原文: http://www.asp.net/mvc/overview/performance/profile-and-debug-your-aspnet-mvc-app-with-glimpse
Glimpse为ASP.NET程序提供了详细的性能、调试、诊断功能. 它在每一个页面的下面展示了关键的性能指标. 当你需要了解服务器的运行状况能让你深入到你的应用. Glimpse提供了非常多的有价值的信息我建议你在开发环境中都使用它. Fiddler 和 F-12 开发者工具 提供了一个客户端的视图, Glimpse提供一个数据来自服务端的详细视图. 下面的教程的重点集中在使用在ASP.NET MVC和EF中使用Glimpse, 当然Glimpse还有For XXX的很多包. 官方文档点这Glimpse docs. Glimpse是一个开源系统.
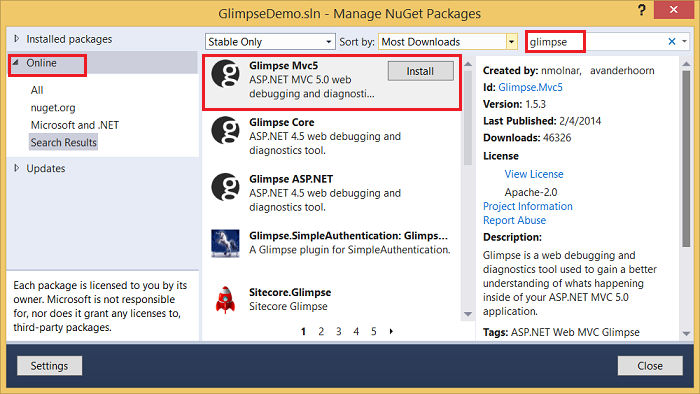
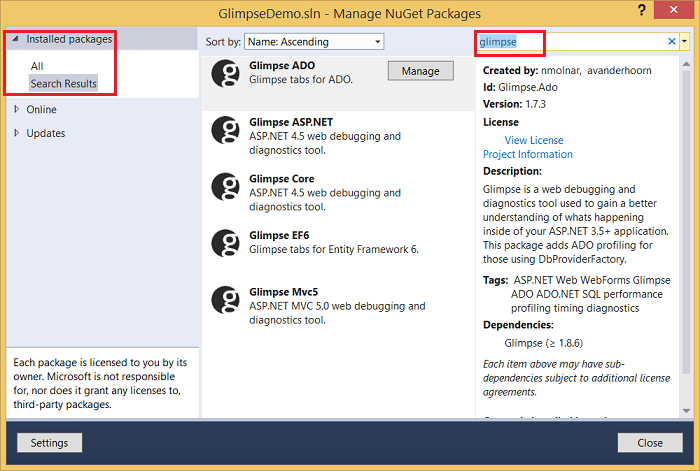
安装Glimpse
安装Glimpse Mvc5 和 Glimpse EF6包:

Search for Glimpse.EF


或者
PM> Install-Package Glimpse.MVC5
PM> Install-Package Glimpse.EF6
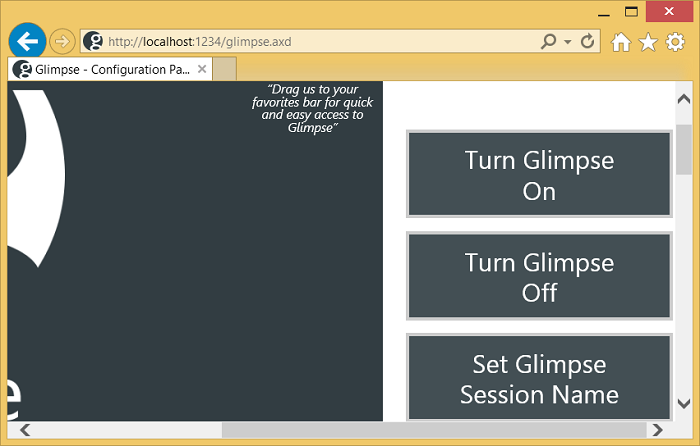
为localhost打开Glimpse功能
打开http://localhost:<port #>/glimpse.axd页面选择右上角的Turn Glimpse On按钮

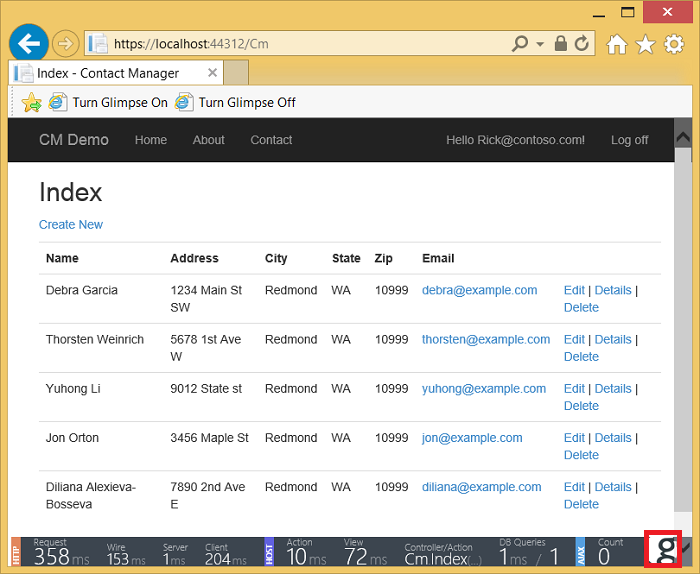
现在打开localhost, Heads Up Display (HUD) 显示在页面的底部.

Glimpse HUD page 详细展示了一些耗时信息. 这些性能数据能立即告诉你问题在哪 - 在你开始测试前. 点击右下角的G出现下面一个信息面板:

在上面的图中, the Execution标签 被选中, 显示了管道中Action和Filter的时序信息.
Timeline 标签
public ActionResult Index(int? id, int? courseID, int ? eager)
{
var viewModel = new InstructorIndexData();
viewModel.Instructors = db.Instructors
.Include(i => i.OfficeAssignment)
.Include(i => i.Courses.Select(c => c.Department))
.OrderBy(i => i.LastName);
if (id != null)
{
ViewBag.InstructorID = id.Value;
viewModel.Courses = viewModel.Instructors.Where(
i => i.ID == id.Value).Single().Courses;
}
if (courseID != null)
{
ViewBag.CourseID = courseID.Value;
// Eager loading
if (eager != null && eager > 0)
{
ViewBag.eagerMsg = "Eager Loading";
viewModel.Enrollments = viewModel.Courses.Where(
x => x.CourseID == courseID).Single().Enrollments;
}
else {
// Explicit loading
ViewBag.eagerMsg = "Explicit Loading";
var selectedCourse = viewModel.Courses.Where(x => x.CourseID == courseID).Single();
db.Entry(selectedCourse).Collection(x => x.Enrollments).Load();
foreach (Enrollment enrollment in selectedCourse.Enrollments)
{
db.Entry(enrollment).Reference(x => x.Student).Load();
}
viewModel.Enrollments = selectedCourse.Enrollments;
}
}
return View(viewModel);
}
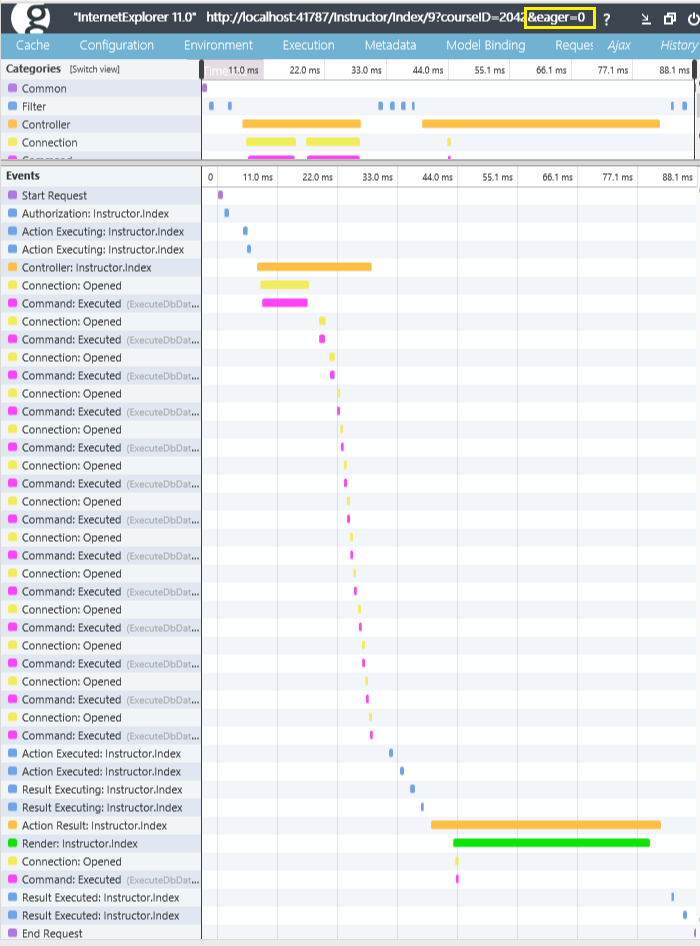
上面的代码允许我们传递一个参数(eager)去显示数据. 在下面的图中, 显示了Index Action的执行情况:

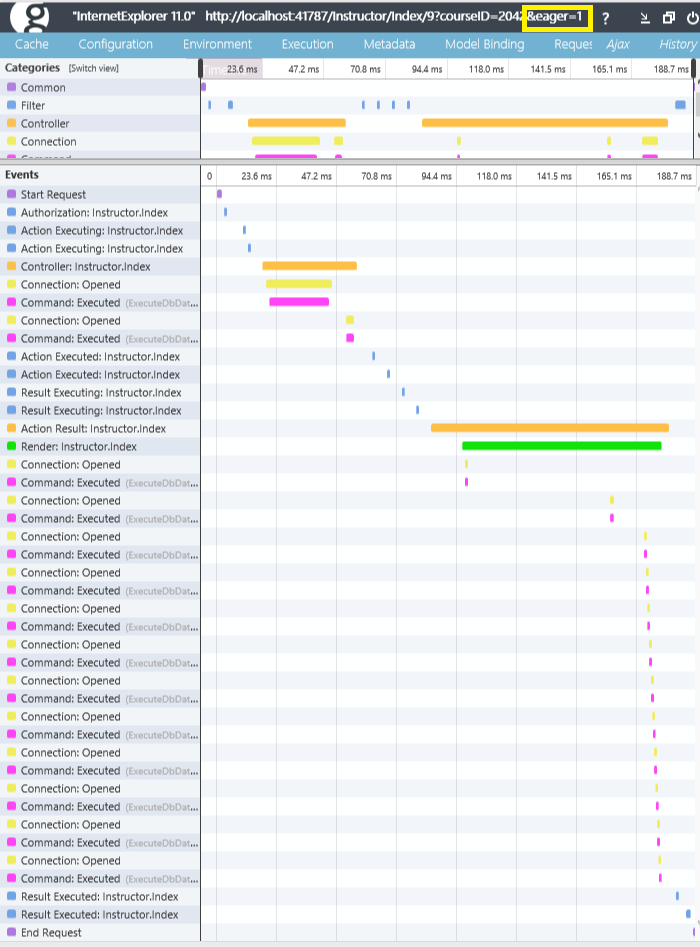
在代码中我们把eager是设为1:

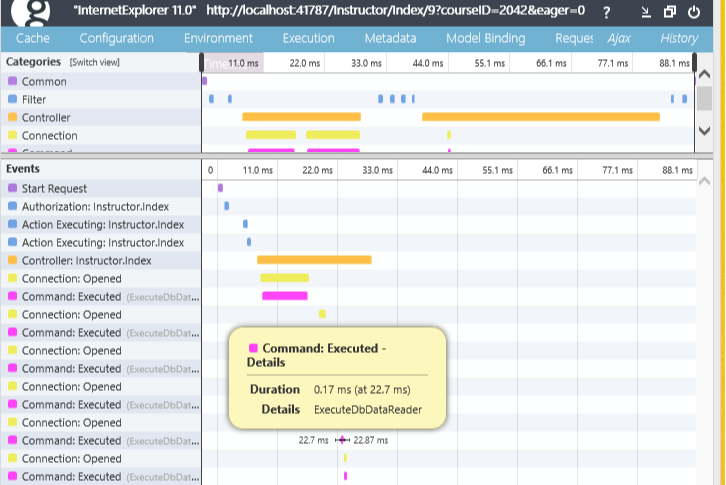
你可以把鼠标放在相应的事件色块中查看详细的信息:

模型绑定Model Binding
model binding选项卡 提供给我们一些信息帮助我们了解我们的表单参数是怎么绑定到模型上的或者为什么有些没有按照我们的预想绑定. 看到下面图片右边中间部分的 ? 图标没, 点击它可以到Glimpse的帮助页面.

路由
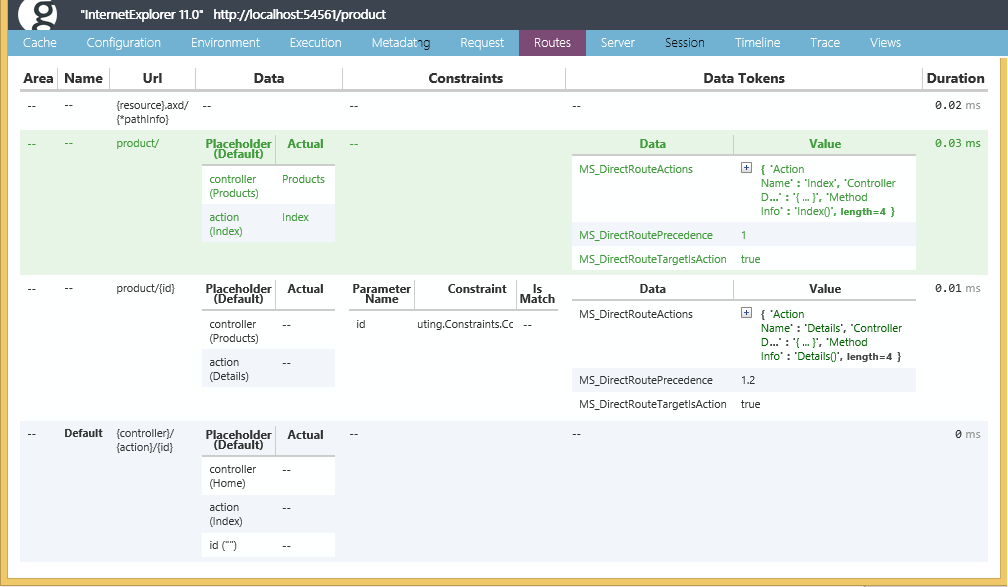
Routes选项卡帮助我们debug和了解路由情况. 在下面的图中, 产品路由被选中 (绿色的就是选中的).

路由constraints, Areas和data tokens都能显示出来. 更多信息见Glimpse Routes和Attribute Routing in ASP.NET MVC 5.