接上文
注释的使用
在jinjia2模板中,使用{# #}进行代码注释,如下所示

运行后发现,注释不会被render出来

去掉空行
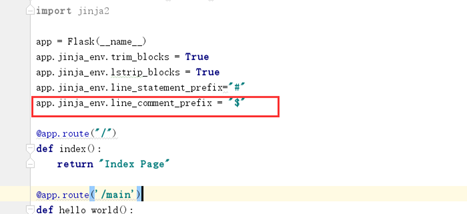
两种方法可以去掉jinjia2模板中的空白行,一是设置jinjia2的环境变量,如下
app.jinja_env.trim_blocks = True
app.jinja_env.lstrip_blocks = True
另一种是通过在模板的逻辑块中添加-号
{% if name -%} <h1>Hello {{ name | upper }}!</h1> <h1>name is number? {% if name is number %}true{% else %}false{% endif %}</h1> {# 这是一大堆注释 #} {%- else -%} <h1>Hello World!</h1> {% endif %}
-在前面说明要除去前面的空行,在后面除去后面的空行,两边都加前后都去掉空白行。
注:-是标签的一部分,所以中间不要有空格
下面这种表达是不合法的:
{% - if xxx %}
转义
想要在模板中输出原生jinjia2语法,需要进行转义,转义有两种方法
一种是通过变量表达式直接输出语言关键字,比如
{{ "{{ 通过转义输出变量表达式 }}" }}
{{ "{% 通过转义输出逻辑表达式 %}" }}
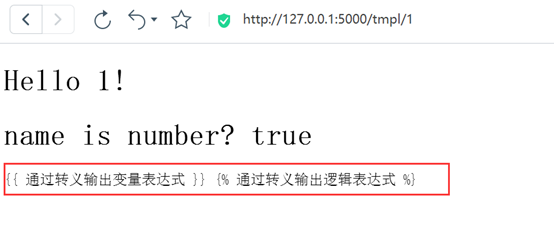
转出效果:

另一种是通过raw关键字进行大块转义
{% raw %} <ul> {% for item in seq %} <li>{{ item }}</li> {% endfor %} </ul> {% endraw %}
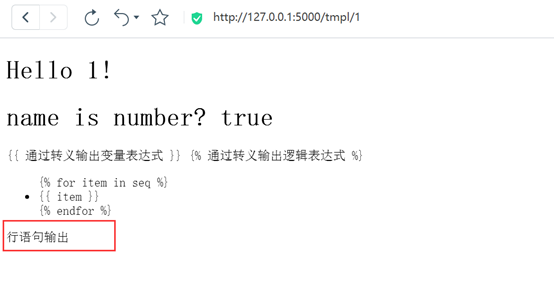
运行效果:

行语句
行语句就是把一行当成是jinjia2的语句行,设置一下jinjia2的line_statement_prefix变量即可实现。比如设置为“#”
app.jinja_env.line_statement_prefix="#"
同时在模板中加入行语句
# if True
<p>行语句输出</p>
# endif
运行效果:

行注释
通过设置line_comment_prefix可以实现行注释,步骤跟行语句一样,比如,我们设置:
app.jinja_env.line_comment_prefix = "$"
在模板中加入注释
$行注释,不输出

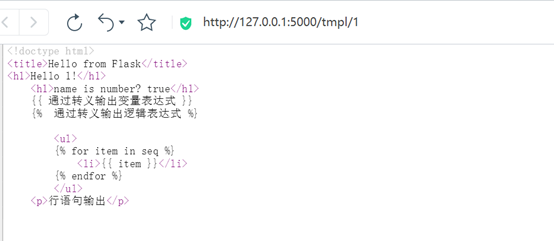
运行后,查看源码,发现注释没有被输出

关注“挨踢学霸”微信公众号,回复“jinjia2-2“ 获取本文源代码