随着我国科技水平不断发展,玩Github的童鞋越来越多了,按照惯例,开源项目会有一个示例网站,而网站的右上角,通常会有一个forkme on github,这说明你可以去Github查看、下载项目源码。
这明显是个通用样式,但小菜找了找,没发现有这种插件。。。
于是小菜动手写了一款小插件,命名为forkme,专门用来在网站右上角添加一个forkme on github的小菜单。
插件使用异常简单,只需要在引用插件的js、css之后,写如下代码:
1 //渲染forkme 2 //第一个参数是显示的文本 3 //第二个参数是链接地址 4 $(document).ready(function(){ 5 $("body").forkme("View Forkme","https://github.com/"); 6 });
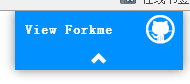
效果图:


由于forkme依赖于Jquery,必须先引用Jquery才行哦~~~
简单介绍到这,详情参考:https://github.com/iyangyuan/forkme