最近一直在做微信公众号开发,遇到个DT的问题:
大家都知道使用jssdk的时候开发人员必须在后台按照官方文档给定的规则生成签名,我前前个月就写好了这个测试demo页面,而且完全正常能用,像分享等这些功能都亲测使用过;但昨天再用的话就一直提醒 invalid signature,天呐,确认自己没动过这代码呀,怎么好端端突然 invalid signature呢?经过层层排查,终于找出了这个蛋疼的地方。
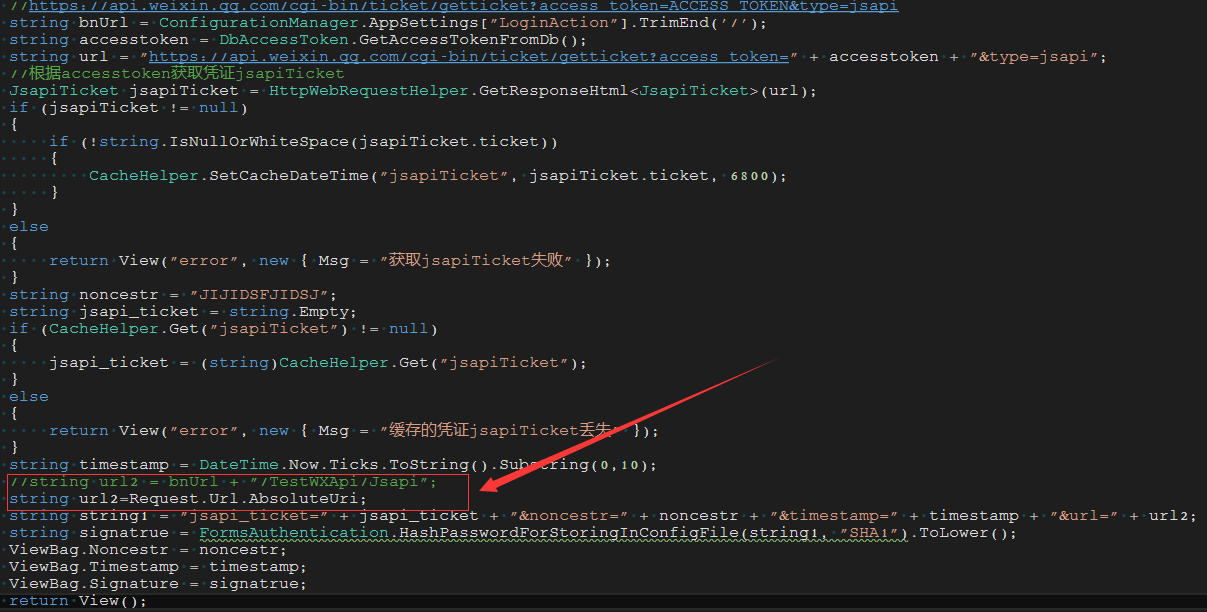
c#后台实现signature签名:

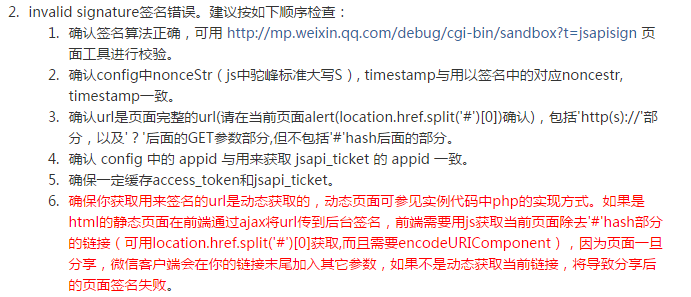
旧版的是注释的那一行(以前一直这么用好好的),新版的是下一行。话说刚开始实在没找出原因,无赖又看了一遍文档,按照条数逐一排查了一遍,前5条完全没问题。那么问题肯定就出在第6条了,

将当前请求的url换成 自动获取以后,终于config:ok 了;返回头对比了一下两者区别:
http://xxxx/weixin/Test/Jsapi
http://xxxx/weixin/Test/jsapi
发现了问题在于jJ大小写上;发现问题了,但我一直纳闷前段时间我一直用着好好的呀,也没动过这的代码;莫非是官方更新?? 本人是这么理解的,后台开发人员经过Shal加密后,将必要的参数传给前台(nonceStr,timestamp,signature),然后微信再进行一次Shal加密,最终和后台传过去的签名signature做比较,但微信加密 这可能大小写没有处理(或者人家就是故意要区分大小写,或者像javaURl本来就区分大小写,本人觉得不合适),所有出现了两边signature一直不等的情况,所以就一直出现 invalid signature。。。。给正在做或将要做的朋友提个醒,绕过它。