JSON插件提供了一种名为json的ResultType,一旦为某个Action指定了一个类型为json的Result,则该Result无需映射到任何视图资源。因为JSON插件会负责将Action里的状态信息序列化成JSON格式的数据,并将该数据返回给客户端页面的JavaScript。
简单地说,JSON插件允许我们在JavaScript中异步调用Action,而且Action不再需要使用视图资源来显示该Action里的状态信息,而是由JSON插件负责将Action里的状态信息返回给调用页面——通过这种方式,就可以完成Ajax交互。
Struts2提供了一种可插拔方式来管理插件,安装Struts2的JSON插件与安装普通插件并没有太大的区别,一样只需要将Struts2插件的JAR文件复制到Web应用的WEB-INF/lib路径下即可。
--------引用
JSON插件下载地址:JSON插件下载
框架结构为:struts2 jquery JSON
首先搭建struts2环境
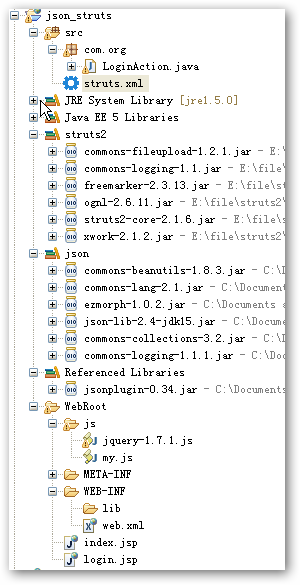
然后引入jar包 如下图:

还需引入jquery.js文件
整个项目结构图如下

配置struts.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd">
<struts>
<constant name="struts.enable.DynamicMethodInvocation" value="false" />
<constant name="struts.devMode" value="false" />
<package name="default" namespace="/" extends="json-default">
<action name="loginAction" class="com.org.LoginAction">
<result name="success" type="json"></result>
</action>
</package>
<!-- Add packages here -->
</struts>
建立Action类 LoginAction.java
package com.org;
public class LoginAction {
private String username; //用户名
private String password; //密码
private String realname; //真实姓名
private String age; //年龄
private String address; //地址
public String getRealname() {
return realname;
}
public void setRealname(String realname) {
this.realname = realname;
}
public String getAge() {
return age;
}
public void setAge(String age) {
this.age = age;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String execute() {
//我很郁闷 不知道JSON是怎么从这个Action中得到的数据
//LoginAction login = new LoginAction();
/*login.setUsername(username);
login.setPassword(password);
login.setRealname(realname);
login.setAddress(address);
login.setAge(age);*/
//JSONObject obj = JSONObject.fromObject(login);
return "success";
}
}
前台页面 login.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%@ page contentType="text/html; charset=utf-8"%> <!-- 乱码 -->
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'login.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <!-- 还是乱码 -->
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript" src="js/jquery-1.7.1.js"></script>
<script type="text/javascript" src="js/my.js"></script>
</head>
<body>
<%
//竟然还是TMD乱码
response.setContentType("text/html;charset=utf-8");
request.setCharacterEncoding("utf-8");
%>
<div id="msg"></div> <!-- 用于显示信息 -->
<form action="" method="post">
用户名:<input type="text" name="username" id="username"><br>
密码: <input type="password" name="password" id="password"><br>
真实姓名:<input type="text" name="name" id="realname"><br>
年龄:<input type="text" name="age" id="age"><br>
住址:<input type="text" name="address" id="address"><br>
<input type="button" value="提交" id="btn" />
</form>
</body>
</html>
my.js
$(document).ready(function(){
$("#btn").click(function(){
var url = "loginAction"; //URL路径
var username = $("#username").val();
var password = $("#password").val();
var realname = $("#realname").val();
var age = $("#age").val();
var address = $("#address").val();
//参数
var params = {"username":username,"password":password,"realname":realname,"age":age,"address":address};
$.ajax({
url:url,
type:"post",
dataType:"json",
data:params,
success:callBack //回调函数
})
})
function callBack(result){
//为什么不是eval("("+result+")") 也郁闷中
var json = eval(result);
var str = "username:" + json.username + "<br />";
str += "password:" + json.password + "<br />";
str += "realname:" + json.realname + "<br />";
str += "age:" + json.age + "<br />";
str += "address:" + json.address + "<br />";
$("#msg").html(str);
}
})备注:
在调试的时候 出现了乱码,本人水平有限,解决不了。
在login.jsp中设置了
<%@ page contentType="text/html; charset=utf-8"%>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<%
//竟然还是TMD乱码
response.setContentType("text/html;charset=utf-8");
request.setCharacterEncoding("utf-8");
%>
最后在struts.xml中也配置了
<constant name="struts.i18n.encoding" value="UTF-8" />
还是乱码....
在struts.xml的配置文件中需要注意一点:
package继承的是json-default 而不是struts-default 这是因为只有在该包下才有JSON类型的Result
写到此处还是有点不明:
在my.js 中利用ajax请求地址到loginAction返回是JSON格式数据,不知道它是如何得到Action中的数据的。
我尝试把所有属性的set,get方法注释掉,发现得不到数据了,也许就是set,get传递数据的。
不解与不明之处还请指教!