Vue+Element 踩坑
1. 获取后台返回的数据,是个数组,循环后展示出来
<el-table-column :label="$t('common.cardModel.guz')" sortable="custom" prop="cEqpFinx.assetNo">
<template slot-scope="scope">
<div v-for="(item,index) in scope.row.cEqpFinx" :key="index">
{{item.assetNo}}
</div>
</template>
</el-table-column>
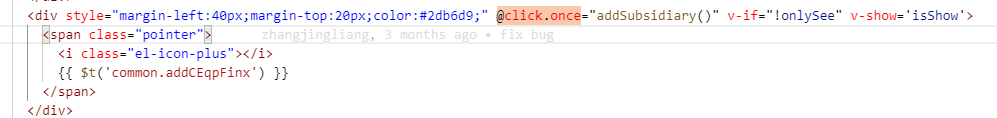
2. @click.once 只允许点击一次,然后让按钮隐藏

在data申明

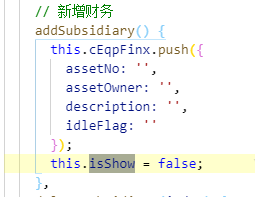
在方法里面加入isShow

3. 如上功能需求更新:点击增加按钮,弹出对话框同时该按钮隐藏;关闭对话框,该按钮出现
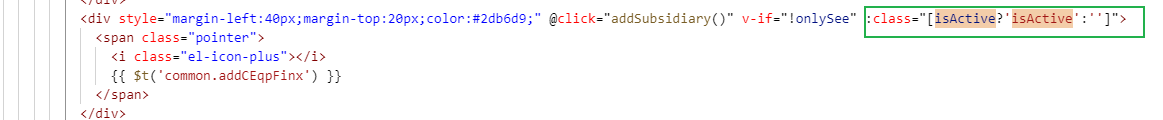
思路:这里考虑假隐藏,不用display:none或者isShow,而是用不同的class,用的是opacity:0

data:

样式:

后面样式里还加了pointer-events:none; 因为是假隐藏,所以如果不阻止点击事件,不小心点到还是会弹出对话框~
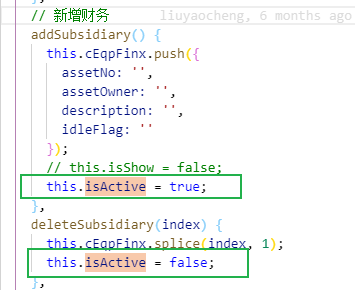
方法里面添加下:
在点击事件里面不激活class
在关闭事件里面,激活class

4. vue el-input 使用maxlength规定长度的时候,如果需要限制输入的数字,定义type="number",则maxlength会失效。
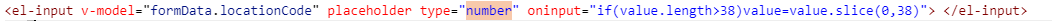
解决方案:
type="number" 数字类型
oninput="if(value.length>11)value=value.slice(0,11)" 限制长度

slice() 方法可从已有的数组中返回选定的元素。slice() 不修改数组,得到是一个子数组