原型链最终的指向
- 原型链最终的指向是Object的prototype, 而Object中的__proto__是null
- 如果原型指向改变了, 那么就应该在原型改变指向之后添加原型方法

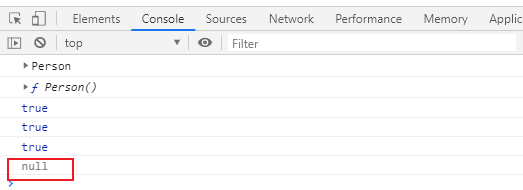
function Person() { } Person.prototype.eat = function () { console.log("吃东西"); }; var per = new Person(); console.dir(per); console.dir(Person); //实例对象中有__proto__原型 //构造函数中有prototype原型 //prototype是对象 //所以,prototype这个对象中也有__proto__,那么指向了哪里 //实例对象中的__proto__指向的是构造函数的prototype //所以,prototype这个对象中__proto__指向的应该是某个构造函数的原型prototype //Person的prototype中的__proto__的指向 //console.log(Person.prototype.__proto__); //per实例对象的__proto__------->Person.prototype的__proto__---->Object.prototype的__proto__是null console.log(per.__proto__ == Person.prototype); //true console.log(per.__proto__.__proto__ == Person.prototype.__proto__); //true console.log(Person.prototype.__proto__ == Object.prototype); //true console.log(Object.prototype.__proto__); //null