实现数据 持久化
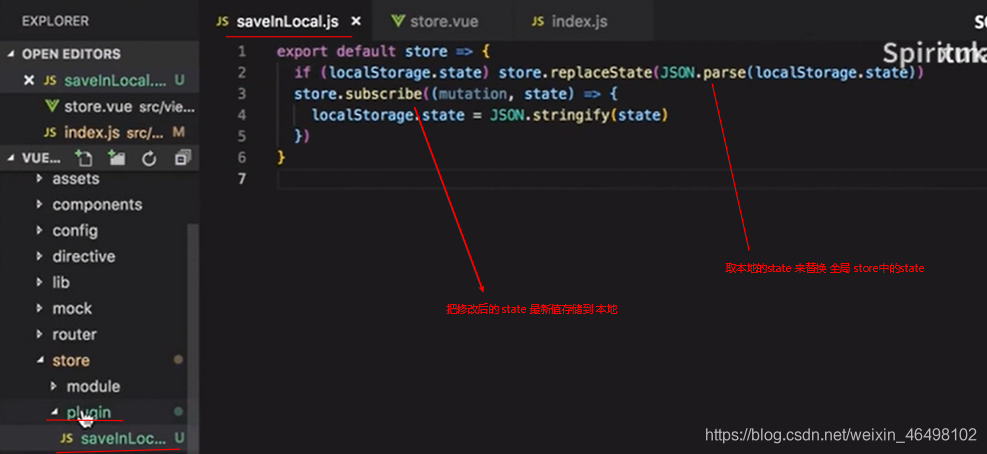
为了避免刷新后的 数据消失, 利用plugin 来 实现
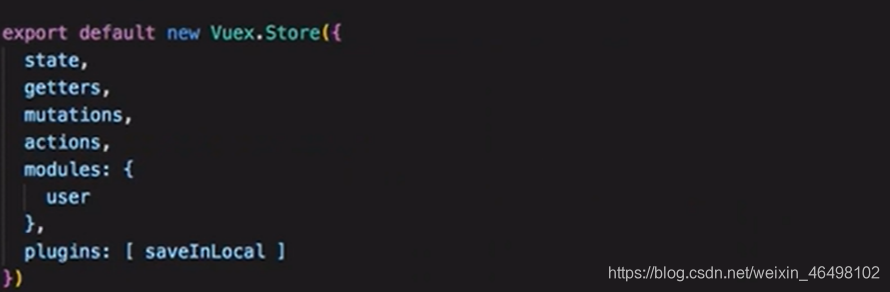
在全局注册plugin
然后定义这个 js

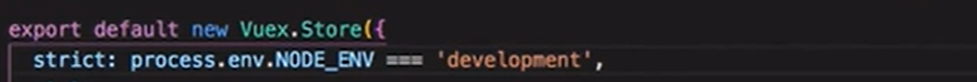
严格模式
在全局store实例 中 添加
strict: true
再用赋值的方式 修改 state 中的 值 会报错。
如果开启了 严格 模式 ,又 不希望 在生产环境下 会报错, 可以 判断环境 来进行严格模式 的检验。

vue双向绑定问题 (v-model)
如果在 vue 中用 v-modell 绑定 全局 store中 的state 值 会报错。
第一种 方式
所以我们需要 把 语法塘 拆分成 绑定属性 与 监听事件 两个 函数 , 通过 store 规定的 mutations 来修改state 中 的值就不会报错
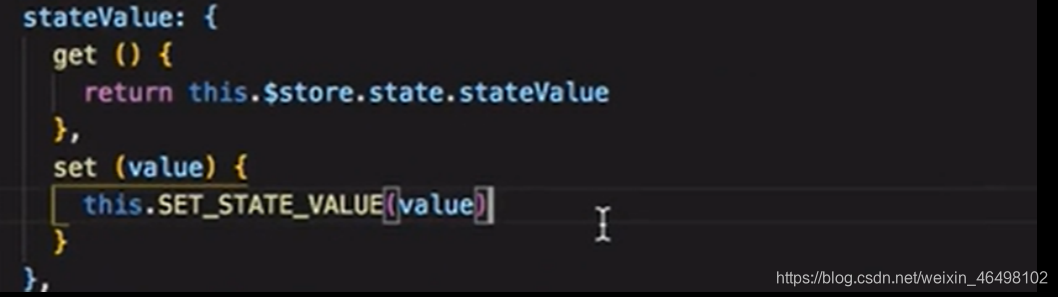
第二种方式
v-model 绑定一个 计算属性, 属性中如下定义, 这也是 语法糖的 是实现原理