路由参数传参
1)布尔值的方式
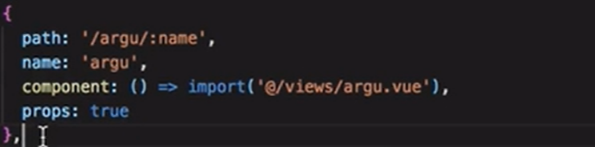
路由文件中设置属性

2)对象的方式

3)函数的方式

然后在组件中接收

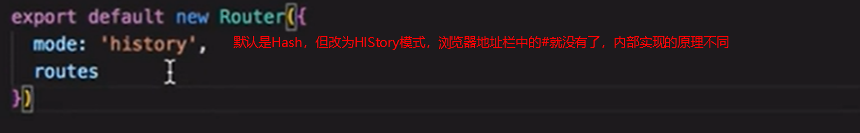
HTML5 History 模式

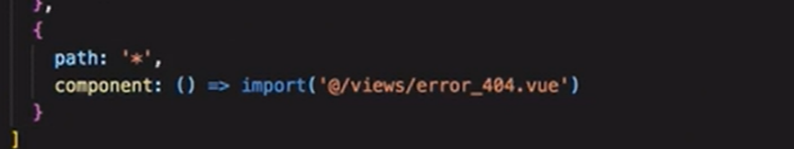
未找到的页面处理

导航守卫
*全局守卫
1)全局前置守卫:在开始跳转和跳转完成前执行

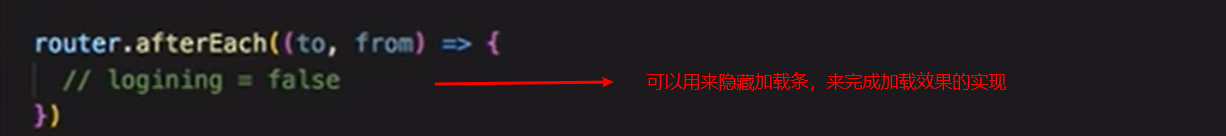
2)全局后置钩子:在跳转完成之后执行

*路由独享 守卫:在跳转完成之前

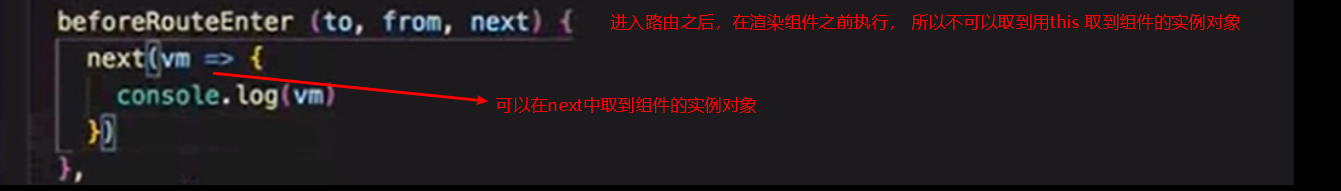
*组件 守卫:
渲染组件之前

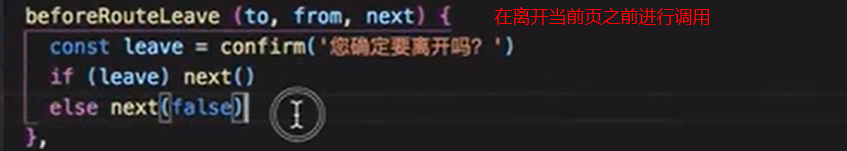
离开之前

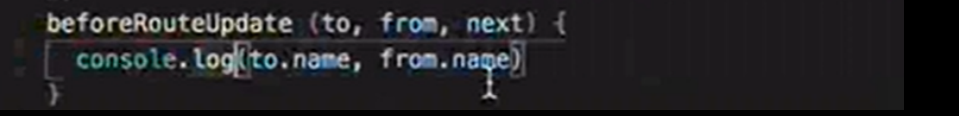
组件复用时: 就是再次访问此页面,传递不同的参数是调用

导航解析全过程

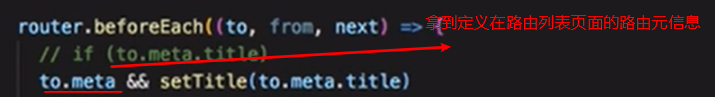
路由元信息(每个相关这个路由元素的信息)
定义在路由列表中

定义一个处理业务逻辑的函数 ,在lib/util中存放根业务逻辑相关的函数

主路由文件中引入函数,并且在全局路由守卫中进行调用


过渡效果(在根组件中设置)
页面加载和页面离开时的效果(即组件加载和组件销毁的效果)


