代码
1 Highcharts.chart('container', { 2 chart: { 3 height: 600, 4 inverted: true 5 }, 6 title: { 7 text: 'Highsoft 公司组织结构' 8 }, 9 plotOptions: { 10 series: { 11 cursor: 'pointer', 12 events: { 13 click: function (event) { 14 let nodes = this.nodes; 15 for(let p in nodes){ 16 if(nodes[p].selected){ 17 nodes[p].select(); 18 break; 19 } 20 } 21 event.point.select(); 22 console.log(event.point.id + " : " +event.point.name); 23 } 24 } 25 } 26 }, 27 series: [{ 28 type: 'organization', 29 name: 'Highsoft', 30 keys: ['from', 'to'], 31 data: [ 32 ['股东', '董事会'], 33 ['董事会', 'CEO'], 34 ['CEO', 'CTO'], 35 ['CEO', 'CPO'], 36 ['CEO', 'CSO'], 37 ['CEO', 'CMO'], 38 ['CEO', 'HR'], 39 ['CTO', 'Product'], 40 ['CTO', 'Web'], 41 ['CSO', 'Sales'], 42 ['CMO', 'Market'] 43 ], 44 nodes: [ { 45 id: 'CEO', 46 title: 'CEO', 47 name: 'Grethe Hjetland', 48 image: 'https://wp-assets.highcharts.com/www-highcharts-com/blog/wp-content/uploads/2018/11/12132317/Grethe.jpg' 49 }, { 50 id: 'HR', 51 title: 'HR/CFO', 52 name: 'Anne Jorunn Fjærestad', 53 color: '#007ad0', 54 image: 'https://wp-assets.highcharts.com/www-highcharts-com/blog/wp-content/uploads/2018/11/12132314/AnneJorunn.jpg', 55 column: 3, 56 offset: '100%' 57 }, { 58 id: 'CTO', 59 title: 'CTO', 60 name: 'Christer Vasseng', 61 column: 4, 62 image: 'https://wp-assets.highcharts.com/www-highcharts-com/blog/wp-content/uploads/2018/11/12140620/Christer.jpg', 63 layout: 'hanging' 64 }, { 65 id: 'CPO', 66 title: 'CPO', 67 name: 'Torstein Hønsi', 68 column: 4, 69 image: 'https://wp-assets.highcharts.com/www-highcharts-com/blog/wp-content/uploads/2018/11/12131849/Torstein1.jpg' 70 }, { 71 id: 'CSO', 72 title: 'CSO', 73 name: 'Anita Nesse', 74 column: 4, 75 image: 'https://wp-assets.highcharts.com/www-highcharts-com/blog/wp-content/uploads/2018/11/12132313/Anita.jpg', 76 layout: 'hanging' 77 }, { 78 id: 'CMO', 79 title: 'CMO', 80 name: 'Vidar Brekke', 81 column: 4, 82 image: 'https://wp-assets.highcharts.com/www-highcharts-com/blog/wp-content/uploads/2018/11/13105551/Vidar.jpg', 83 layout: 'hanging' 84 }, { 85 id: 'Product', 86 name: '产品研发' 87 }, { 88 id: 'Web', 89 name: '运维', 90 description: '网站开发,系统维护' 91 }, { 92 id: 'Sales', 93 name: '销售部' 94 }, { 95 id: 'Market', 96 name: '市场部' 97 }], 98 colorByPoint: false, 99 color: '#007ad0', 100 dataLabels: { 101 color: 'white' 102 }, 103 borderColor: 'white', 104 nodeWidth: 65 105 }], 106 tooltip: { 107 outside: true 108 }, 109 exporting: { 110 allowHTML: true, 111 sourceWidth: 800, 112 sourceHeight: 600 113 } 114 });
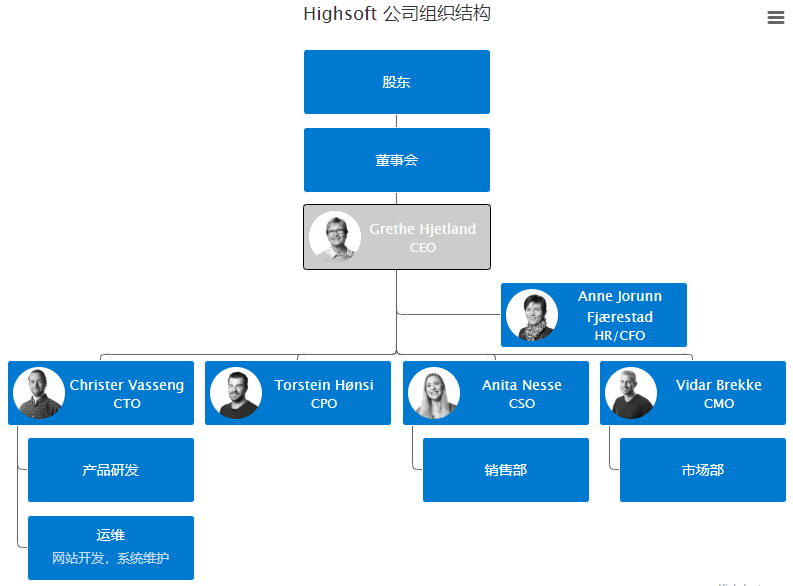
效果