
因为在项目中有时候需要照顾到整体的色调问题,所以不得不对表单默认的样式进行更改,以下只是对input里的文本颜色做了更改。
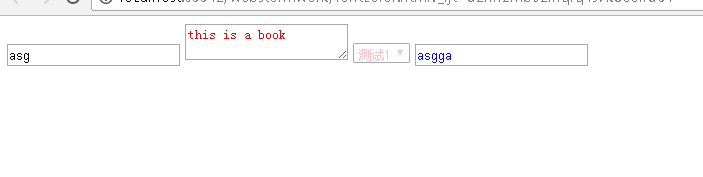
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> input::-webkit-input-placeholder, textarea::-webkit-input-placeholder { color:red; } input:-moz-placeholder, textarea:-moz-placeholder { color: red; } input::-moz-placeholder, textarea::-moz-placeholder { color: red; } input:-ms-input-placeholder, textarea:-ms-input-placeholder { color: red; } select{ color:pink; } option{ color: red; } </style> </head> <body> <input name="name" placeholder="this is book"> <textarea placeholder="this is a book"></textarea> <select> <option value="1">测试1</option> <option value="2">测试2</option> <option value="3">测试3</option> <option value="4">测试4</option> </select> <input type="text" size="20" style="background-color:#FFFFFF" onfocus="style.color='pink'" onblur="style.color='blue'"> <script href="jquery-3.2.1.min.js"></script> <script> </script> </body> </html>