npm install -g react-native-cli
安装详细说明:
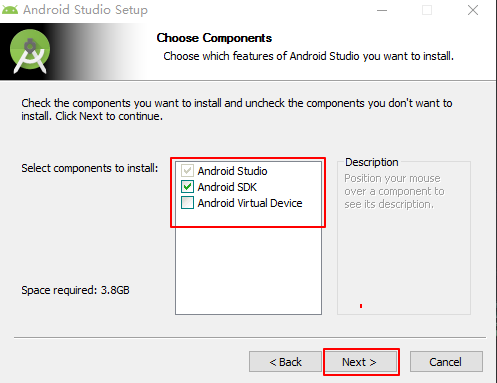
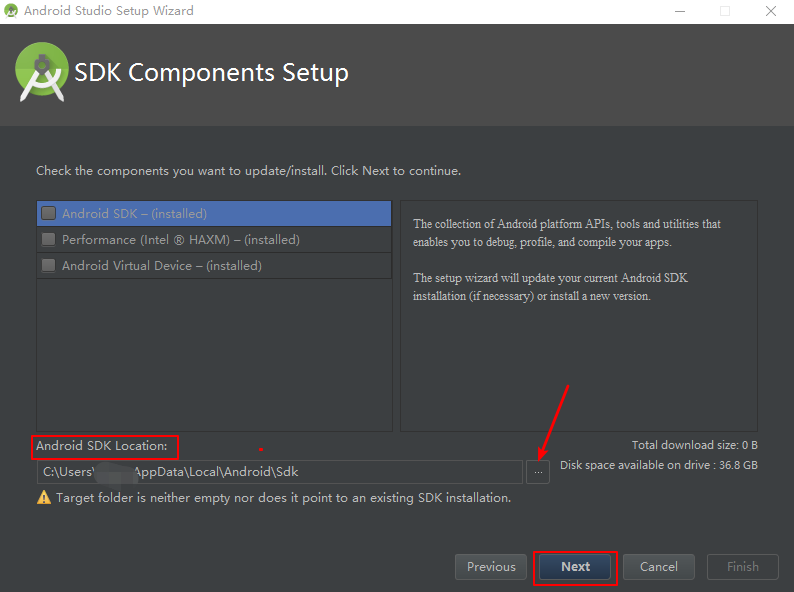
选择需要安装的组件,Android Studio主程序默认已勾选,
Android SDK这里也要勾选(假如你已经单独装了SDK,就不需要了)
Android Virtual Device安卓虚拟设备,就是在电脑上虚拟出安卓手机的环境,让你可以直接在电脑上运行开发出的APP
这里没有勾选,也建议不要勾选,测试APP的话,直接在真机(一部安卓手机)上测试更好,因为官方出的这个安卓虚拟设备,在电脑上运行很慢,即便你没有一部安卓手机,也可以选择其他的安卓模拟器,运行速度都比这个快

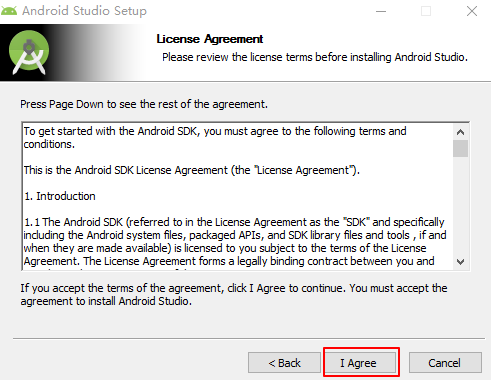
下一步

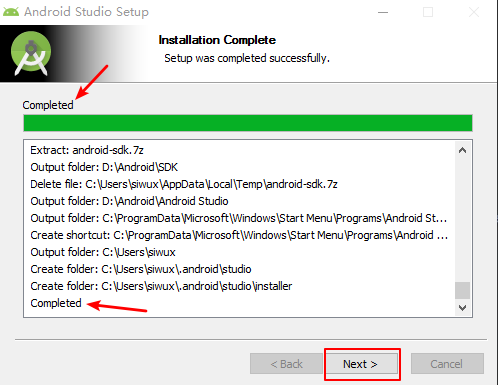
直到安装完成

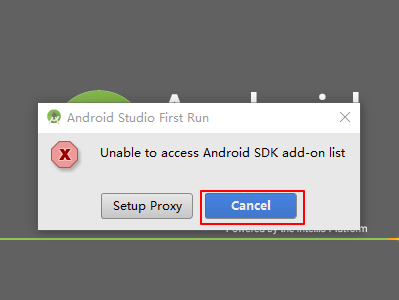
进入此界面,开始载入Android Studio主程序弹出提示选择cancel

下一步

这里选择 Custom 自定义

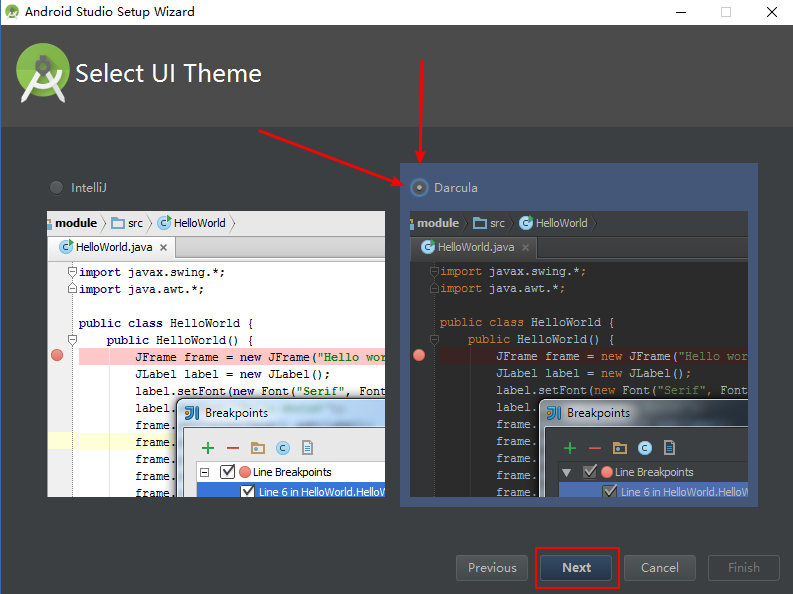
这里选择Darcula主题,护眼

更改Android SDK的路径为上面已经设置过的路径:默认路径就可以

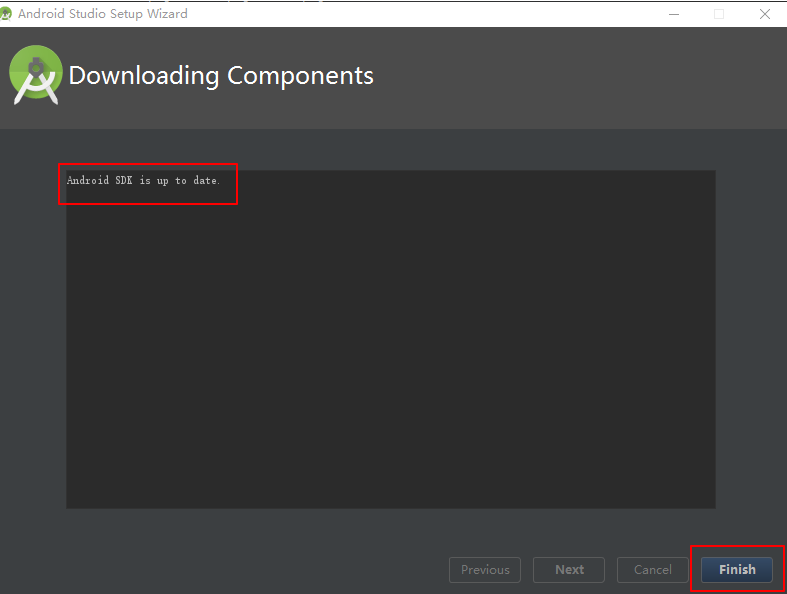
等待下载直到Finish

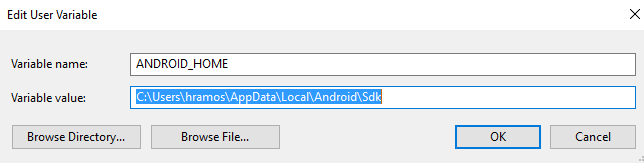
配置 ANDROID_HOME 环境变量
React Native 需要通过环境变量来了解你的 Android SDK 装在什么路径,从而正常进行编译。
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建,创建一个名为ANDROID_HOME的环境变量(系统或用户变量均可),指向你的 Android SDK 所在的目录(具体的路径可能和下图不一致,请自行确认):

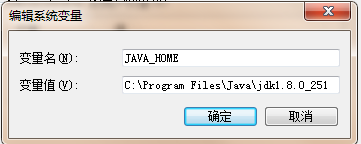
安装Java JDK(https://www.oracle.com/java/technologies/javase/javase-jdk8-downloads.html)
配置 JAVA_HOME环境变量

安装node.js (注:node版本必须为v12.10.0内,高于此版本react-native start 会出错)
'react-native' 不是内部或外部命令,也不是可运行的程序 或批处理文件
全局安装npm install -g react-native-cli