我们都知道,只用用户触发change事件的时候,我们才知道,用户选择的是哪一个值;
如何用户没有触发change事件,我们压根就不知道用户选择的是哪一个值;
那么什么时候,用户不会触发change事件了?
就是在用户选择第1个值的时候;就点击了确认;
那么此时就不会去触发change事件
解决办法:
给picker-view给一个默认值,然后通过e.detail&&e.detail.value
来判断用户选择的值
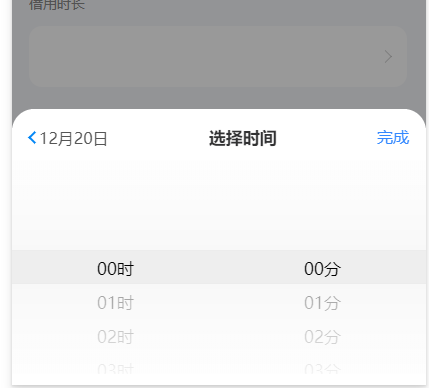
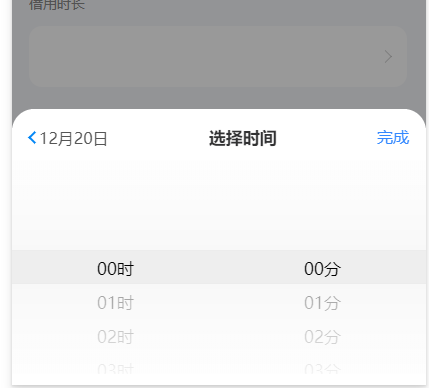
<picker-view class="picker-view"
:value="valieList"
@change="bindChange">
<picker-view-column>
<view class="item" v-for="(item,index) in hoverhover" :key="index">{{item}}时</view>
</picker-view-column>
<picker-view-column>
<view class="item" v-for="(item,index) in minmin" :key="index">{{item}}分</view>
</picker-view-column>
</picker-view>
data(){
return{
数据省略
}
}
bindChange(e) {
console.log('e',e)
this.selectscooldata=e;
if(e.detail&&e.detail.value){
//说明用户选择的了
this.$emit('click',e.detail.value);
}else{
}
},
当用户点击确认按钮的时,在判断一下,就知道用户是不是选择的默认值了
confirm(){
if(this.selectscooldata.detail&&this.selectscooldata.detail.value){
//用户选择了值,触发了change事件
}else{
//说明用户选择的是默认值
this.$emit('click',[0,0]);
}
this.$refs.wenzi.close();
}