一:搭建服务端
1、在项目中新建一个名为server的文件夹,并在文件夹中新建index.js(用于搭建服务端)和user.js(用于存放返回给客户端的json数据)

index.js文件代码
// 主要分四步: // 引入-cors解决跨域-引入并发送数据-设置监听端口 var express = require("express"); //首先引入express模块,不了解去看nodejs教程 安装:npm install express var app = express(); var fs = require("fs"); // 文件系统,用于引入user.json的数据 也可以自己随便写个数据 ; var cors = require("cors");// 这个比较重要,解决跨域问题.npm install cors 装一下 app.use(cors({ origin: ['http://localhost:8080','http://127.0.0.1:8080'], // 这是本地的默认地址和端口,vue启动的项目就是在这里,这样保证了等会我们在浏览器能访问服务器的数据(user.json) methods: ["GET", "POST"], alloweHeaders: ["Content-Type", "Authorization"] })) // 获取请求地址中的/user并匹配,可以添加多个 app.get("/user", function (req, res) { //"/user" 是自定义的,用于显示在地址栏 // 数据来源: //方法一:从文件中获取数据 //读取储存数据的文件 fs.readFile(__dirname + "/" + "user.json", "utf-8", function (err, data) { // __dirname是文件夹的名,我们用fs读取user.json // 把读取的文件通过 res.end()发送回给客户端 res.send(data) }) //方法二:在本文件临时定义数据 // var response ={ // "data1": { // "name": "Mr.李", // "age": "24", // "look": "very handsome", // "girlfriend":"保密" // }, // "data2": { // "name": "Mr.王", // "age": "25", // "look": "very handsome", // "girlfriend":"保密" // } // } // res.send(response) }); // 监听请求地址的对应端口 var server = app.listen(3000, function () { // 设置服务端端口为3000,即:http://127.0.0.1:3000 var host = server.address().address var port = server.address().port console.log("应用实例,访问地址为 http://%s:%s", host, port) })
user.json文件代码
{ "data1": { "name": "Mr.李", "age": "24", "look": "very handsome", "girlfriend":"保密" }, "data2": { "name": "Mr.王", "age": "25", "look": "very handsome", "girlfriend":"保密" } }
2、进入index.js目录下执行node index.js命令启动服务器

*开启成功如上图
二:在客户端向刚才所创建的服务端请求数据
1.因为vue官方已不再维护vue-resource,所以选择使用axios来作为请求工具
(1)、安装axios

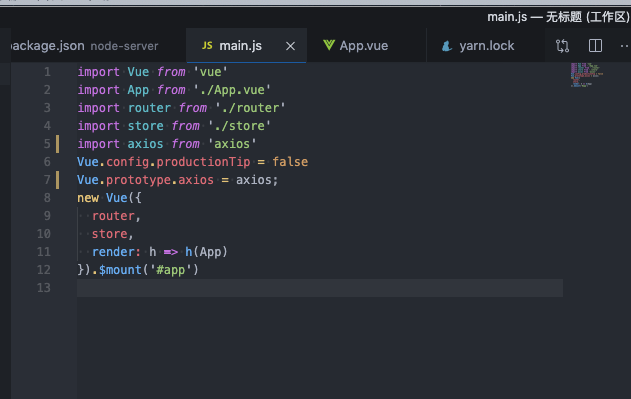
(2)、在src/main.js中将axios加入到vue原型中(全局引用)

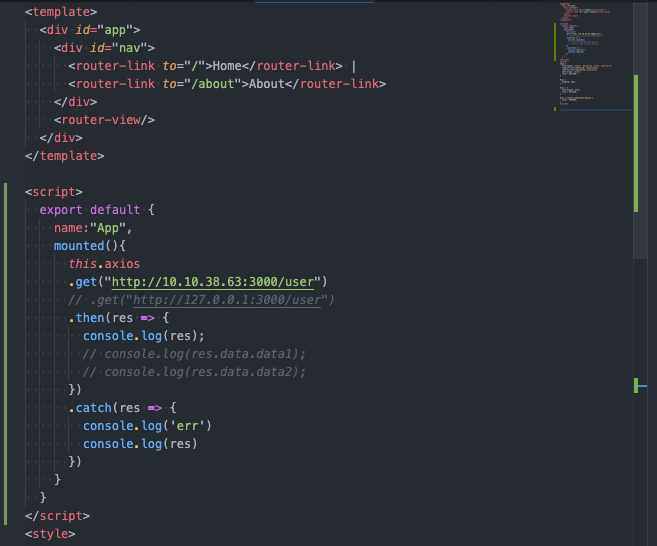
2、这里为了图方便,直接在src/App.vue中的mounted钩子函数里面发送请求


<template>
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<router-view/>
</div>
</template>
<script>
export default {
name:"App",
mounted(){
this.axios
.get("http://10.10.38.63:3000/user")
// .get("http://127.0.0.1:3000/user")
.then(res => {
console.log(res);
// console.log(res.data.data1);
// console.log(res.data.data2);
})
.catch(res => {
console.log('err')
console.log(res)
})
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
#nav {
padding: 30px;
}
#nav a {
font-weight: bold;
color: #2c3e50;
}
#nav a.router-link-exact-active {
color: #42b983;
}
</style>
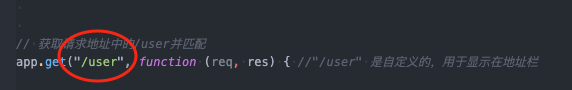
⚠️注意:get后面的请求地址后面的/user对应index.js中服务器的"/user"

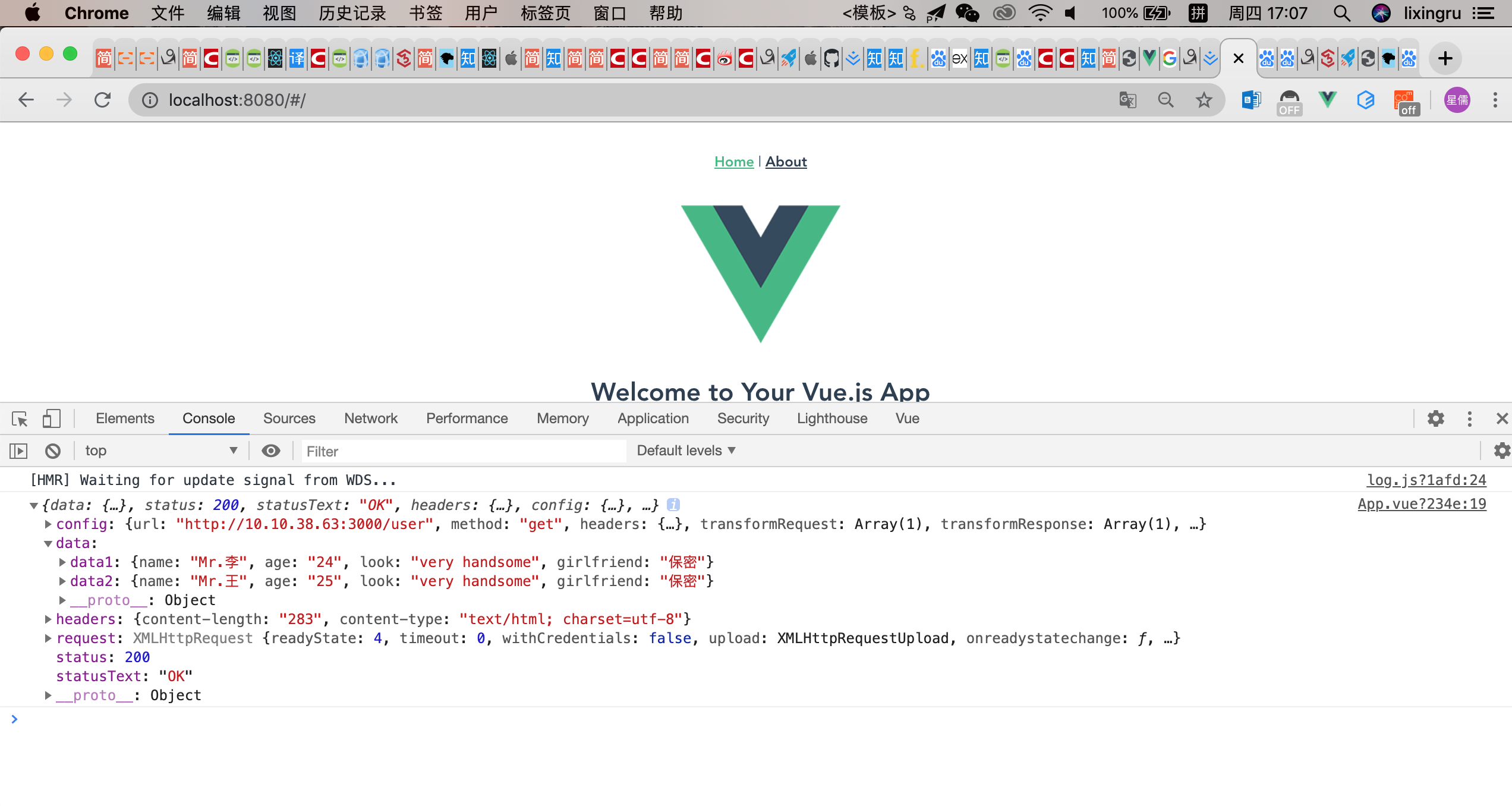
3、运行yarn serve命令运行本地项目 ,打开控制台,可以看到已经请求成功并返回数据

直到这里,前端可以自己造接口和数据来了,这样如果后台接口还没开发好的话,可以用来模拟动态数据,类似mock模拟数据
