在做项目的时候,经常需要调试js,要是项目环境在本地,可以直接在js代码里面设置断点或者修改变量值。但是在测试或者生产等线上环境时,再频繁登录服务器去修改js代码就显得麻烦了。项目线上环境,可以在firebug中设置断点或者修改变量值的方式调试js。
下面用修改ajax中变量returnurl的值为www.pp.com来做个例子分享一下:
一、在firebug中选择需要调试的文件:打开firebug-》脚本-》选择要调试的文件。如图:

二、设置断点:在文件中找到需要修改的变量位置,在获取到变量后设置断点。如图:

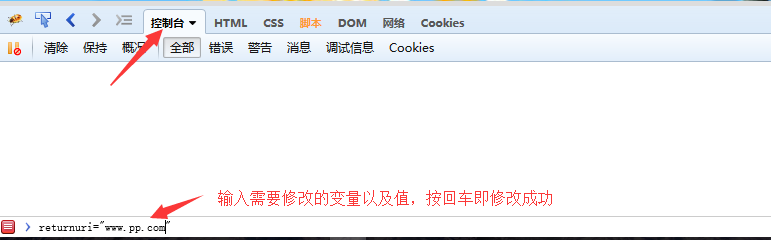
三、修改变量的值:控制台中输入需要修改的变量的值,然后回车。如图:

四、修改结果。如图:
1、修改前

2、修改后
