本系列只列出一些常用的属性、事件或方法,具体完整知识请查看API文档
Window(窗口)
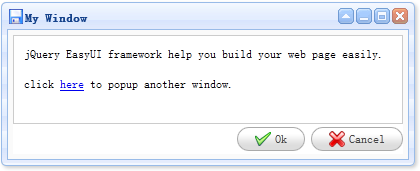
窗口控件是一个浮动和可拖拽的面板可以用作应用程序窗口。默认情况下,窗口可以移动,调整大小和关闭。它的内容也可以被定义为静态html或要么通过ajax动态加载。

1. 通过标签窗口窗口。
<div id="win" class="easyui-window" title="My Window" style="width:600px;height:400px"data-options="iconCls:'icon-save',modal:true">Window Content</div>
<div id="win"></div>
$('#win').window({width:600,height:400,modal:true});
3. 创建复合布局窗口。
像往常一样定义窗口布局。下面的例子显示了如何将窗体分为两部分:北部和中间。
<div id="win" class="easyui-window" title="My Window" style="width:600px;height:400px"data-options="iconCls:'icon-save',modal:true"><div class="easyui-layout" data-options="fit:true"><div data-options="region:'north',split:true" style="height:100px"></div><div data-options="region:'center'">The Content.</div></div></div>
属性
窗口的属性扩展自panel(面板),窗口新增或重新定义的属性如下:
| 属性名 | 属性值类型 | 描述 | 默认值 |
|---|---|---|---|
| title | string | 窗口的标题文本。 | New Window |
| collapsible | boolean | 定义是否显示可折叠按钮。 | true |
| minimizable | boolean | 定义是否显示最小化按钮。 | true |
| maximizable | boolean | 定义是否显示最大化按钮。 | true |
| closable | boolean | 定义是否显示关闭按钮。 | true |
| closed | boolean | 定义是否可以关闭窗口。 | false |
| zIndex | number | 窗口Z轴坐标。 | 9000 |
| draggable | boolean | 定义是否能够拖拽窗口。 | true |
| resizable | boolean | 定义是否能够改变窗口大小。 | true |
| shadow | boolean | 如果设置为true,在窗体显示的时候显示阴影。 | true |
| inline | boolean | 定义如何布局窗口,如果设置为true,窗口将显示在它的父容器中,否则将显示在所有元素的上面。 | false |
| modal | boolean | 定义是否将窗体显示为模式化窗口。 | true |
Dialog(对话框窗口)

<div id="dd" class="easyui-dialog" title="My Dialog" style="width:400px;height:200px;"data-options="iconCls:'icon-save',resizable:true,modal:true">Dialog Content.</div>
<div id="dd">Dialog Content.</div>
$('#dd').dialog({title: 'My Dialog',width: 400,height: 200,closed: false,cache: false,href: 'get_content.php',modal: true});$('#dd').dialog('refresh', 'new_content.php');
属性
对话框窗口的属性扩展自window(窗口),对话框窗口重新定义的属性如下:
| 属性名 | 属性值类型 | 描述 | 默认值 |
|---|---|---|---|
| title | string | 对话框窗口标题文本。 | New Dialog |
| collapsible | boolean | 定义是否显示可折叠按钮。 | false |
| minimizable | boolean | 定义是否显示最小化按钮。 | false |
| maximizable | boolean | 定义是否显示最大化按钮。 | false |
| resizable | boolean | 定义是否可以改变对话框窗口大小。 | false |
| toolbar | array,selector | 设置对话框窗口顶部工具栏,可用值有: 1) 一个数组,每一个工具栏中的工具属性都和linkbutton相同。 2) 一个选择器指定工具栏。 对话框窗口工具栏可以声明在<div>标签里面: <div class="easyui-dialog"
style="600px;height:300px" 对话框窗口工具栏也可以通过数组进行定义: <div class="easyui-dialog" style="600px;height:300px"
data-options="title:'My Dialog',modal:true,
toolbar:[{
text:'编辑',
iconCls:'icon-edit',
handler:function(){alert('edit')}
},{
text:'帮助',
iconCls:'icon-help',
handler:function(){alert('help')}
}]">
对话框窗口内容。 | null |
| buttons | array,selector | 对话框窗口底部按钮,可用值有: 1) 一个数组,每一个按钮的属性都和linkbutton相同。 2) 一个选择器指定按钮栏。 按钮可以声明在<div>标签里面: <div class="easyui-dialog"
style="600px;height:300px" 按钮也可以通过数组定义: <div class="easyui-dialog" style="600px;height:300px"
data-options="title:'我的对话框',modal:true,
buttons:[{
text:'保存',
handler:function(){...}
},{
text:'关闭',
handler:function(){...}
}]">
对话框窗口内容。
</div>
| null |
Messager(消息窗口)
消息窗口提供了不同的消息框风格,包含alert(警告框), confirm(确认框), prompt(提示框), progress(进度框)等。所有的消息框都是异步的。用户可以在交互消息之后使用回调函数去处理结果或做一些自己需要处理的事情。

方法
| 方法名 | 方法参数 | 描述 |
|---|---|---|
| $.messager.show | options | 在屏幕右下角显示一条消息窗口。该选项参数是一个可配置的对象: showType:定义将如何显示该消息。可用值有:null,slide,fade,show。默认:slide。 showSpeed:定义窗口显示的过度时间。默认:600毫秒。 width:定义消息窗口的宽度。默认:250px。 height:定义消息窗口的高度。默认:100px。 title:在头部面板显示的标题文本。 msg:显示的消息文本。 style:定义消息窗体的自定义样式。 timeout:如果定义为0,消息窗体将不会自动关闭,除非用户关闭他。如果定义成非0的树,消息窗体将在超时后自动关闭。默认:4秒。 代码示例: $.messager.show({
title:'我的消息',
msg:'消息将在5秒后关闭。',
timeout:5000,
showType:'slide'
});
// 消息将显示在顶部中间
$.messager.show({
title:'我的消息',
msg:'消息将在4秒后关闭。',
showType:'show',
style:{
right:'',
top:document.body.scrollTop+document.documentElement.scrollTop,
bottom:''
}
});
|
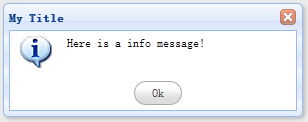
| $.messager.alert | title, msg, icon, fn | 显示警告窗口。参数: title:在头部面板显示的标题文本。 msg:显示的消息文本。 icon:显示的图标图像。可用值有:error,question,info,warning。 fn: 在窗口关闭的时候触发该回调函数。 代码示例: $.messager.alert('我的消息','这是一个提示信息!','info');
|
| $.messager.confirm | title, msg, fn | 显示一个包含“确定”和“取消”按钮的确认消息窗口。参数: title:在头部面板显示的标题文本。 msg:显示的消息文本。 fn(b): 当用户点击“确定”按钮的时侯将传递一个true值给回调函数,否则传递一个false值。 代码示例 $.messager.confirm('确认对话框', '您想要退出该系统吗?', function(r){
if (r){
// 退出操作;
}
});
|
| $.messager.prompt | title, msg, fn | 显示一个用户可以输入文本的并且带“确定”和“取消”按钮的消息窗体。参数: title:在头部面板显示的标题文本。 msg:显示的消息文本。 fn(val): 在用户输入一个值参数的时候执行的回调函数。 代码示例: $.messager.prompt('提示信息', '请输入你的姓名:', function(r){
if (r){
alert('你的姓名是:' + r);
}
});
|
| $.messager.progress | options or method | 显示一个进度消息窗体。 属性定义为: title:在头部面板显示的标题文本。默认:空。 msg:显示的消息文本。默认:空。 text:在进度条上显示的文本。默认:undefined。 interval:每次进度更新的间隔时间。默认:300毫秒。 方法定义为: bar:获取进度条对象。 close:关闭进度窗口。 代码示例: 显示进度消息窗口。$.messager.progress();关闭进度消息窗口。 $.messager.progress('close');
|