DIV层与图像
一、设计一个可定位的层
1、设置位置(position)和大小
(1)绝对定位(absolute):以页面边框为参照,只要设置好绝对位置,那么元素的位置会始终固定在距离边框某个位置的距离。
绝对定位有两个属性:left和top,分别是距离网页左边和网页顶部的绝对位置,可借助style属性直接设置:
style="position:absolute;left:距离左边距离;top:距离顶部距离"
(2)相对定位(relative):需要有一个参照元素,设置好相对位置和参照元素后,位置就会根据参照物而移动。
绝对定位有两个属性:left和top,分别是距离网页左边和网页顶部的绝对位置,可借助style属性直接设置:
style="position:relative;left:距离左边距离;top:距离顶部距离"
(3)定义尺寸大小
使用width、height属性
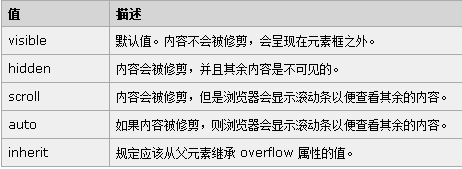
2、设计溢出属性(overflow)
 (scroll:横向、纵向都会出现滚动条;auto则是根据需要)
(scroll:横向、纵向都会出现滚动条;auto则是根据需要)
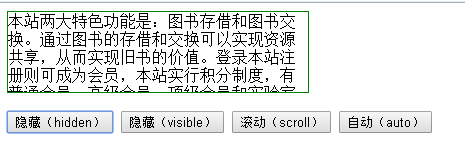
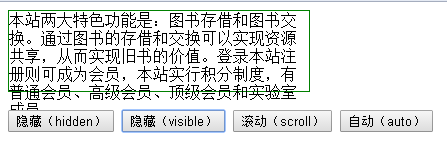
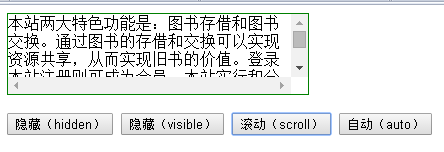
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>overflow属性设置</title> 6 <style type="text/css"> 7 div { 8 border:thin solid green; 9 width:300px; 10 height:80px; 11 } 12 </style> 13 14 <script language="JavaScript"> 15 <!-- 16 function setOverflow(type){ 17 18 document.getElementById("div1").style.overflow=type; 19 } 20 //--> 21 </script> 22 </head> 23 <body> 24 <div id="div1"> 25 本站两大特色功能是:图书存借和图书交换。通过图书的存借和交换可以实现资源共享,从而实现旧书的价值。登录本站注册则可成为会员,本站实行积分制度,有普通会员、高级会员、顶级会员和实验室成员。 26 </div> 27 <br /> 28 <input type="button" onclick="setOverflow('hidden');" value="隐藏(hidden)"/> 29 <input type="button" onclick="setOverflow('visible');" value="隐藏(visible)"/> <!--默认情况,会自动扩充--> 30 <input type="button" onclick="setOverflow('scroll');" value="滚动(scroll)"/> 31 <input type="button" onclick="setOverflow('auto');" value="自动(auto)"/> 32 </body> 33 </html>
效果:




3、设计可见属性
(1)使用visibility来控制可见属性
visibility有两个可选属性值:hidden(隐藏)和visible(显示)
(2)使用display来控制可见属性
display有两个可选属性值:none(隐藏)和block(显示)
(3)上述两种方法的区别:
display属性设置的不可见区域,所占的位置也一起隐藏;而visibility属性设置的不可见区域,所占的位置还保留,只是元素不可见而已。
二、使用JavaScript进行定位
1、在Internet Explorer和Firefox中定位
在Internet Explorer和Firefox里,层都是使用<div>标签,其定位方法也是一样,即通过改变元素对象的style所对应的left和top属性值来改变元素的位置。
2、在Navigator中定位
在Navigator浏览器中,层元素的标签为<layer>,通过layer对象的offset()和moveTo()函数来实现定位。
(1)offset():功能是让层在水平方向或者垂直方向移动指定的像素数。该函数有两个参数:第一个参数是水平移动的像素数,第二个参数是垂直移动的像素数。
eg:
document.layers[0].offset(10,30);
让页面的第一个layer对象在水平方向移动10像素,在垂直方向移动30像素。
(2)moveTo():把层移动到指定位置。该函数有两个参数:第一个参数是距离左边的像素数,第二个参数是距离右边的像素数。
3、跨浏览器兼容
要实现跨浏览器兼容,主要有两种方法:一是试图创建兼容的JavaScript代码和HTML页面;二是分别设计符合特定浏览器的页面,然后判断浏览器类型来决定访问哪个文件。通常使用第二种方法。
eg:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>overflow属性设置</title> 6 7 <script language="JavaScript"> 8 function checkB() { 9 if (navigator.appName == "Netscape") //利用navigator.appName属性来获取浏览器类型 10 location.href = "7-8.html"; //导航到7-8.html 11 else location.href = "7-9.html"; //导航到7-9.html 12 } 13 </script> 14 </head> 15 <body> 16 17 </body> 18 </html>
或者:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>overflow属性设置</title> 6 7 <script language="JavaScript"> 8 function checkB() { 9 if (document.layers != null) //通过判断document对象是否具有layers属性来判断 10 location.href = "7-8.html"; //导航到7-8.html 11 else location.href = "7-9.html"; //导航到7-9.html 12 } 13 </script> 14 </head> 15 <body> 16 17 </body> 18 </html>
三、创建Image图像
1、认识Image对象
(1)属性列表

(2)对象列表

2、使用Image对象
利用setTimeout()和setInterval()来实现动画
(1)setTimeout():允许某个动作延迟一段时间执行
(2)setInterval():使某个动作按照某个时间周期循环进行
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>Image对象动画示例</title> 6 <script language="JavaScript"> 7 <!-- 8 var nowpic = "1.jpg"; 9 //更换图片 10 function changePic(){ 11 var picobj = document.getElementById("myimg"); 12 var newpic = "1.png"; 13 var nosrc = picobj.src.substr(picobj.src.length-5,5); 14 if( nosrc == "1.png" ){ 15 newpic = "2.png"; 16 }else{ 17 newpic = "1.png"; 18 } 19 picobj.src = newpic; 20 } 21 //--> 22 </script> 23 </head> 24 25 <body onload="setInterval(changePic,2000);"> 26 <img id="myimg" src="1.png" width="100"> 27 </body> 28 </html>
效果:

3、使用图像缓冲技术
实际上是在本地计算机内存中暂时保存图像文件,,使用JS在计算机内存里保存和查找图像,就不用每次在需要时再下载,节省了下载的时间。使用这种技术,需要利用Image对象的Image()构造函数,主要有三个步骤:
(1)使用Image()构造函数创建新对象
(2)将图像文件设置给新的Image对象的src属性
(3)将该Image对象的src属性赋值给<img>标签的src属性
1 <html> 2 <head> 3 <title>图片缓冲示例</title> 4 <script language="JavaScript"> 5 <!-- 6 objImage = new Image(); 7 objImage.src = "1.jpg"; 8 function changePic(){ 9 document.getElementById("myimage").src = objImage.src; 10 } 11 //--> 12 </script> 13 </head> 14 15 <body> 16 <img id="myimage" src="2.jpg" width="100"/><br/><br/> 17 <input type="button" onclick="changePic()" value="改变图片为1.jpg"/> 18 </body> 19 </html>