Javaweb项目引入js文件路径的三种方式
-
1、直接引用:
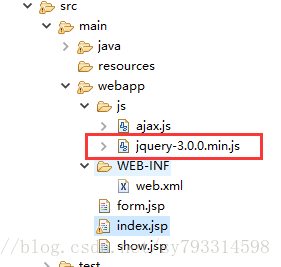
- 根据项目的目录结构。我的项目目录结构如图:
引用方式为:
1<script type="text/javascript"src="js/jquery-3.0.0.min.js"></script>2、通过EL表达式引入:
12345<%@ page language="java"contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"isELIgnored="false"%><%@ taglib uri="http://java.sun.com/jsp/jstl/core"prefix="c"%><c:set value="${pageContext.request.contextPath}"var="path"scope="page"/><script type="text/javascript"src="${path}/js/jquery-3.0.0.min.js"></script>3、通过java引入:
12345<%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%><script type="text/javascript"src="<%=basePath%>/js/jquery-3.0.0.min.js"></script>-------------------------------------------------亲证能用 -------------------------------------------------- js文件 放在WebContent文件夹下面上面截图是项目目录,我们要在jsonTest.jsp 文件中引入 WEB-INF/js/jquery-2.1.4.min.js文件,如下:
<script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-2.1.4.min.js" ></script>
--直接从网上找
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
- 根据项目的目录结构。我的项目目录结构如图: