AjaxPro排错指南
之前有用过AjaxPro.dll,感觉前台调用后台的DataTable时非常好用。结果昨天在项目中使用时怎么都一直报未定义错误。上火啊,头疼啊。
翻遍了资料,还是没有找到问题的良药啊,最终只好无奈的选择了jquery中调用后台Webservice方法的方式。
不过还是把AjaxPro.dll比较重要的步骤和容易出错的地方记录一下。至于使用实例,可以参考之前写过的 AjaxPro.2.dll级联下拉框,省市县一篇。
1. 检查是否添加了AjaxPro.dll.2的引用。
2. 检查web.config中是否在System.Web下添加了该节点:
<httpHandlers>
<add verb="POST,GET" path="ajaxpro/*.ashx" type="AjaxPro.AjaxHandlerFactory, AjaxPro.2"/>
</httpHandlers>
3. 后台.cs文件中是否添加了命名空间引用。
using AjaxPro;
4. Page_load事件中是否添加了
AjaxPro.Utility.RegisterTypeForAjax(typeof(testAjax));//testAjax为.cs文件中的类名
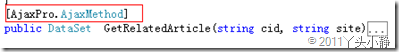
5. 方法前是否添加了AjaxMethod。
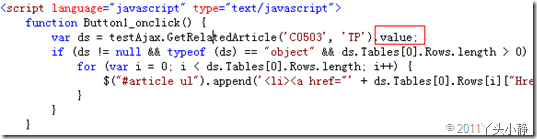
6. 前台调用部分:
要注意调用方法返回后要取value值。因为我返回的是dataset,所以最好先进行一些非空判断等再读取数据。
7. 最头疼地是,这次的项目中按照日常的步骤使用AjaxPro,可是怎么都提示未定义错误。实在木有办法了,只好建立一个空项目,然后对比着看是哪里的问题。经过测试有了这个发现:
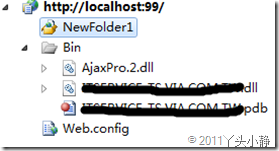
网站内包含子应用程序,如NewFolder1中的页面需要使用ajaxPro。那么第2步中提到的配置主要是放在外层web.config中。
我们比对一下效果:
- ① 内层添加配置文字,外层不添加。则会提示未定义错误。其中testAjax是我们之前在.cs文件中使用的类名。
- ② 内层不添加配置文字,外层添加。显示成功。
8. 另外,还有一些资料说,前台调用的script部分,要放在form内部,而且form必须是Runat=”Server”。不过我进行以上测试的时候,把脚本放在了Head里面倒是也OK了。