<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="test.aspx.cs" Inherits="CPMS.views.test" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title> <script src="../resources/js/jQueryv1.7.1.js"></script>
<script src="../resources/js/operamasks-ui.min.js"></script>
<link href="../resources/css/apusic/om-apusic.css" rel="stylesheet" />
<style>
.om-messageBox-content .om-messageBox-image-myDefined{
background-image: url("smile.png"); } </style>
<script type="text/javascript">
function showAlert() {
$.omMessageBox.alert({
content: '您还没有选择要删除的记录',
onClose: function (v) {
showResult('我知道了!');
} });
}
function showSuccess() {
$.omMessageBox.alert({
type: 'success',
title: '成功',
content: '操作成功',
onClose: function (v) {
showResult('我知道了!');
}
}); }
function showError() {
$.omMessageBox.alert({
type: 'error',
title: '失败',
content: '不能删除<font color="red">admin</font>用户',
onClose: function (v) {
showResult('我知道了!');
}
}); }
function showQuestion() {
$.omMessageBox.alert({
type: 'question',
title: '提示',
content: '提示内容',
onClose: function (v) {
showResult('我知道了!');
}
});
}
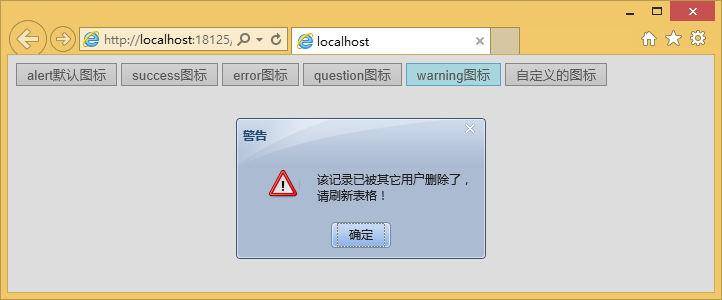
function showWarning() {
$.omMessageBox.alert({
type: 'warning', title: '警告',
content: '该记录已被其它用户删除了,请刷新表格!',
onClose: function (v) {
showResult('我知道了!');
}
});
}
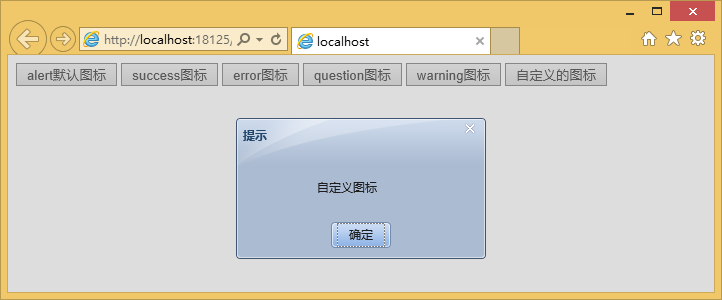
function showDefined() {
$.omMessageBox.alert({
content: '自定义图标',
type: 'myDefined',
onClose: function (v) {
showResult('我知道了!');
}
});
}
function showResult(msg) {
$('#result').html(msg).fadeIn('slow').delay(1500).fadeOut('slow');
}
</script>
</head>
<body>
<button onclick="showAlert();">alert默认图标</button>
<button onclick="showSuccess();">success图标</button>
<button onclick="showError();">error图标</button>
<button onclick="showQuestion();">question图标</button>
<button onclick="showWarning();">warning图标</button>
<button onclick="showDefined();">自定义的图标</button>
<br/><br/>
<div style="color:red;font-size: 2em" id="result"></div>
</body>
</html>
效果如下: