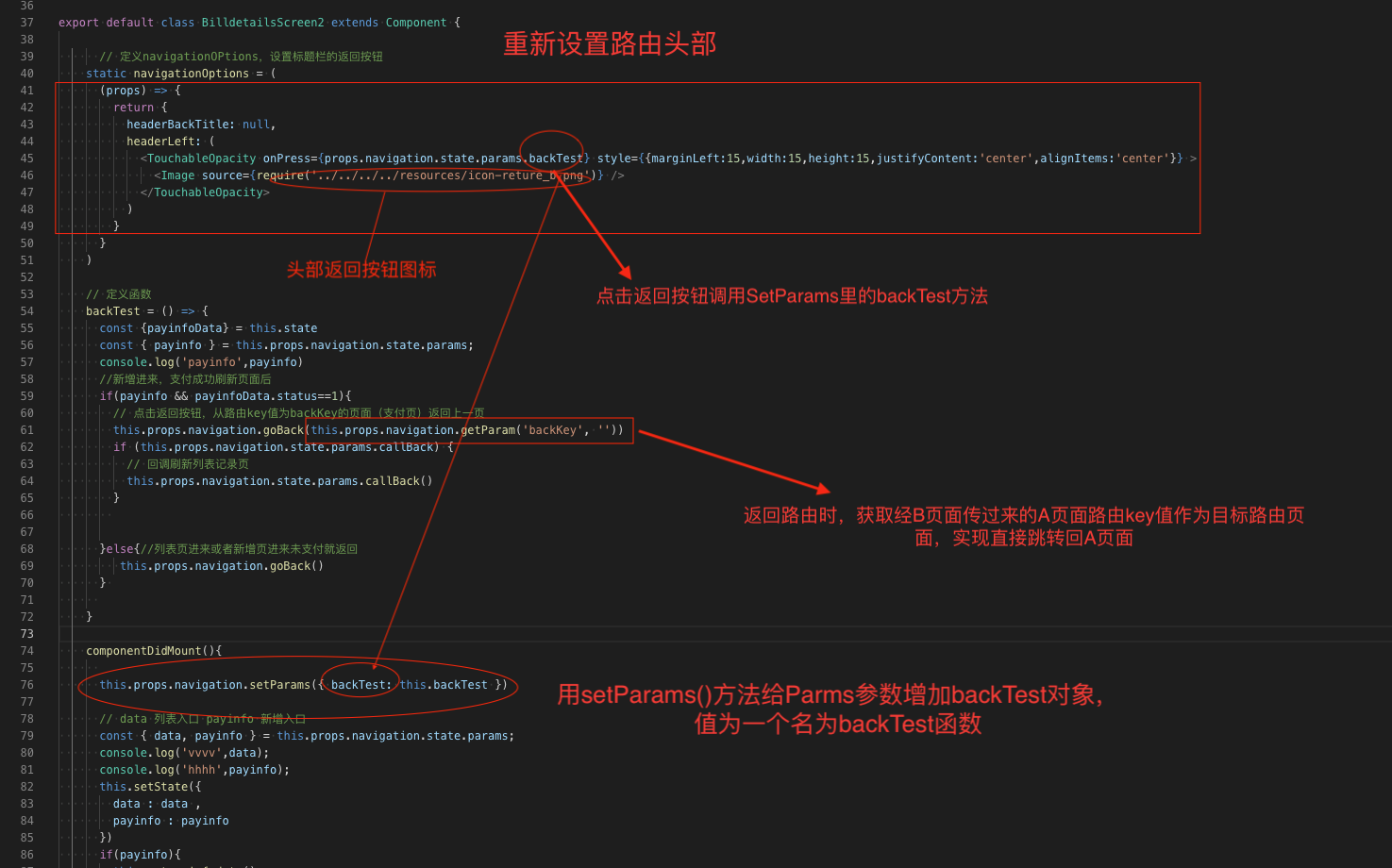
实现思路:
A -- > B (获取A的key值,传至C)-- >C(获取B传来的A页面key值,传至D) -- >D(获取C传来的A页面key值&C页面的key值,传至下一个页面,以此类推,后面的页面拥有前面所有页面的key值,这样就可以实现任意页面之间的跳转了)-->...n
注意:路由跳转时默认传路由key至目标页面,目标页面通过this.props.navigation.state.key获取key值


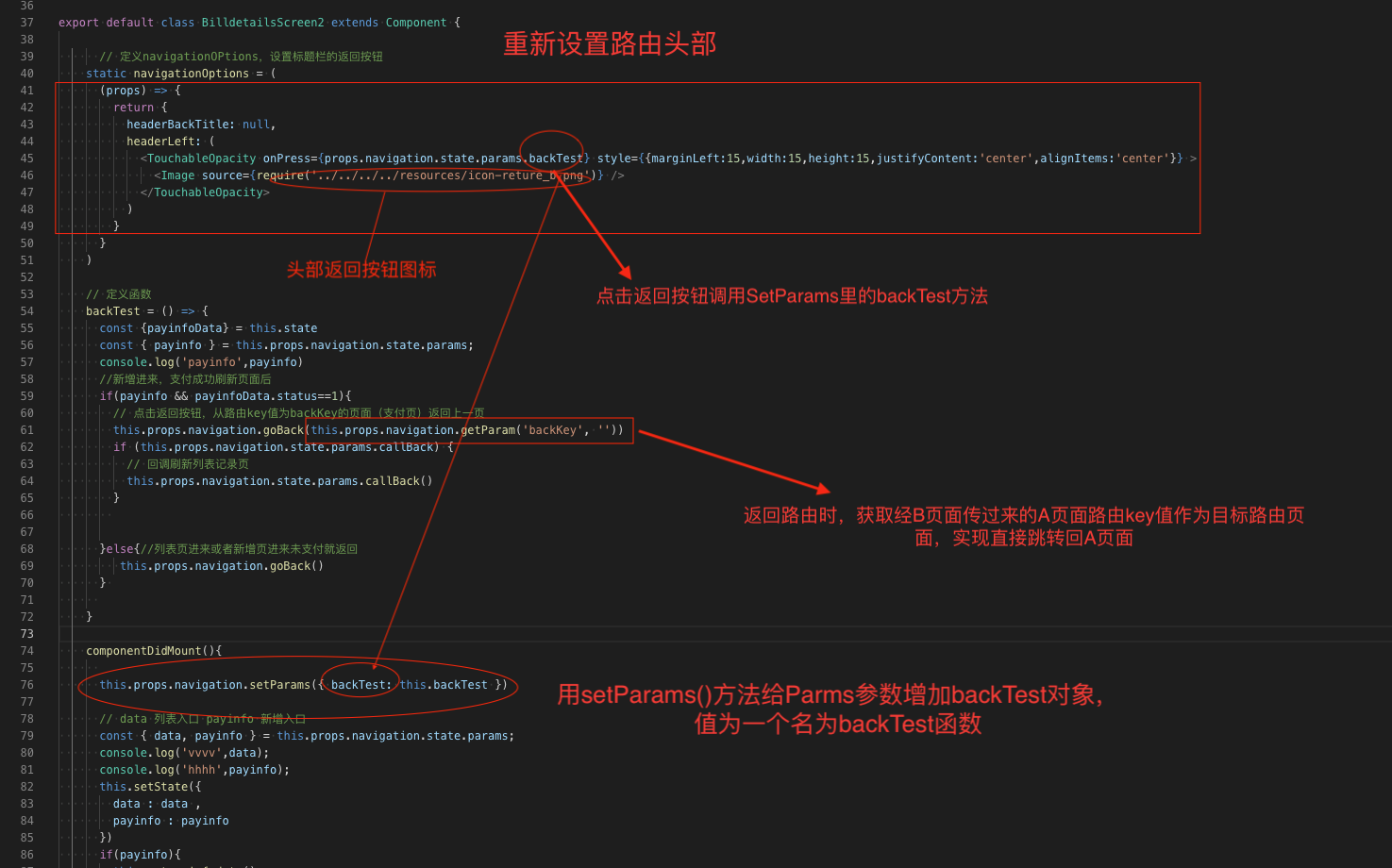
实现思路:
A -- > B (获取A的key值,传至C)-- >C(获取B传来的A页面key值,传至D) -- >D(获取C传来的A页面key值&C页面的key值,传至下一个页面,以此类推,后面的页面拥有前面所有页面的key值,这样就可以实现任意页面之间的跳转了)-->...n
注意:路由跳转时默认传路由key至目标页面,目标页面通过this.props.navigation.state.key获取key值