

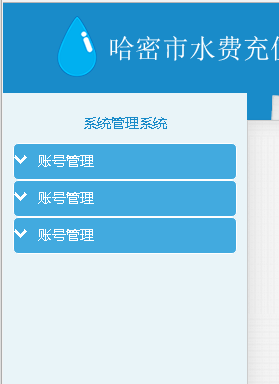
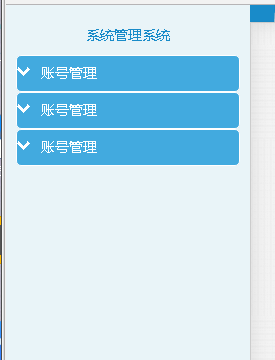
如图:上述实现的是鼠标向下滑动90px,左侧菜单整体上移置顶,而菜单在最开始便进行了定位,距离顶部90px
以下为实现这个效果的js代码:
/*鼠标滑动一定距离的菜单效果*/ $(document).scroll(function() { var top=$(this).scrollTop(); console.log(top); if(top>90) { $(".sidebar").css("top","0"); } if(top<90) { $(".sidebar").css("top","90px"); } })
css代码(.sidebar为包裹菜单最外侧的div类名):
.sidebar { font-size: 14px; cursor: pointer; position: fixed; top: 90px; bottom: 0; left: 0; z-index: 1; display: block; overflow-x: hidden; overflow-y: auto; background: #E9F4F8; padding: 10px; }