1、源代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>黄石港区民主党派成员登记表</title> <script type="text/javascript"> function xlh(){ var tbl = document.getElementById("tbl"); var rows = tbl.rows.length; for(var i=0;i<rows;i++){ if(i%2 == 0){ tbl.rows[i].style.backgroundColor = "#cccccc"; } } } </script> </head> <body onload="xlh()" bgcolor=antiquewhite> <h1 align="center">黄石港区民主党派成员登记表</h1> <table id="tbl" cellpadding="10" cellspacing="0" border="1" align="center"> <tr> <td>党派名称</td> <td>姓名</td> <td>性别</td> <td>出生年月</td> <td>籍贯</td> <td>名族</td> <td>加入党派时间</td> <td>文化程度</td> <td>所在工作单位及职务</td> <td>社会职务</td> <td>联系电话</td> <td>所属社区</td> <td>所属网络</td> <td>操作</td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td><a href="#">修改</a> <a href="#">删除</a></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td><a href="#">修改</a> <a href="#">删除</a></td> </tr><tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td><a href="#">修改</a> <a href="#">删除</a></td> </tr> </table> </body> </html>
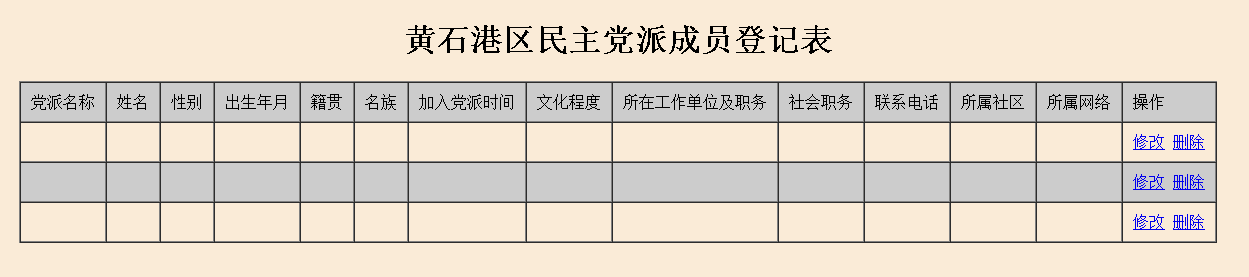
2、运行效果如下: