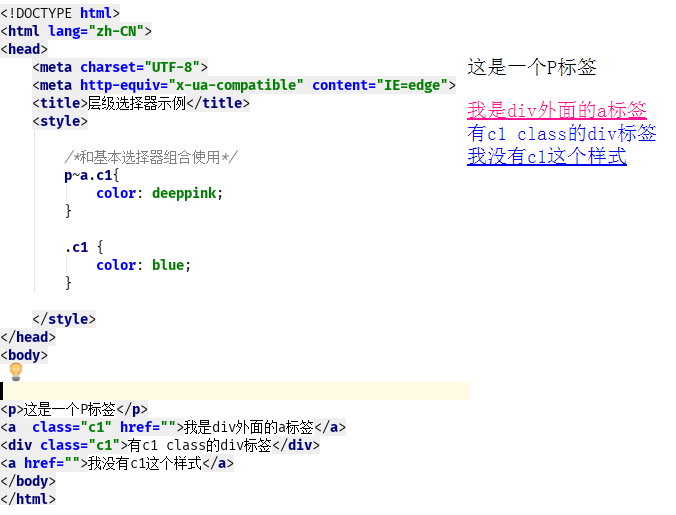
和基本选择器组合使用
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>层级选择器示例</title> <style> /*和基本选择器组合使用*/ p~a.c1{ color: deeppink; } .c1 { color: blue; } </style> </head> <body> <p>这是一个P标签</p> <a class="c1" href="">我是div外面的a标签</a> <div class="c1">有c1 class的div标签</div> <a href="">我没有c1这个样式</a> </body> </html>

四、属性选择器
class选择器可以有多个名字,用空格隔开。
/*用于选取带有指定属性的元素。*/
p[title] {
color: red;
}
/*用于选取带有指定属性和值的元素。*/
p[title="213"] {
color: green;
}
/*上面常用↑*/
/*用于选取属性值包含指定值的每个元素*/
div[class~="c2"] {
color: red;
}
/*用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。*/
div[class|="c2"] {
color: red;
}
/*匹配属性值以指定值开头的每个元素*/
div[class^="my"] {
color: red;
}
/*匹配属性值以指定值结尾的每个元素*/
div[class$="s"] {
color: red;
}
/*匹配属性值包含指定值的每个元素*/
div[class*="sb"] {
color: red;
}
实例:
(1)用于选取带有指定属性的元素
<!DOCTYPE html> <html lang="zh—CN"> <head> <meta charset="UTF-8"> <title>属性选择器</title> <style> [apple]{ color: green; } </style> </head> <body> <div apple="green">绿色的苹果</div> <div>我没有苹果属性</div> </body> </html>

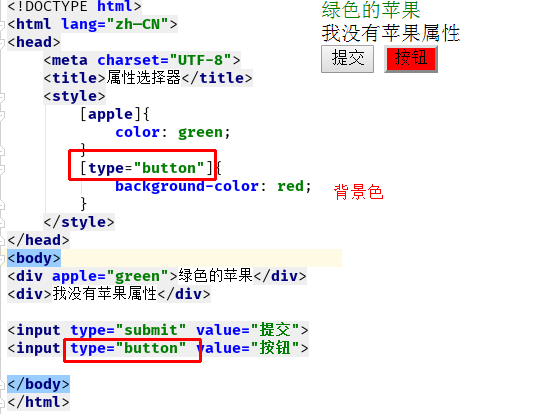
(2) 用于选取带有指定属性和值的元素。

<!DOCTYPE html> <html lang="zh—CN"> <head> <meta charset="UTF-8"> <title>属性选择器</title> <style> [apple]{ color: green; } [type="button"]{ background-color: red; } </style> </head> <body> <div apple="green">绿色的苹果</div> <div>我没有苹果属性</div> <input type="submit" value="提交"> <input type="button" value="按钮"> </body> </html>

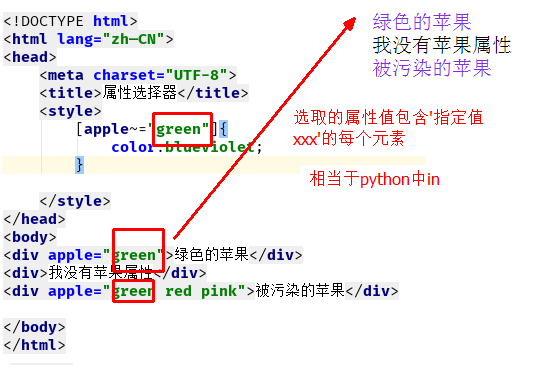
(3)用于选取属性值包含指定值的每个元素(不常用)
<!DOCTYPE html> <html lang="zh—CN"> <head> <meta charset="UTF-8"> <title>属性选择器</title> <style> [apple~="green"]{ color:blueviolet; } </style> </head> <body> <div apple="green">绿色的苹果</div> <div>我没有苹果属性</div> <div apple="green red pink">被污染的苹果</div> </body> </html>

(4)用于选取带有以指定值开头的属性值的元素,该值必须是整个单词
<!DOCTYPE html> <html lang="zh—CN"> <head> <meta charset="UTF-8"> <title>属性选择器</title> <style> [apple|="green"]{ color:blueviolet; } </style> </head> <body> <div apple="green">绿色的苹果</div> <div apple="green-red-pink">被污染的苹果</div> <div apple="green ggg gay">被污染的苹果第二个</div> </body> </html>

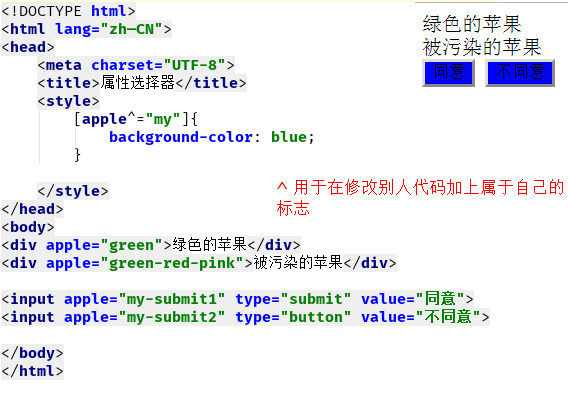
(5)匹配属性值以指定值开头的每个元素(修改)
<!DOCTYPE html> <html lang="zh—CN"> <head> <meta charset="UTF-8"> <title>属性选择器</title> <style> [apple^="my"]{ background-color: blue; } </style> </head> <body> <div apple="green">绿色的苹果</div> <div apple="green-red-pink">被污染的苹果</div> <input apple="my-submit1" type="submit" value="同意"> <input apple="my-submit2" type="button" value="不同意"> </body> </html>

五、伪类选择器
伪类专用于控制连接的显示效果,主要有如下四种类型:
a 为超链接标签,包含如下四种状态:没有点过的状态 点过状态 鼠标悬浮状态 选定状态
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }
其次其次还有before和after伪类,主要用于在标签前后插入内容,如下:
:before p:before 在每个<p>元素之前插入内容 :after p:after 在每个<p>元素之后插入内容 例:p:before{content:"hello";color:red;display: block;}
/*在每个<p>元素之前插入内容*/
p:before {
content:"hello";
color:red;
display: block;
}
/*在每个<p>元素之后插入内容*/
p:after {
content:"bye";
color:red;
display: block;
}
******************************************************
六、选择器的优先级
1、继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。如下例:
<!DOCTYPE html> <html lang="zh—CN"> <head> <meta charset="UTF-8"> <title>选择器优先级</title> <style> .c1{ color: red; } </style> </head> <body> <div class="c1"> lishi <div>div2</div> <a>ppp</a> </div> </body> </html>

此时页面上所有标签都会继承body的字体颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
我们只要给对应的标签设置字体颜色就可覆盖掉它继承的样式。.
<!DOCTYPE html> <html lang="zh—CN"> <head> <meta charset="UTF-8"> <title>选择器优先级</title> <style> .c1{ color: red; } a{ color: blue; } </style> </head> <body> <div class="c1"> lishi <div>div2</div> <a>ppp</a> </div> </body> </html>

此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
2、样式优先级
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。样式表中的特殊性描述了不同规则的相对权重,以权重值最大的为准,它的基本规则是:

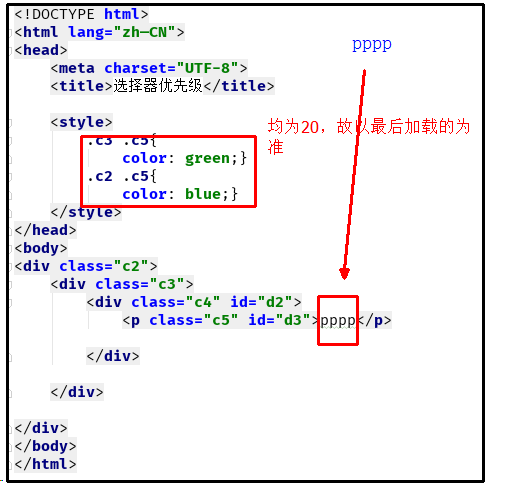
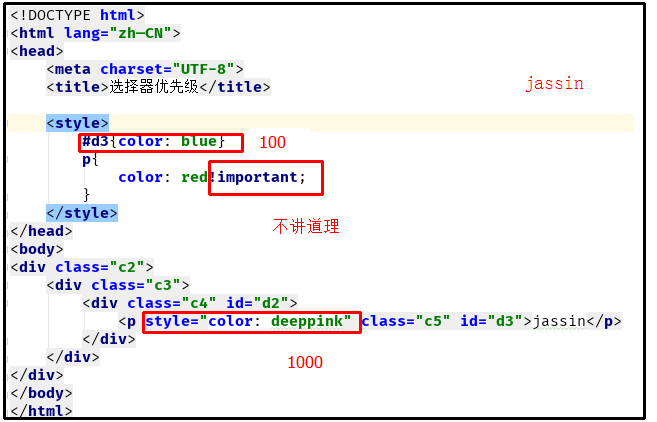
实例:

当权重值相同时候,以最后加载的为准,如下例:

有!important声明的规则高于一切,如下例:

七、css属性操作
(一)文本属性
1、文本颜色color
颜色属性被用来设置文字的颜色。颜色指定的三种方式:(1)十六进制值 - 如: #FF0000;(2)一个RGB值 - 如: RGB(255,0,0);(3)颜色的名称 - 如: red
2、水平对齐
text-align 属性规定元素中的文本的水平对齐方式。有如下几种形式:
left 把文本排列到左边。默认值:由浏览器决定。
right 把文本排列到右边。
center 把文本排列到中间。
justify 实现两端对齐文本效果。
3、其他文本属性
/*
font-size: 10px;
line-height: 200px; 文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比
vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效
text-decoration:none text-decoration 属性用来设置或删除文本的装饰。主要是用来删除链接的下划线
font-family: 'Lucida Bright'
font-weight: lighter/bold/border/
font-style: oblique
text-indent: 150px; 首行缩进150px
letter-spacing: 10px; 字母间距
word-spacing: 20px; 单词间距
text-transform: capitalize/uppercase/lowercase ; 文本转换,用于所有字句变成大写或小写字母,或每个单词的首字母大写
*/
文本居中应用示例如下:

垂直对齐实例:

(二)背景属性
/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url('1.jpg');
/*
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
background-repeat: no-repeat;
/*背景位置*/
background-position: right top(20px 20px);
支持简写:
background:#ffffff url('1.png') no-repeat right top;
使用背景图片的一个常见案例就是很多网站会把很多小图标放在一张图片上,然后根据位置去显示图片。减少频繁的图片请求。
<!DOCTYPE html> <html lang="zh—CN"> <head> <meta charset="UTF-8"> <title>css属性</title> <style> .c1 { width: 527px; height: 405px; border: 1px solid red; background: no-repeat center center } </style> </head> <body> <div class="c1"> <img src="02.png" height="368" width="490"/></div> </body> </html>

(三)边框属性
'''
border-style: solid;
border-color: red;
border- 20px;
'''
#简写:border: 30px red solid;
单独设置各边情况:
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
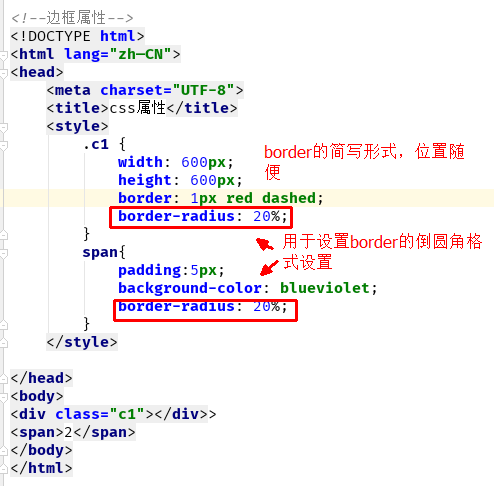
边框的的形式、颜色、宽度也可以进行简写,具体实例如下:


<!DOCTYPE html> <html lang="zh—CN"> <head> <meta charset="UTF-8"> <title>css属性</title> <style> img { width: 600px; height: 600px; border: 1px red dashed; border-radius: 20%; background: no-repeat center center } span{ padding:5px; background-color: blueviolet; border-radius: 20%; } </style> </head> <body> <div class="c1"> <img src="02.png" height="368" width="490"/></div> <span>2</span> </body> </html>

(四)外边距(margine)和内边距(padding)
.margin-test {
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
}
推荐使用简写:
.margin-test { margin: 5px 10px 15px 20px; }
顺序:上右下左
常见居中:
.mycenter {
margin: 0 auto;
}
补充:
提供一个,用于四边;
提供两个,第一个用于上-下,第二个用于左-右;
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
提供四个参数值,将按上-右-下-左的顺序作用于四边;
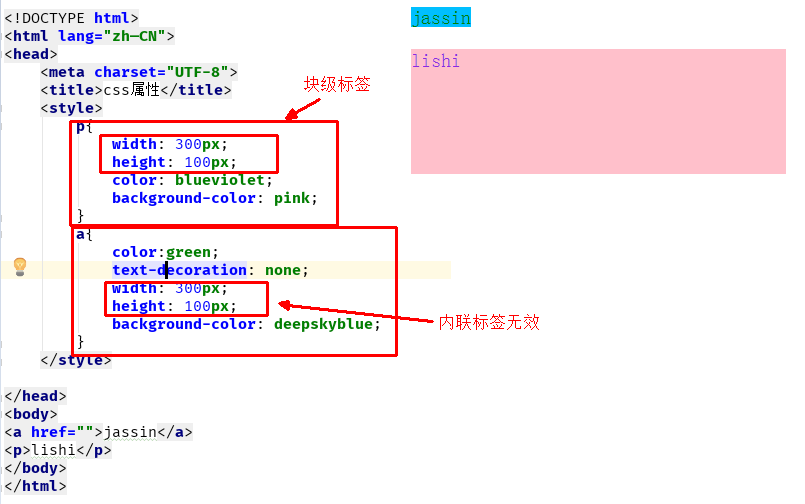
注意,只有块级标签才有width和height属性。如下例:
<!DOCTYPE html> <html lang="zh—CN"> <head> <meta charset="UTF-8"> <title>css属性</title> <style> p{ width: 300px; height: 100px; color: blueviolet; background-color: pink; } a{ color:green; text-decoration: none; width: 300px; height: 100px; background-color: deepskyblue; } </style> </head> <body> <a href="">jassin</a> <p>lishi</p> </body> </html>

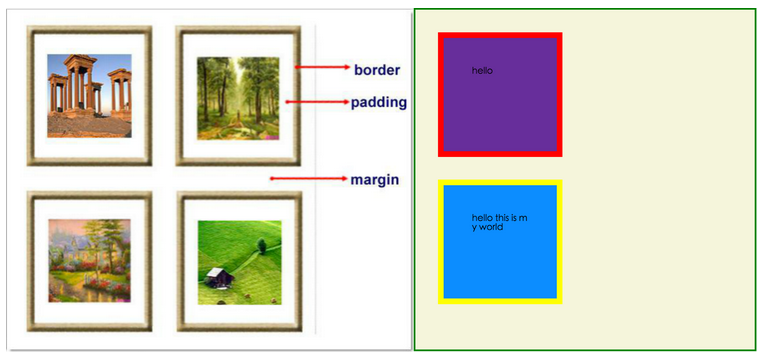
通过下述盒子模型,更方便对border、margine、padding概念的理解:

1、外边距margine
(1)单边外边距情况:
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
块级标签使用如下
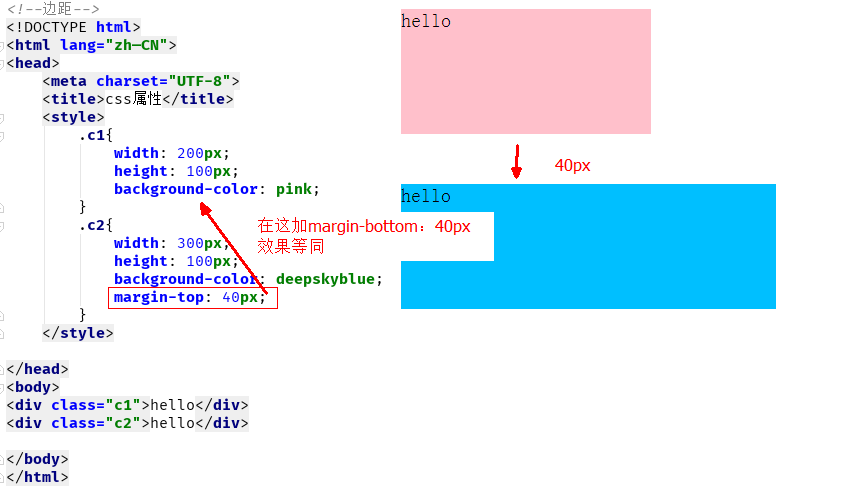
<!DOCTYPE html> <html lang="zh—CN"> <head> <meta charset="UTF-8"> <title>css属性</title> <style> .c1{ width: 200px; height: 100px; background-color: pink; } .c2{ width: 300px; height: 100px; background-color: deepskyblue; margin-top: 40px; } </style> </head> <body> <div class="c1">hello</div> <div class="c2">hello</div> </body> </html>

内联标签使用例子:
<!DOCTYPE html> <html lang="zh—CN"> <head> <meta charset="UTF-8"> <title>css属性</title> <style> .c3{ padding: 20px; background-color: pink; } .c4{ margin-left: 20px; padding: 20px; background-color: deepskyblue; } </style> </head> <body> <span class="c3">hello</span><span class="c4">world</span> </body> </html>

上述即使不对内联标签创建内边距,也可以使用外边距。
(2)多边情况
margin:10px 20px 20px 10px;
上边距为10px
右边距为20px
下边距为20px
左边距为10px
margin:10px 20px 10px;
上边距为10px
左右边距为20px
下边距为10px
margin:10px 20px;
上下边距为10px
左右边距为20px
margin:25px;
所有的4个边距都是25px
margine居中例子:
<!DOCTYPE html> <html lang="zh—CN"> <head> <meta charset="UTF-8"> <title>css属性</title> <style> .c1{ width: 200px; height: 39px; background-color: pink; } .c2{ width: 100px; height: 39px; background-color: deepskyblue; margin: 0 auto; } </style> </head> <body> <div class="c1"> <div class="c2"></div> </div> </body> </html>

2、内边距padding
设置和margine一致,需注意如下两个问题:(1)兄弟div:上面div的margin-bottom和下面div的margin-top会塌陷,也就是会取上下两者margin里最大值作为显示值;(2)父子div:if 父级div中没有border,padding,inlinecontent,子级div的margin会一直向上找,直到找到某个标签包括border,padding,inline content中的其中一个,然后按此div 进行margin,解决办法是给父级css增加属性overflow: hidden;如下例:

<!DOCTYPE html> <html lang="en" style="padding: 0px"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ margin: 0px; } .div1{ background-color: rebeccapurple; width: 300px; height: 300px; overflow: hidden; } .div2{ background-color: green; width: 100px; height: 100px; margin-bottom: 40px; margin-top: 20px; } .div3{ background-color:teal; width: 100px; height: 100px; margin-top: 20px; } </style> </head> <body> <div style="background-color: bisque; 300px;height: 300px"></div> <div class="div1"> <div class="div2"></div> <div class="div3"></div> </div> </body> </html>
