很早就想写一些关于网页消息实时推送技术方面的文章,但是由于最近实在忙,没有时间去写文章。本文主要讲解基于 HTTP1.1 协议的 WEB 推送的技术原理及实现。本人曾经在工作的时候也有做过一些用到网页消息实时推送的项目,但是当时实现的都不是很完美,甚至有时候是通过 Ajax 轮训的方式实现。在网上也找过不少的资料,真正说到点子上的几乎没有,很多文章大都是长篇大论,说了一些新有名字,什么“HTTP 长连接”,“实时推送”,“Comet 长连接推送技术”等。但真正提到如何实现实时推送的文章倒是没有看到过。
我的一个开源项目 WebChat,是一个基于网页的聊天室系统,这个系统是本人毕业前做的,代码一直没放到 GITHUB 上。因为本人毕业论文设计是一款基于安卓平台的实时推送的应用,开发完安卓推送系统后让我对推送有了更深认识,到后来毕业论文结束后就想着要将聊天室项目公开,最近放到了 GITHUB 上,取了个名字叫 WebChat,一开始还想叫 WeChat,后来感觉很俗,当时也想不出好名字,感觉只要是像样的英文单词都被占有了。WebChat 的 git 地址是 git@github.com:leiminglin/WebChat.git,服务端使用 PHP 实现,前端使用了 JavaScript,JQuery。这里谈到这个项目主要是因为 WebChat 用到了推送技术,想学习的朋友可以下载看看,该项目可以运行在几乎所有浏览器上,本人测试 IE6 都没问题。
说到网页推送,不得不说 Flash 的 WebSocket,这个应该比 HTTP 实现的要好,但是现在 HTML5 出来了,Flash 慢慢的也将淡出历史舞台。其实有很多的网页消息推送应用,在 HTML5 之前,用的比较多的还是 Flash,比如百度商桥吖,新浪微博吖等等。但这些出名的应用也不全都使用 Flash 实现,之前发现 WebQQ 的推送是使用 HTTP 实现的,但是也不排除有部分模块不是使用的是 Flash。
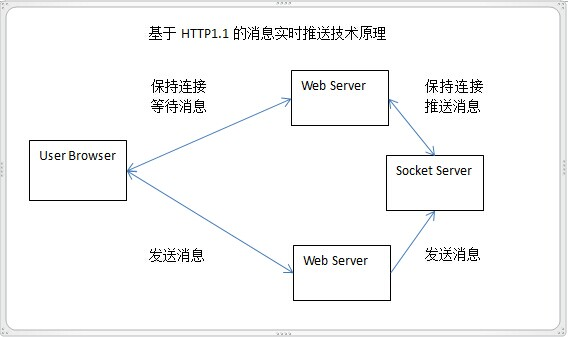
关于如何实现消息实时推送,能想到的前提一定是长连接,如果没有一个连接在保持着,如何知道消息已经到了呢。所以要实时也是需要花费代价的,服务器需要保持客户端的链接。在使用 HTTP 实现实时推送之前,我们需要了解 HTTP 协议,HTTP1.1 是支持长连接的,但是 HTTP 是没有状态的,一次请求,服务器给予响应,这个请求就结束了,不久之后就会断开连接,不可以在这个连接基础上再回应,然后再接收,要真是这样就成了 Socket 通信了。要在这个基础上实现消息实时推送,必须要有一个连接发出请求然后在等待消息,就让它一直在等待,一旦接收到了消息回应立即发出下一个请求。剩下的事情就是服务端的事情了,服务端需要有个 Socket 服务在侦听客户端的长连接请求和发消息的指令,这样就可以实现实时消息推送了,这种方式实现的推送比 Ajax 轮训要好的多,在实时要求比较高的情况下,比如聊天,订单支付等情况下比轮训的方式更加节省资源,在时间上也让用户感觉不到消息有的任何延迟。