一、首先先安装nodejs,从nodejs官网下载 www.nodejs.cn

下载完成后直接安装,选择npm package版本的进行安装,安装完成后无需配置环境变量,nodejs会自动进行配置。
打开cmd命令行,输入node -v,显示v4.4.4,说明安装成功。

二、安装HTML/CSS/JS Prettify插件,该插件可以格式化HTML、CSS、JS文件,但是依赖node环境。
1、sublime中ctrl+shift+p调出命令行,输入prettify,找到相应插件安装。安装完成后,ctrl+shift+H快捷键即可以格式化文件。
三、安装sublimeliner、sublimeliner-jshint插件,该插件可以提示js语法错误,也是依赖node环境。如今sublimeliner已经是第三个版本了,安装该插件就会自动附带sublimeliner-jshint插件。
1、sublime中ctrl+shift+p调出命令行,输入sublimeliner,找到相应插件安装。
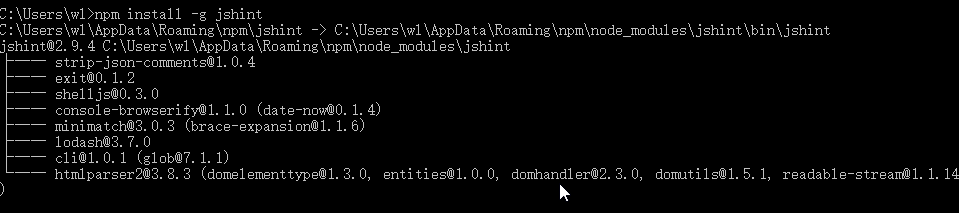
2、nodejs需要添加jshint依赖,打开命令行,输入npm install -g jshint,这时就会自动下载该依赖。

3、这时就可以对插件进行一些设置了,具体设置可以参考sublimeliner官网 http://www.sublimelinter.com/en/latest/
{
"user": {
"debug": false,
"delay": 0.25,
"error_color": "D02000",
"gutter_theme": "Packages/SublimeLinter/gutter-themes/Default/Default.gutter-theme",
"gutter_theme_excludes": [],
"lint_mode": "background",
"linters": {
"coffeejshint": {
"@disable": false,
"args": [],
"excludes": [],
"globals": "",
"options": "browser,devel,node"
},
//js的提示设置
"jshint": {
"@disable": false,
"args": [],
"browser": true,
"curly": true,
"devel": true,
"eqeqeq": true,
"evil": true,
"excludes": [],
"forin": true,
"jquery": true,
"noarg": true,
"noempty": true,
"strict": true,
"undef": true,
"wsh": true
}
},
//标记风格,可以从官网上查看
"mark_style": "squiggly underline",
"no_column_highlights_line": false,
"passive_warnings": false,
"paths": {
"linux": [],
"osx": [],
"windows": []
},
"python_paths": {
"linux": [],
"osx": [],
"windows": []
},
"rc_search_limit": 3,
"shell_timeout": 10,
"show_errors_on_save": false,
"show_marks_in_minimap": true,
"sublimelinter": "save-only",
"syntax_map": {
"html (django)": "html",
"html (rails)": "html",
"html 5": "html",
"javascript (babel)": "javascript",
"magicpython": "python",
"php": "html",
"python django": "python",
"pythonimproved": "python"
},
"warning_color": "DDB700",
"wrap_find": true
}
}
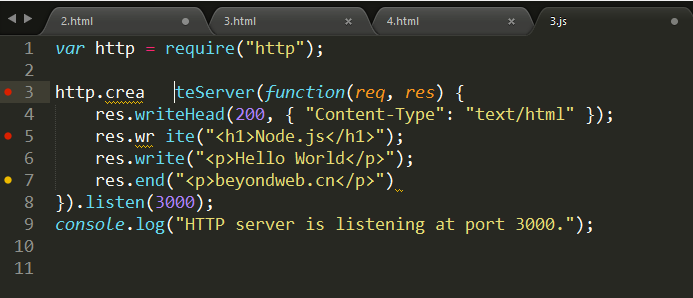
保存后,查看效果如下: