尝试找一个可以发送跨域请求的方式
当前页面访问地址:http://day-12.io/11-cross-domain.html 希望被AJAX的地址:http://locally.uieee.com/categories
- 这两个地址之间 协议相同 端口相同 域名不同 所以是两个不同源的地址
- 同源策略指的就是:不同源地址之间,默认不能相互发送AJAX请
- 不同源地址之间如果需要相互请求,必须服务端和客户端配合才能完成

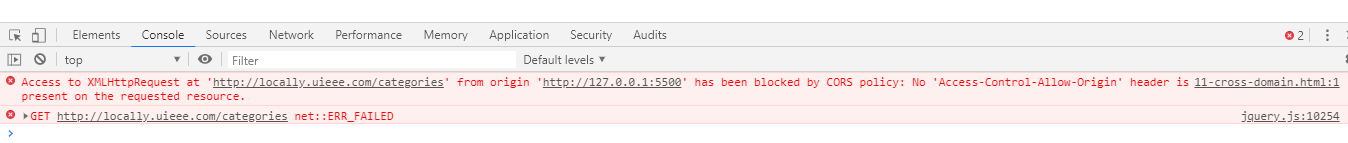
请求一个不同源的地址,即跨域请求
校验目标:1 能发出去,2 能收回来
img
// ## 1. img // 可以发送不同源地址之间的请求 // 无法拿到响应结果 var img = new Image() img.src = 'http://locally.uieee.com/categories'
link
// ## 2. link // 可以发送不同源地址之间的请求 // 无法拿到响应结果 var link = document.createElement('link') link.rel = 'stylesheet' link.href = 'http://locally.uieee.com/categories' document.body.appendChild(link)
script
// ## 3. script // 可以发送不同源地址之间的请求 // 无法拿到响应结果 // 借助于能够作为 JS 执行 var script = document.createElement('script') script.src = 'http://localhost/time2.php' document.body.appendChild(script) // 开始发起请求 // 相当于请求的回调 function foo(res) { console.log(res) }
iframe