1. 引言
MVC主要包括Model,View和Controller三部分,首先简单学习一下Controller,以MusicStore为实例,先有一个初步印象。
2. Music Store简介
MusicStore是一个非常好的学习实例,而且提供了非常详细的操作步骤。下载地址:http://mvcmusicstore.codeplex.com/
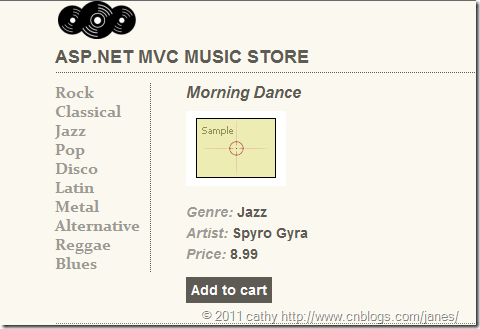
它是一个简单的音乐商店,主要包含三个功能模块:购物,结算和后台管理。
首先打开完整版,看一下运行效果:
3. 创建Music Store项目
然后从头开始,一步步搭建我们的音乐商店。
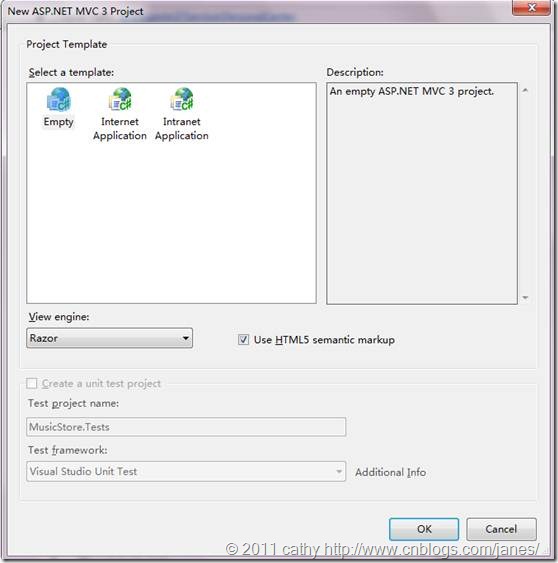
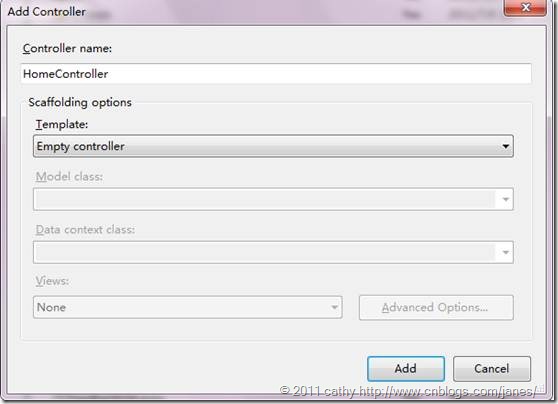
新建项目,选项设置如下图所示:
- l Project template->Empty
- l View engine->Razor
- l User HTML5 semantic markup->选中
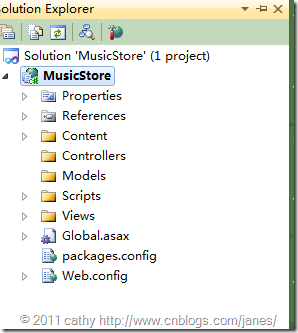
点击OK后查看解决方案发现已经创建了相应的文件夹。
4. Controller
在Web Form开发的时候,网站中的URL经常和网页文件所在的磁盘目录相对应的,例如:www.buy.com/Products.aspx可能对应着某个目录下的名为“Products.aspx”的文件。但是在MVC中不同,URL不是对应着具体的文件,而是对应着Controller类中的Controller Action方法。它负责处理HTML请求,操作用户的输入,进行数据读写,决定客户端的响应(如显示HTML,显示文件,页面跳转等)。
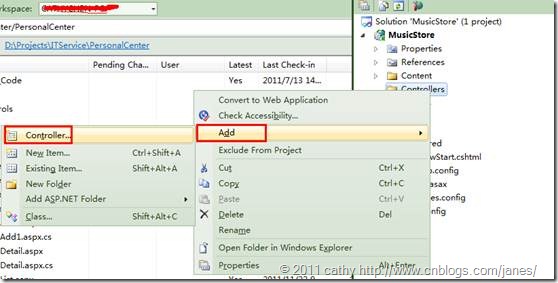
① 添加首页HomeController:右击Contoller->Add->Controller
我们看到生成的HomeController代码如下:
namespace MusicStore.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
}
}
我们修改一下Index()方法如下:
运行效果:
② 添加商店StoreController,然后添加三个响应URL请求的方法:
public class StoreController : Controller
{
public string Index()
{
return "Hello from Store.Index()";
}
public string Browse(string genre)
{
string strMsg =HttpUtility.HtmlEncode( "Store.Browse,Genre=" + genre);
return strMsg;
}
public string Details(int ID)
{
string strMsg = "Store.Details,ID=" + ID;
return strMsg;
}
}
③运行效果:
- Index()方法:
- Browse方法中传递参数的方式很容易理解,跟在WebForm开发的时候一样都是【?key=value】
- Details()方法中传递参数的形式比较特殊,因为MVC中处理URL中ActionMethod后面的参数时,默认对应的参数名称为“ID”。