1.:valid用于匹配输入值为合法的元素
2.:invalid用于匹配输入值为非合法的元素
3. required属性规定必须在提交前填写输入字段
4. pattern属性规定用于验证字段的正则表达式
:valid/:invalid选择器只作用于能指定区间的元素,例如input元素中的min和max属性,及正确的email字段,合法的数字字段等。
required属性适用于以下<input>类型:text,search,url,telephone,email,password,data pickers,number,checkbox,radio以及file.当然textarea也可以
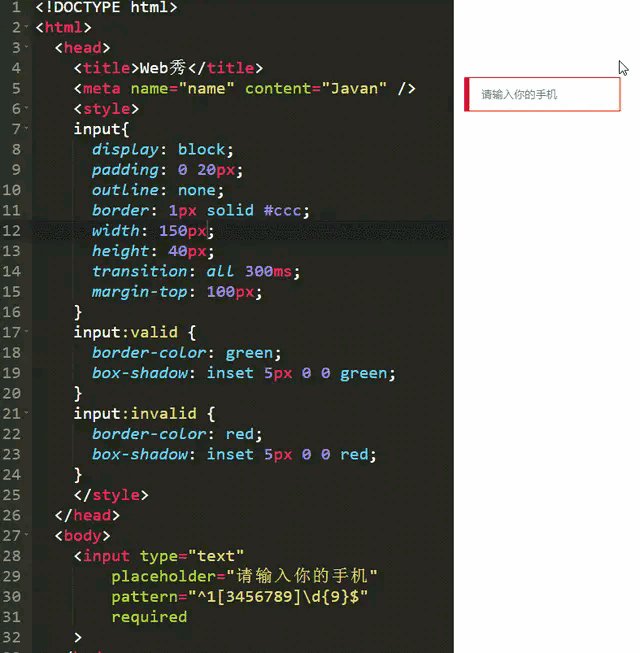
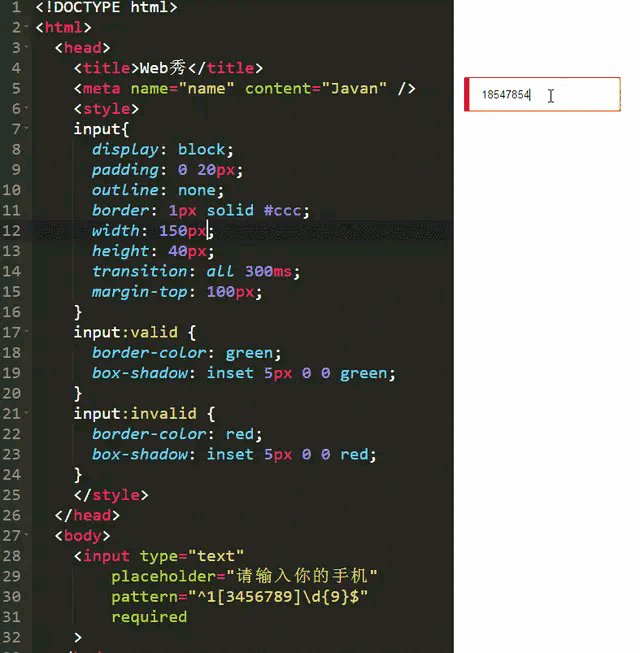
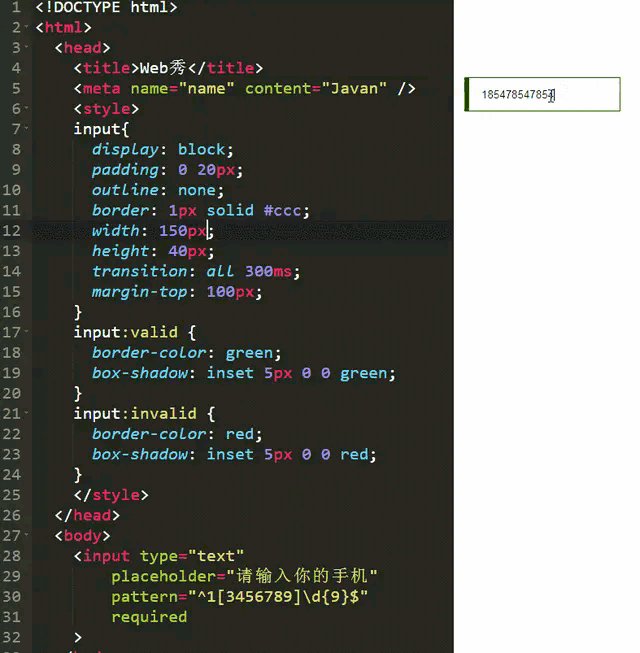
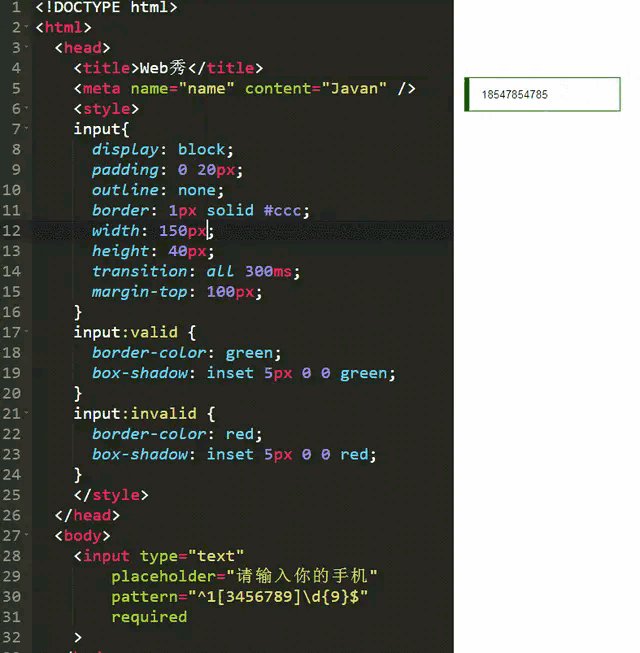
:valid,:invalid示例
<style>
input{
display: block;
padding: 0 20px;
outline: none;
border:1px solid #ccc;
150px;
height: 40px;
transform: all 300ms;
}
/* input内容合法,边框颜色是绿色 */
input:valid{
border-color: green;
box-shadow: inset 5px 0 0 green;
}
/* input内容非法,边框颜色是红色 */
input:invalid{
border-color: red;
box-shadow: inset 5px 0 0 red;
}
</style>
</head>
<body>
<input type="text" placeholder="请输入手机号" pattern="^1[3456789]d{9}$" required>
</body>
预览效果: