<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="angular.js"></script>
<script>
//创建模块 模块名称 mymodule
var mymodule = angular.module("mymodule", []);
//创建控制器 myloginCon 标准的创建控制器的写法["$scope", function ($scope) {}]防止在代码压缩的时候出现问题
mymodule.controller("myLoginCon", ["$scope", function ($scope) {
//参数,将参数封装在一个对象中
$scope.user = {userName: "", password: ""};
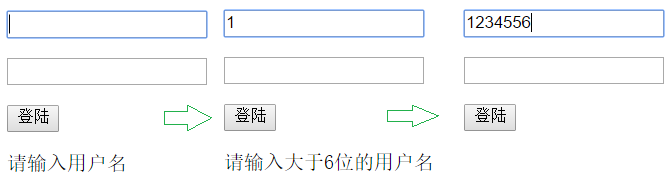
//在没有任何输入的时候提示,请输入用户名
$scope.message = "请输入用户名";
//$watch函数监听模型数据的变化
//第一个参数:要监听的变化的参数
//第二个参数:是一个回调函数,两个参数分别为现在的值,之前的值
$scope.$watch("user.userName", function (now, old) {
//console.log("now现在的数据为:"+now);
//console.log("old原来的数据为:"+old);
if (now) {//用户有输入
if (now.length < 7) {
$scope.message = "请输入大于6位的用户名";
} else {
$scope.message = "";//输入合法后清空提示信息
}
} else {
$scope.message = "请输入用户名";//用户没有输入,提示输入
}
});
//功能,在这里不用将参数传进去
$scope.login = function () {
console.log("登陆的用户名为:" + $scope.user.userName);//获取输入的用户名
console.log("登陆的用户名为:" + $scope.user.password);//获取输入的密码
};
}]);
</script>
</head>
<body>
<div ng-app="mymodule" ng-controller="myLoginCon">
<p><input type="text" ng-model="user.userName"></p>
<!--ng-model实现数据双向绑定-->
<p><input type="password" ng-model="user.password"></p>
<!--执行登陆-->
<p><input type="button" ng-click="login()" value="登陆"></p>
<!--提示信息-->
<p>{{message}}</p>
</div>
</body>
</html>