window.devicePixelRatio = 物理像素/理论像素;
目前window10系统可以通过 设置-显示 修改此比值,也可以通过ctrl+滚轮或ctrl+-调节浏览器缩放尺寸;
window.devicePixelRatio = 系统设置缩放倍数 * 浏览器缩放倍数;

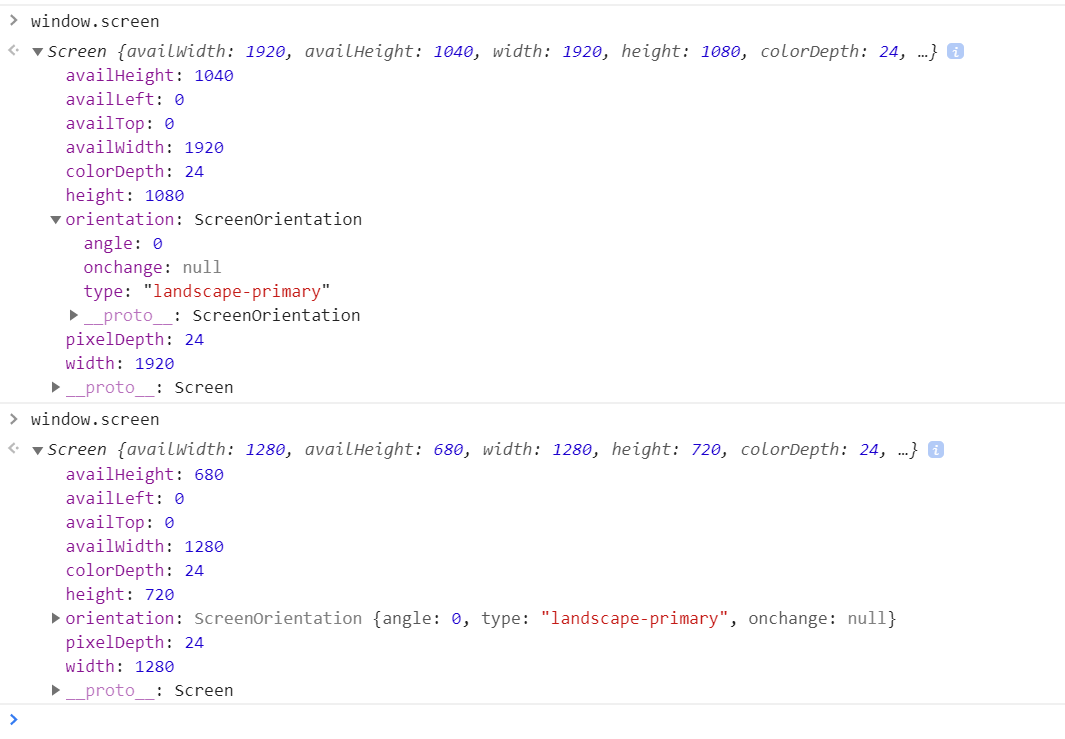
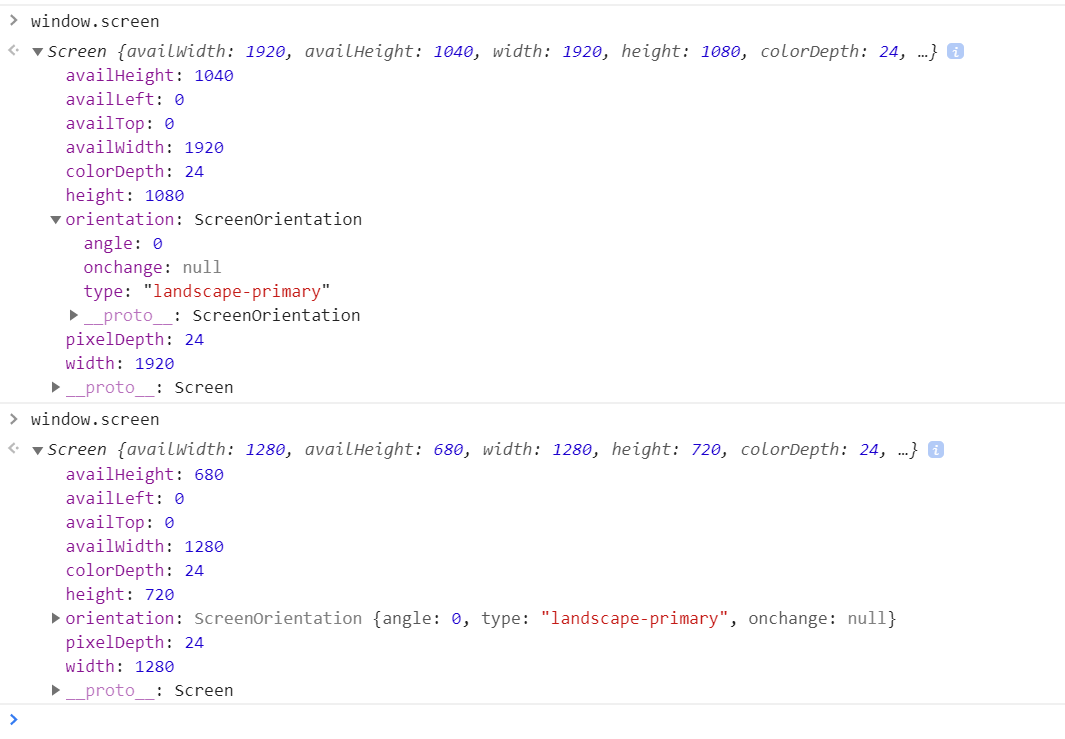
第一个window.screen是dpr为100%时的数据,第二个的dpr为150%;可见js中获取到的px都是 理论像素;
可参考文章:
移动前端开发之viewport,devicePixelRatio的深入理解
window.devicePixelRatio = 物理像素/理论像素;
目前window10系统可以通过 设置-显示 修改此比值,也可以通过ctrl+滚轮或ctrl+-调节浏览器缩放尺寸;
window.devicePixelRatio = 系统设置缩放倍数 * 浏览器缩放倍数;

第一个window.screen是dpr为100%时的数据,第二个的dpr为150%;可见js中获取到的px都是 理论像素;
可参考文章:
移动前端开发之viewport,devicePixelRatio的深入理解