* java.lang.NoClassDefFoundError: com/fasterxml/jackson/databind/exc/InvalidDefinitionException报错是因为spring 5.x与jackson版本不符,换成spring4.3.7
- 下面报错
Exception in thread "main" java.lang.IllegalArgumentException: Numbers of source Raster bands and source color space components do not match
at java.awt.image.ColorConvertOp.filter(ColorConvertOp.java:482)
at com.sun.imageio.plugins.jpeg.JPEGImageReader.acceptPixels(JPEGImageReader.java:1268)
at com.sun.imageio.plugins.jpeg.JPEGImageReader.readImage(Native Method)
at com.sun.imageio.plugins.jpeg.JPEGImageReader.readInternal(JPEGImageReader.java:1236)
at com.sun.imageio.plugins.jpeg.JPEGImageReader.read(JPEGImageReader.java:1039)
at javax.imageio.ImageIO.read(ImageIO.java:1448)
at javax.imageio.ImageIO.read(ImageIO.java:1308)
at com.imooc.myo2o.util.ImageUtil.main(ImageUtil.java:214)
原因是需要导包
<dependency>
<groupId>com.twelvemonkeys.imageio</groupId>
<artifactId>imageio-jpeg</artifactId>
<version>3.4.1</version>
</dependency>
*事务的回滚需要抛出RuntimeException而不是Excepiton
* jQuery的map和js原生map不太一样哦, 问题来源
js原生: maparray.map(function(currentValue,index,arr), thisValue)

jQuery中: 引用自(https://www.cnblogs.com/timejs/p/4734727.html)
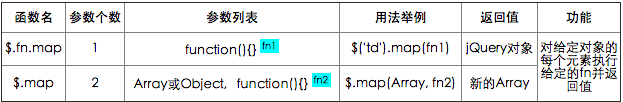
请注意他们不是同一个函数。前者是jQuery对象的实例方法(即$.fn.map),后者是一个仅仅挂在jQuery对象下的静态方法(即$.map)。
他们用法的异同:

map()的返回值是包裹了一个Array的jQuery对象。如果要获取其中真正的Array,可以用get()方法。即链式写法:
var arr = $('td').map(fn1).get();
console.log(Object.prototype.toString.call(arr) === '[object Array]'); // true
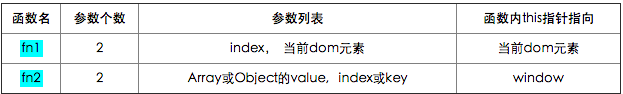
他们各自传递的function--已在图中用fn1,fn2来标识--的用法也有很大不同,可以总结到下表:

可以看到在fn1的内部,this的值与第二个参数是相等的:
$('td').map(function(index, td){
console.log(td === this); // true
});
而fn2内的this值则是全局对象window:
$.map([1,2],function(){
console.log(this === window); // true
});
$.map()方法在传递对象的时候的用法:
var obj = {
name : 'luck',
age : 20,
sex : 'male'
};
var values = $.map(obj, function(value ,key){
return value;
});
console.log(values); // ["luck", 20, "male"]
var keys = $.map(obj, function(value, key){
return key;
});
console.log(keys); // ["name", "age", "sex"]
而$.map()的设计用法则是创造一个新的array对象:
var arr = [1, 2, 3, 4, 5];
var newarr = $.map(arr, function(value, key){
return value * 2;
});
console.log(newarr); // [2, 4, 6, 8, 10]