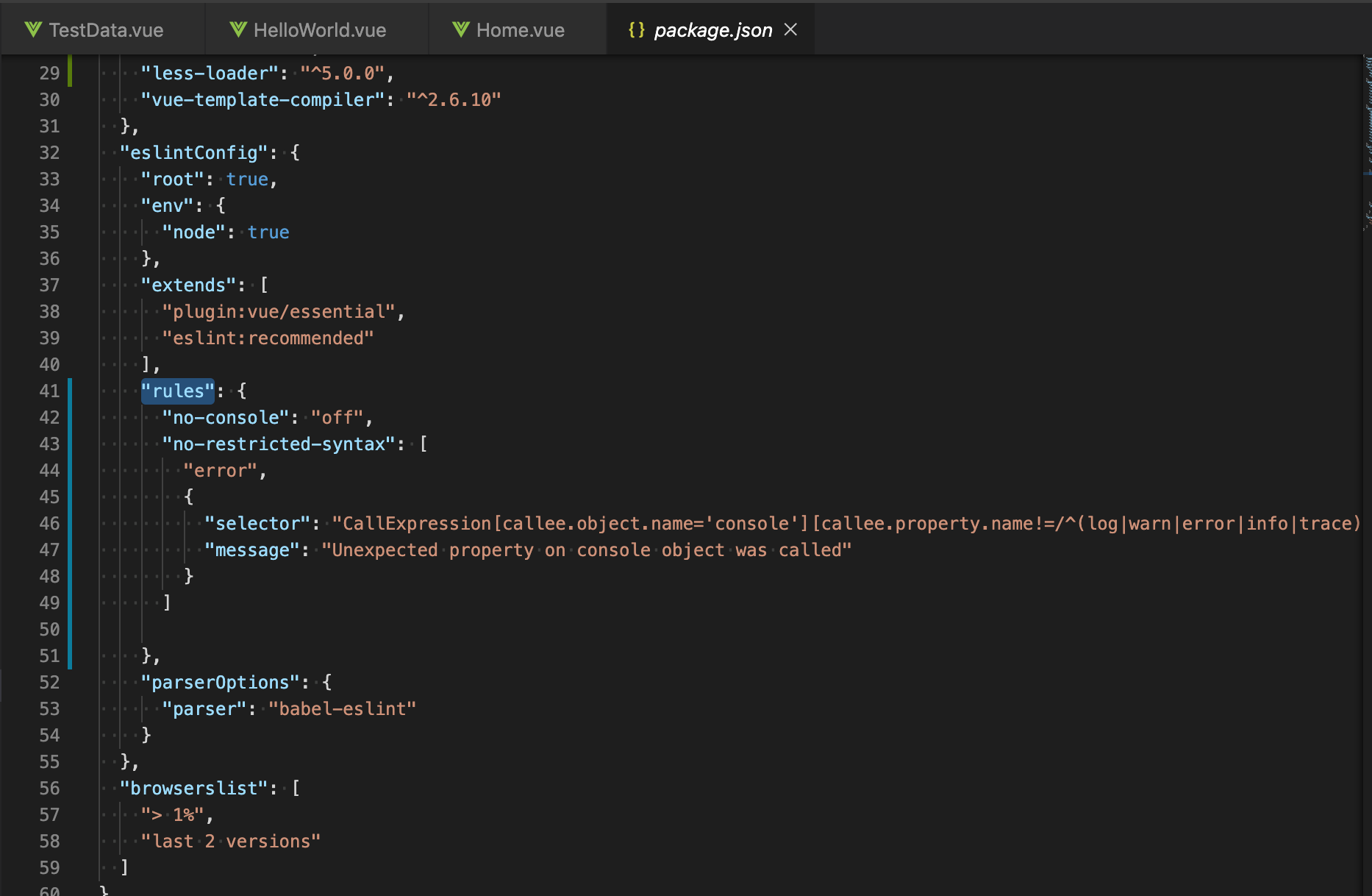
方法一:package.json中”eslintConfig”>"rules”字段添加如下代码
"no-console": "off",
"no-restricted-syntax": [
"error",
{
"selector": "CallExpression[callee.object.name='console'][callee.property.name!=/^(log|warn|error|info|trace)$/]",
"message": "Unexpected property on console object was called"
}
]
}

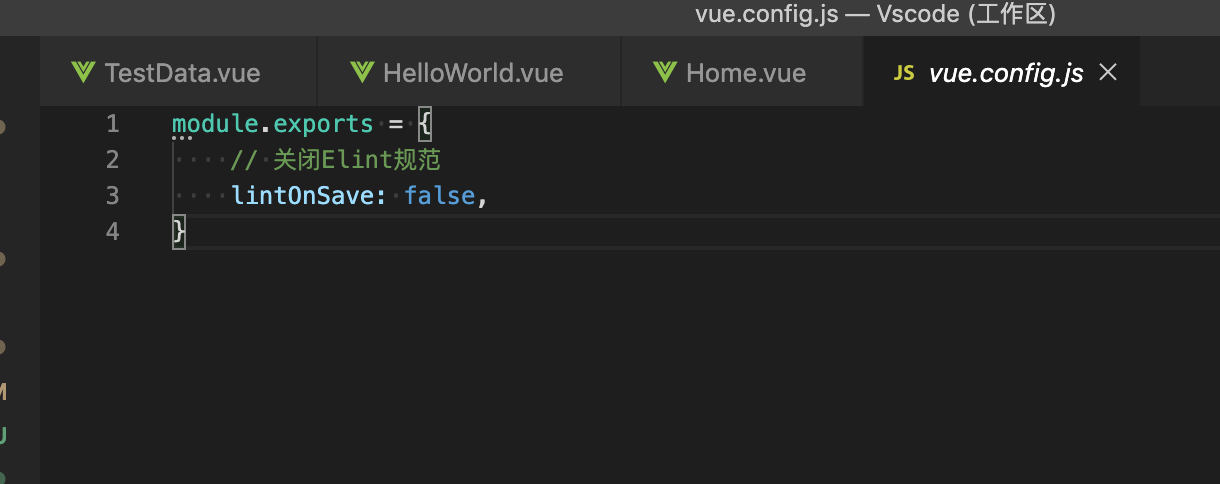
方法二:在vue.config.js中添加lintOnSave: false关闭Elint规范

方法三:@vue/cli3中接除Elint中不可以用console的开关,或者用window.console.log()代替console.log()即可: