本系列随笔是本人的学习笔记,初学阶段难免会有理解不当之处,错误之处恳请指正。转载请注明出处:https://www.cnblogs.com/itwhite/p/12262419.html。
简介
Ajax 是 Asynchronous JavaScript and XML 的缩写,它描述了一种是用脚本操作HTTP的Web引用架构。其主要特点是:是用脚本发送HTTP请求与服务端进行数据交换,而不会导致页面重载。
实现 Ajax 这种数据交换的方式有多种:
- 使用 XMLHttpRequest 对象:这也是最早用于实现 Ajax 的方法,不过至今仍有用。
- 使用 jQuery 中的 load()、get()、post() 等方法:jQuery 封装实现的方式。
- 使用 fetch() 方法:XMLHttpRequest 的进化版本,不过也有诟病它的。
XMLHttpRequest
XMLHttpRequest 最早由微软的IE浏览器引入,它允许 JavaScript 脚本向服务端发送 HTTP 请求,随后各个浏览器都支持了。
注:虽然使用了XML前缀,实际上不止支持XML格式的数据,还包括plain文本、JSON、表单数据等多种数据格式。
使用 XMLHttpRequest 实现 Ajax 通信的步骤:
- 创建一个 XMLHttpRequest 对象
- 调用它的 open() 方法:第一个参数是请求method,第二个参数是请求 URL,第三个参数是是否异步方式(可选,默认true);
- 调用 setRequestHeader() 方法设置头部信息(可以调用多次)
- 调用 send() 方法发送 HTTP 请求:其参数为 request body,没有的话可以为null
- 接收和处理响应数据:如果请求是异步方式,需在调用 send() 之前监听 readystatechange 事件(接收响应),响应数据位于 XMLHttpRequest 对象的 responseText 属性中
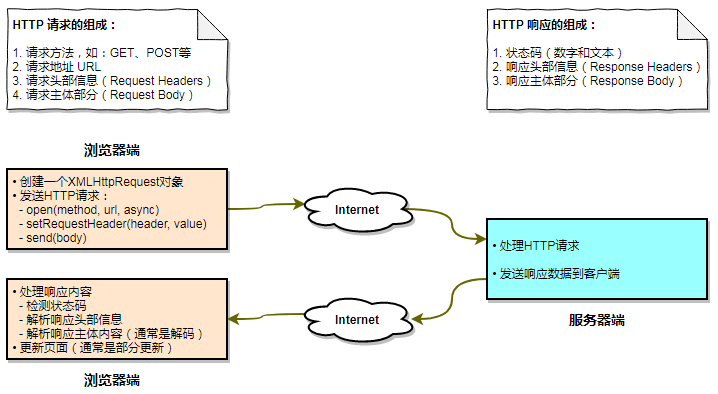
通信过程示意图:

示例一:使用同步方式发送HTTP请求
客户端代码示例:

<form> Name: <input type="input" name="username" value="Jack" /><br /> Password: <input type="password" name="password" value="123456" /><br /> <button type="submit">Login</button> </form> <script> document.forms[0].onsubmit = function(e) { e.preventDefault(); var xhr = new XMLHttpRequest(); xhr.open("POST", "foo.php", false); // 同步方式发送请求 xhr.setRequestHeader("Content-type", "application/json"); var body = JSON.stringify({ username: this.elements[0].value, password: this.elements[1].value }); xhr.send(body); if (xhr.status == 200) { // 因为是同步方式,send()会阻塞到数据接收完成 var r = JSON.parse(xhr.responseText); if (r.login) { alert("User " + r.username + " login successfully!"); } } }; </script>
服务端代码示例(foo.php : 模拟登录校验):

<?php $body = json_decode(file_get_contents("php://input")); unset($body->password); // 删除了 password 属性 $body->login = true; // 添加了 login 属性,表明登陆成功 echo json_encode($body); ?>
示例二:使用异步方式发送HTTP请求
客户端代码示例如下(服务端代码同上):

<form> Name: <input type="input" name="username" value="Jack" /><br /> Password: <input type="password" name="password" value="123456" /><br /> <button type="submit">Login</button> </form> <script> document.forms[0].onsubmit = function(e) { e.preventDefault(); var xhr = new XMLHttpRequest(); xhr.open("POST", "foo.php", true); // 异步方式发送请求 xhr.onreadystatechange = response; // send() 不会阻塞,需要监听 readystatechange 事件 xhr.setRequestHeader("Content-type", "application/json"); var body = JSON.stringify({ username: this.elements[0].value, password: this.elements[1].value }); xhr.send(body); }; function response() { // readyState 会有多个状态,4 表示 Done if (this.readyState == 4 && this.status == 200) { var r = JSON.parse(this.responseText); if (r.login) { alert("User " + r.username + " login successfully!"); } } } </script>
jQuery 实现 Ajax
待补充。
fetch() 方法
待补充。
完。
