本系列只列出一些常用的属性、事件或方法,具体完整知识请查看API文档
Menu(菜单)
菜单组件通常用于快捷菜单。他是构建其他菜单组件的必备基础组件。比如:menubutton和splitbutton。它还可以用于导航和执行命令。

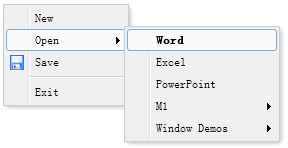
1.通过标签创建菜单,给<div/>标签添加一个名为'easyui-menu'的类ID。每个菜单项都通过<div/>标签创建。我们可以添加'iconCls'属性来给菜单项定义一个图标显示到菜单项的左侧。添加'menu-sep'类ID菜单项将会生成一个菜单分割线。
<div id="mm" class="easyui-menu" style="width:120px;"><div>New</div><div><span>Open</span><div style="width:150px;"><div><b>Word</b></div><div>Excel</div><div>PowerPoint</div></div></div><div data-options="iconCls:'icon-save'">Save</div><div class="menu-sep"></div><div>Exit</div></div>
2.使用Javascript显示菜单项
$(document).on('contextmenu',function(e){e.preventDefault();//右键菜单显示要通过show方法$("#menu-mm").menu('show',{left:e.pageX,top:e.pageY,});$("#menu-mm").menu({onClick:function(item){alert(item.name);}});});
菜单方法
| 方法名 | 方法参数 | 描述 |
|---|---|---|
| options | none | 返回属性对象。 |
| show | pos | 显示菜单到指定的位置。'pos'参数有2个属性: left:新的左边距位置。 top:新的上边距位置。 |
| hide | none | 隐藏菜单。 |
| destroy | none | 销毁菜单。 |
| getItem | itemEl | 获取指定的菜单项。得到的是一个菜单项的DOM元素。下面的例子展示了如何根据ID获取指定的项: <div id="mm" class="easyui-menu" style="120px"> <div>New</div> <div id="m-open">Open</div> <div>Save</div> </div> var itemEl = $('#m-open')[0]; // 获取菜单项
var item = $('#mm').menu('getItem', itemEl);
console.log(item);
|
| setText | param | 设置指定菜单项的文本。'param'参数包含2个属性: target:DOM对象,要设置值的菜单项。 text: 字符串,要设置的新文本值。 代码示例: var item = $('#mm').menu('findItem', '保存');
$('#mm').menu('setText', {
target: item.target,
text: '修改'
});
|
| setIcon | param | 设置指定菜单项图标。'param'参数包含2个属性: target:DOM对象,要设置的菜单项。 iconCls:新的图标CSS类ID。 代码示例: $('#mm').menu('setIcon', {
target: $('#m-open')[0],
iconCls: 'icon-closed'
});
|
| findItem | text | 查找的指定菜单项,返回的对象和getItem方法是一样的。
代码示例: // 查找“打开”项并禁用它
var item = $('#mm').menu('findItem', '打开');
$('#mm').menu('disableItem', item.target);
|
| appendItem | options | 追加新的菜单项,'options'参数代表新菜单项属性。默认情况下添加的项在菜单项的顶部。追加一个子菜单项,'parent'属性应该设置指定的父项元素,并且该父项元素必须是已经定义在页面上的。
代码示例: // 追加一个顶部菜单
$('#mm').menu('appendItem', {
text: '新菜单项',
iconCls: 'icon-ok',
onclick: function(){alert('提示:新菜单项!')}
});
// 追加一个子菜单项
var item = $('#mm').menu('findItem', '打开'); // 查找“打开”项
$('#mm').menu('appendItem', {
parent: item.target, // 设置父菜单元素
text: '打开Excel文档',
iconCls: 'icon-excel',
onclick: function(){alert('提示:打开Excel文档!')}
});
|
| removeItem | itemEl | 移除指定的菜单项。 |
| enableItem | itemEl | 启用菜单项。 |
| disableItem | itemEl | 禁用菜单项。 |
MenuButton(菜单按钮)
菜单按钮是下拉菜单的一部分。它伴随着linkbutton和menu组件。在用户点击linkbutton之前菜单是隐藏的,当用户用鼠标点击或移动到linkbutton上面的时候菜单才会显示。

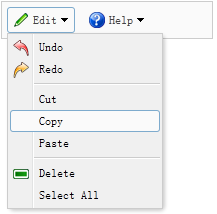
1.通常菜单按钮通过标签创建
<a href="javascript:void(0)" id="mb" class="easyui-menubutton"data-options="menu:'#mm',iconCls:'icon-edit'">Edit</a><div id="mm" style="width:150px;"><div data-options="iconCls:'icon-undo'">Undo</div><div data-options="iconCls:'icon-redo'">Redo</div><div class="menu-sep"></div><div>Cut</div><div>Copy</div><div>Paste</div><div class="menu-sep"></div><div data-options="iconCls:'icon-remove'">Delete</div><div>Select All</div></div>
2.使用Javascript创建菜单按钮
<a href="javascript:void(0)" id="mb">Edit</a><div id="mm" style="width:150px">...</div>
$('#mb').menubutton({iconCls: 'icon-edit',menu: '#mm'});
属性
菜单按钮属性扩展自linkbutton(按钮),菜单按钮新增的属性如下:
| 属性名 | 属性值类型 | 描述 | 默认值 |
|---|---|---|---|
| plain | boolean | 为true时显示简易效果。 | true |
| menu | string | 用来创建一个对应菜单的选择器。 | null |
| duration | number | 定义鼠标划过按钮时显示菜单所持续的时间,单位为毫秒。 | 100 |
SplitButton(分割按钮)
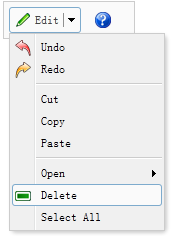
类似菜单按钮,分割按钮也与linkbutton和菜单有关系。menubutton和splitbutton之间的区别是,splitbutton分为两部分。它只会在鼠标移动到splitbutton按钮右边的时候才会显示出“分割线”。

1.使用标签创建分割按钮。
<a href="javascript:void(0)" id="sb" class="easyui-splitbutton"data-options="menu:'#mm',iconCls:'icon-ok'" onclick="javascript:alert('ok')">Ok</a><div id="mm" style="width:100px;"><div data-options="iconCls:'icon-ok'">Ok</div><div data-options="iconCls:'icon-cancel'">Cancel</div></div>
2.使用Javascript创建分割按钮。
<a href="javascript:void(0)" id="sb" onclick="javascript:alert('ok')>Ok</a><div id="mm" style="width:100px;">...</div>
$('#sb').splitbutton({iconCls: 'icon-ok',menu: '#mm'});
属性
分割按钮属性扩展自linkbutton,分割按钮新增的属性如下:
| 属性名 | 属性值类型 | 描述 | 默认值 |
|---|---|---|---|
| plain | boolean | 设置为true将显示简洁效果。 | true |
| menu | string | 用来创建一个对应菜单的选择器。 | null |
| duration | number | 定义鼠标划过按钮时显示菜单所持续的时间,单位为毫秒。 | 100 |