在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的现象。这个现象叫浮动溢出,为了防止这个现象的出现而进行的CSS处理,就叫CSS清除浮动。
例子:
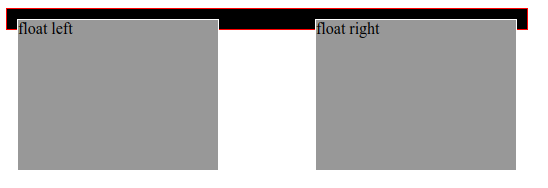
没用clear的情况下
<style>
.c1{
500px;
background-color:#000;
border:1px solid #F00;
padding:10px;
}
.c1_left,.c1_right{
200px;
height:150px;
border:1px solid #FFF;
background-color: #999;
}
.c1_left{
float: left;
}
.c1_right{
float:right;
}
</style>
<body>
<div class="c1">
<div class="c1_left">float left</div>
<div class="c1_right">float right</div>
</div>
</body>

这样就达不到我们预期的效果
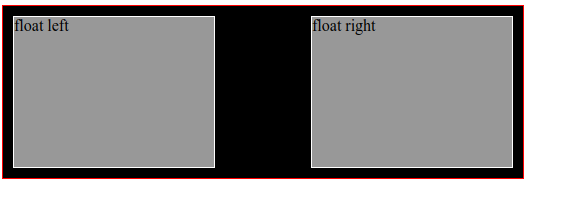
加clear:both清除浮动
<style> .c1{ 500px; background-color:#000; border:1px solid #F00; padding:10px; } .c1_left,.c1_right{ 200px; height:150px; border:1px solid #FFF; background-color: #999; } .c1_left{ float: left; } .c1_right{ float:right; } .clear{ clear:both; } </style> <body> <div class="c1"> <div class="c1_left">float left</div> <div class="c1_right">float right</div> <div class="clear"></div> </div> </body>

....