1、border-left
作用:设置左边框的样式:(所有浏览器都支持 border-left 属性)
(1)可以简单的把所有的左边框的属性写到一个属性中:
border-left:thick double #ff0000;
border-left 后的第一个参数:指定线的宽度、风格、颜色 ,上面的这个例子就可以说明,thick是指明样式是粗的左边框。 double是指定线的样式是双线、最后指定的是线的颜色
这个border-left属性也可以拆分为多个单独的css样式属性:
可以拆分为:
- border-left-width
- border-left-style
- border-left-color
border-left-width中如果不设置其中的某个值,也不会出问题,比如 border-left:solid #ff0000; 也是允许的。
其中border-left-width的值:

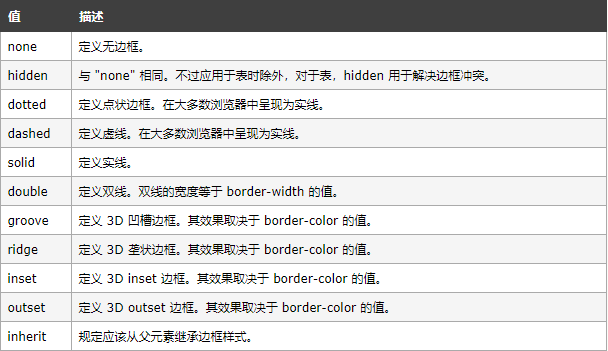
border-left-style

border-left-color

2、border属性
作用:border定义所有的边框的样式
他的参数和borde-left是一样的,也可以直接
p
{
border:5px solid red;
}
也可以分为三个元素分别设置:
可以按顺序设置如下属性:
- border-width
- border-style
- border-color

值和上面的border-left是一样的