jQuery选择器之层级选择器(2)
jQuery的层级选择器中主要包括四种,分别为后代选择器、子元素选择器、相邻元素选择器、之后的兄弟元素选择器。
以下实例演示都是通过的元素颜色的变化展示。
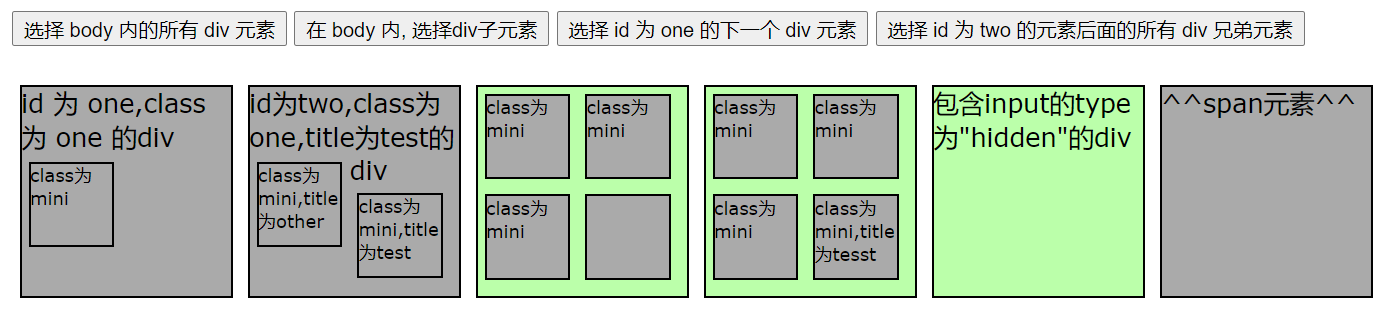
未变色的页面展示如下:

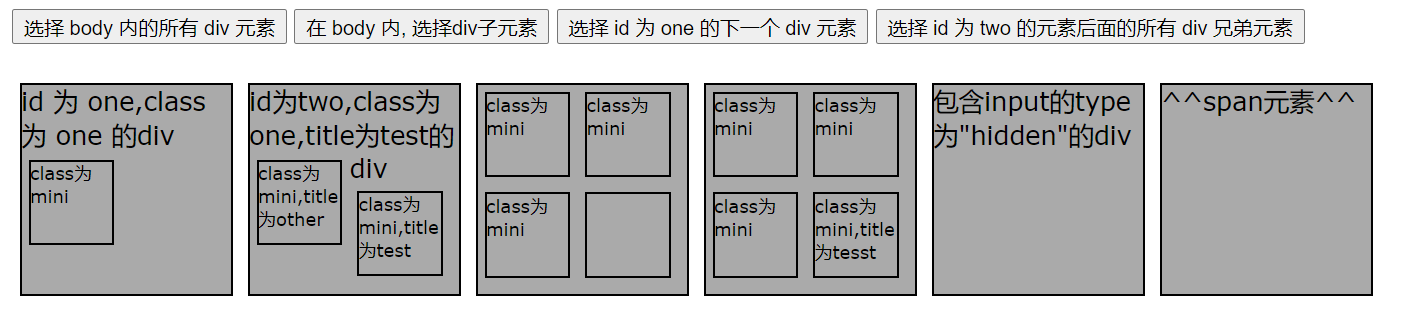
1、后代选择器 ancestor descendant
在给定的祖先元素下匹配所有的后代元素
$("#btn1").click(function () {
$("body div").css("background-color","#bbffaa");
});

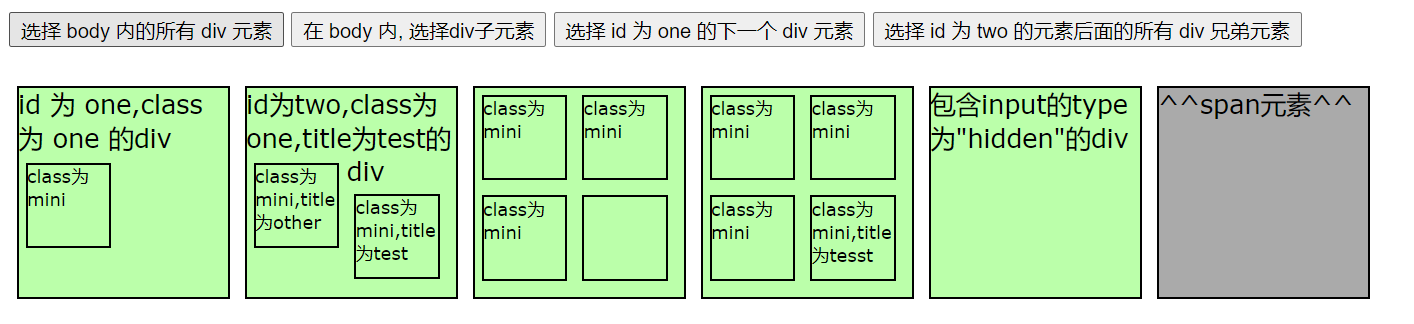
2、子元素选择器 parent child
根据标签名查找标签对象
$("#btn2").click(function () {
$("body>div").css("background-color","#bbffaa");
});

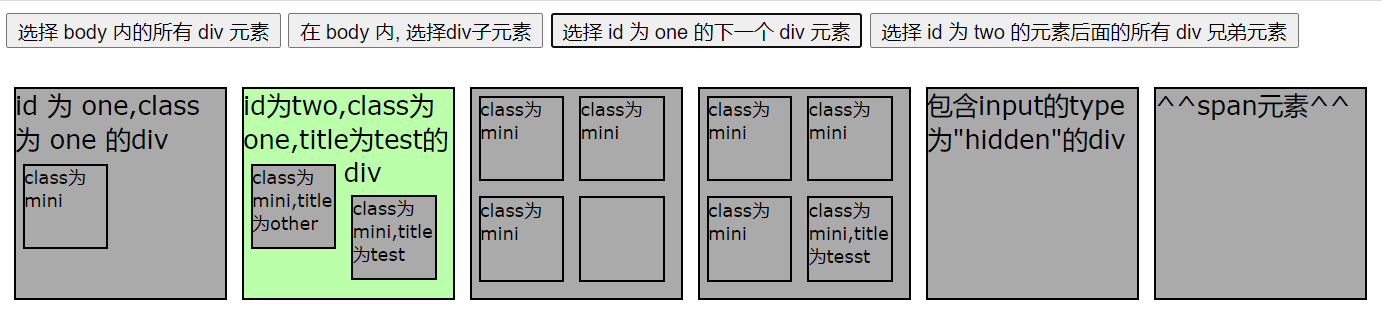
3、相邻元素选择器 prev + next
匹配所有紧接在 prev 元素后的 next 元素(一个临近元素且不包括临近元素的子元素)
$("#btn3").click(function () {
$("#one+div").css("background-color","#bbffaa");
});

4、之后的兄弟元素选择器 prev ~ sibings
匹配 prev 元素之后的所有 siblings 元素(多个)